Less 转换函数用于将数字从一种单位转换为另一种单位。它包含两个参数;第一个参数传递数字和单位,第二个参数包含单位。当单位兼容时,该数字将被转换。
如果第一个参数未更改,则该单元不兼容。
下面举个例子来演示一下Less中convert函数的用法。
创建一个名为 "simple.less" 的 Less 文件,其中包含以下数据。
少文件:simple.less
body{
meter:convert(10cm, mm);
time:convert(3s, "ms");
no-unit:convert(5, mm);
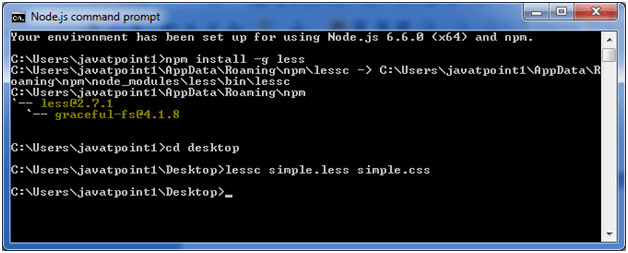
}现在,执行以下代码:lessc simple.less simple.css

这将编译 "simple.less" 文件。将生成名为 "simple.css" 的 CSS 文件。
例如:

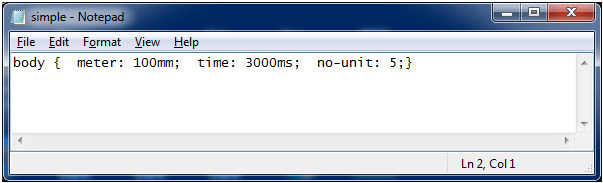
输出:

相关用法
- Less contrast()用法及代码示例
- Less color()用法及代码示例
- Less cos()用法及代码示例
- Less ceil()用法及代码示例
- Less isstring()用法及代码示例
- Less image-width()用法及代码示例
- Less alpha()用法及代码示例
- Less max()用法及代码示例
- Less ispixel()用法及代码示例
- Less saturation()用法及代码示例
- Less acos()用法及代码示例
- Less isem()用法及代码示例
- Less hsvhue()用法及代码示例
- Less isnumber()用法及代码示例
- Less percentage()用法及代码示例
- Less pi()用法及代码示例
- Less red()用法及代码示例
- Less image-height()用法及代码示例
- Less iscolor()用法及代码示例
- Less mix()用法及代码示例
注:本文由纯净天空筛选整理自 Less convert()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
