Less cos 函数用于获取指定值的余弦,并确定无单位数字的弧度。
余弦函数示例
下面通过一个例子来演示Less文件中cos函数的使用。
创建一个名为 "simple.less" 的 Less 文件,代码如下:
少文件:simple.less
div {
font: cos(1) // cosine of 1 radian
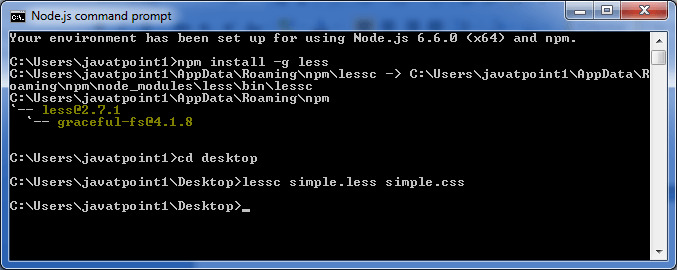
}现在打开 node.js 命令提示符并执行以下代码:lessc simple.less simple.css

这将编译 "simple.less" 文件。将生成名为 "simple.css" 的 CSS 文件。
例如:

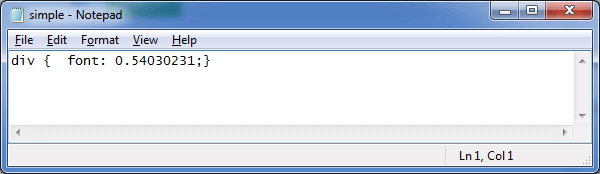
生成的 CSS "simple.css",代码如下:
输出:

在这里,您可以看到具有 cos-math 函数的字体是由特定弧度的余弦值产生的。
相关用法
- Less contrast()用法及代码示例
- Less color()用法及代码示例
- Less convert()用法及代码示例
- Less ceil()用法及代码示例
- Less isstring()用法及代码示例
- Less image-width()用法及代码示例
- Less alpha()用法及代码示例
- Less max()用法及代码示例
- Less ispixel()用法及代码示例
- Less saturation()用法及代码示例
- Less acos()用法及代码示例
- Less isem()用法及代码示例
- Less hsvhue()用法及代码示例
- Less isnumber()用法及代码示例
- Less percentage()用法及代码示例
- Less pi()用法及代码示例
- Less red()用法及代码示例
- Less image-height()用法及代码示例
- Less iscolor()用法及代码示例
- Less mix()用法及代码示例
注:本文由纯净天空筛选整理自 Less cos()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
