它是一个解析和表示颜色的字符串。它可以设置为元素的背景色或前景色。颜色值指定元素的颜色。
下面举个例子来演示一下Less文件中颜色函数的用法。
创建一个名为 ?simple.html? 的 HTML 文件,其中包含以下数据。
HTML 文件:simple.html
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="simple.css" type="text/css" />
</head>
<body>
<h2 class="style">Welcome to JavaTpoint</h2>
<p class="style">A solution of all technology.</p>
</body>
</html>现在创建一个名为 "simple.less" 的文件。它类似于 CSS 文件。唯一的区别是它以 ".less" 扩展名保存。
少文件:simple.less
.style{
color:(green)
};将文件 "simple.html" 和 "simple.less" 放在 Node.js 的根文件夹中
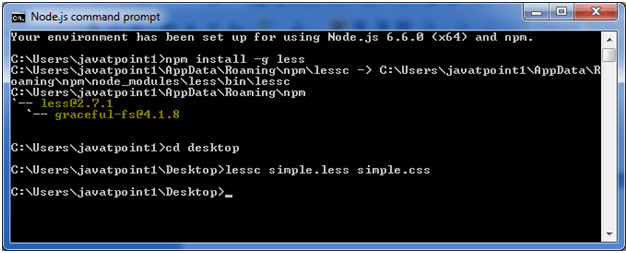
现在,执行以下代码:lessc simple.less simple.css

这将编译 "simple.less" 文件。将生成名为 "simple.css" 的 CSS 文件。
例如:

生成的 CSS "simple.css",代码如下:
.style {
color:green;
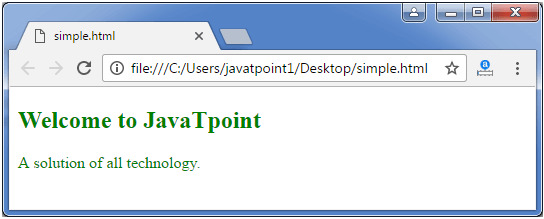
}输出:

相关用法
- Less contrast()用法及代码示例
- Less convert()用法及代码示例
- Less cos()用法及代码示例
- Less ceil()用法及代码示例
- Less isstring()用法及代码示例
- Less image-width()用法及代码示例
- Less alpha()用法及代码示例
- Less max()用法及代码示例
- Less ispixel()用法及代码示例
- Less saturation()用法及代码示例
- Less acos()用法及代码示例
- Less isem()用法及代码示例
- Less hsvhue()用法及代码示例
- Less isnumber()用法及代码示例
- Less percentage()用法及代码示例
- Less pi()用法及代码示例
- Less red()用法及代码示例
- Less image-height()用法及代码示例
- Less iscolor()用法及代码示例
- Less mix()用法及代码示例
注:本文由纯净天空筛选整理自 Less color()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
