Less ispixel() 函數將一個值作為參數,如果該值是一個像素,則返回 TRUE,否則返回 FALSE。
isurl() 函數示例
下麵舉一個例子來演示Less文件中isurl()函數的用法。
創建一個名為 "simple.less" 的 Less 文件,代碼如下:
少文件:simple.less
div {
font: ispixel(#ff0);
background: ispixel(blue);
border: ispixel("string");
font: ispixel(1234);
background: ispixel(56px);
border: ispixel(7.8%);
border: ispixel(keyword);
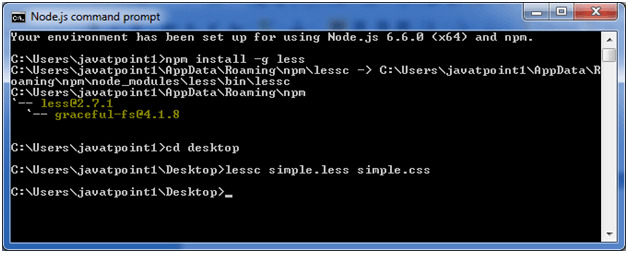
}現在打開 node.js 命令提示符並執行以下代碼:lessc simple.less simple.css

這將編譯 "simple.less" 文件。將生成名為 "simple.css" 的 CSS 文件。
例如:

輸出:

div {
background:false;
font:false;
background:true;
border:false;
}相關用法
- Less ispercentage()用法及代碼示例
- Less isstring()用法及代碼示例
- Less isem()用法及代碼示例
- Less isnumber()用法及代碼示例
- Less iscolor()用法及代碼示例
- Less isruleset()用法及代碼示例
- Less iskeyword()用法及代碼示例
- Less isunit()用法及代碼示例
- Less isurl()用法及代碼示例
- Less image-width()用法及代碼示例
- Less image-height()用法及代碼示例
- Less image-size()用法及代碼示例
- Less alpha()用法及代碼示例
- Less max()用法及代碼示例
- Less saturation()用法及代碼示例
- Less acos()用法及代碼示例
- Less contrast()用法及代碼示例
- Less hsvhue()用法及代碼示例
- Less color()用法及代碼示例
- Less percentage()用法及代碼示例
注:本文由純淨天空篩選整理自 Less ispixel()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
