Less alpha 函數提取顏色對象的 alpha 通道。
alpha 顏色通道函數示例
下麵舉個例子來演示一下Less文件中alpha顏色通道的用法。
創建名為 "simple.html" 的 HTML 文件,其中包含以下數據。
HTML 文件:simple.html
<!DOCTYPE html>
<html>
<head>
<title>Alpha Function Example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<h2>Example of alpha color channel</h2>
<div class="myclass">
<p> background:2;</p>
</div>
</body>
</html>現在創建一個名為 "simple.less" 的文件。它類似於 CSS 文件。唯一的區別是它以 ".less" 擴展名保存。
LESS 文件:simple.less
.myclass{
height:100px;
width:100px;
padding:30px 0px 0px 25px;
background-color:(#b361b1);
background:alpha(rgba(5, 15, 25, 1.5));
color:white;
}將文件 "simple.html" 和 "simple.less" 放在 Node.js 的根文件夾中
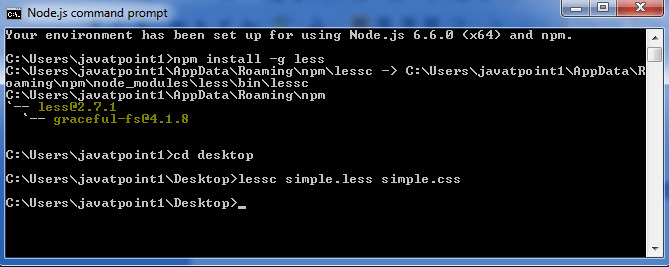
現在,執行以下代碼:lessc simple.less simple.css

這將編譯 "simple.less" 文件。將生成名為 "simple.css" 的 CSS 文件。
例如:

生成的 CSS "simple.css",代碼如下:
.myclass {
height:100px;
width:100px;
padding:30px 0px 0px 25px;
background-color:#b361b1;
background:1.5;
color:white;
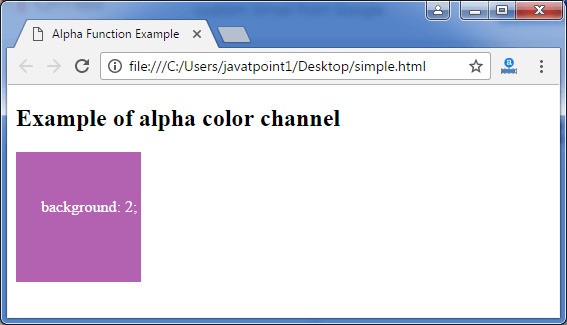
}輸出:

相關用法
- Less acos()用法及代碼示例
- Less atan()用法及代碼示例
- Less abs()用法及代碼示例
- Less asin()用法及代碼示例
- Less isstring()用法及代碼示例
- Less image-width()用法及代碼示例
- Less max()用法及代碼示例
- Less ispixel()用法及代碼示例
- Less saturation()用法及代碼示例
- Less contrast()用法及代碼示例
- Less isem()用法及代碼示例
- Less hsvhue()用法及代碼示例
- Less color()用法及代碼示例
- Less isnumber()用法及代碼示例
- Less percentage()用法及代碼示例
- Less pi()用法及代碼示例
- Less red()用法及代碼示例
- Less image-height()用法及代碼示例
- Less iscolor()用法及代碼示例
- Less mix()用法及代碼示例
注:本文由純淨天空篩選整理自 Less alpha()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
