Less isnumber() 函數將一個值作為參數,如果它是一個數字,則返回 TRUE,否則返回 FALSE。
isnumber() 函數示例
下麵舉一個例子來演示Less文件中isnumber()函數的用法。
創建一個名為 "simple.less" 的 Less 文件,代碼如下:
少文件:simple.less
div {
font: isnumber(#ff0);
background: isnumber(blue);
border: isnumber("string");
font: isnumber(1234);
background: isnumber(56px);
border: isnumber(7.8%);
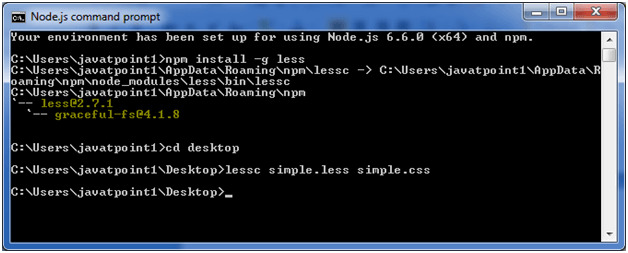
}現在打開 node.js 命令提示符並執行以下代碼:lessc simple.less simple.css

這將編譯 "simple.less" 文件。將生成名為 "simple.css" 的 CSS 文件。
例如:

生成的 CSS "simple.css",代碼如下:
輸出:

div {
font:false;
background:false;
border:false;
font:true;
background:true;
border:true;
}相關用法
- Less isstring()用法及代碼示例
- Less ispixel()用法及代碼示例
- Less isem()用法及代碼示例
- Less iscolor()用法及代碼示例
- Less isruleset()用法及代碼示例
- Less iskeyword()用法及代碼示例
- Less ispercentage()用法及代碼示例
- Less isunit()用法及代碼示例
- Less isurl()用法及代碼示例
- Less image-width()用法及代碼示例
- Less image-height()用法及代碼示例
- Less image-size()用法及代碼示例
- Less alpha()用法及代碼示例
- Less max()用法及代碼示例
- Less saturation()用法及代碼示例
- Less acos()用法及代碼示例
- Less contrast()用法及代碼示例
- Less hsvhue()用法及代碼示例
- Less color()用法及代碼示例
- Less percentage()用法及代碼示例
注:本文由純淨天空篩選整理自 Less isnumber()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
