Less isunit() 函数将一个值作为参数,如果该值是作为参数提供的指定单位的数字,则返回 TRUE,否则返回 FALSE。
isunit() 函数示例
下面举一个例子来演示Less文件中isunit()函数的用法。
创建一个名为 "simple.less" 的 Less 文件,代码如下:
少文件:simple.less
div {
font: isunit(11px, px);
background: isunit(2.2%, px);
border: isunit(33px, rem);
font: isunit(4rem, rem);
background: isunit(56px, "%");
border: isunit(7.8%, '%');
border: isunit(1234, em);
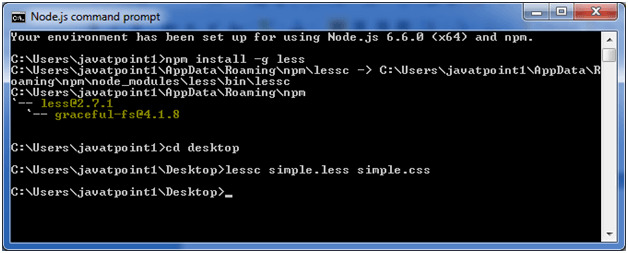
}现在打开 node.js 命令提示符并执行以下代码:lessc simple.less simple.css

这将编译 "simple.less" 文件。将生成名为 "simple.css" 的 CSS 文件。
例如:

生成的 CSS "simple.css",代码如下:
输出:

div {
font:true;
background:false;
border:true;
border:false;
}相关用法
- Less isurl()用法及代码示例
- Less isstring()用法及代码示例
- Less ispixel()用法及代码示例
- Less isem()用法及代码示例
- Less isnumber()用法及代码示例
- Less iscolor()用法及代码示例
- Less isruleset()用法及代码示例
- Less iskeyword()用法及代码示例
- Less ispercentage()用法及代码示例
- Less image-width()用法及代码示例
- Less image-height()用法及代码示例
- Less image-size()用法及代码示例
- Less alpha()用法及代码示例
- Less max()用法及代码示例
- Less saturation()用法及代码示例
- Less acos()用法及代码示例
- Less contrast()用法及代码示例
- Less hsvhue()用法及代码示例
- Less color()用法及代码示例
- Less percentage()用法及代码示例
注:本文由纯净天空筛选整理自 Less isunit()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
