jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxTouch用于识别和触发touch-enabled设备上的‘swipe’、“向左滑动”、“向右滑动”、‘tap’和‘orientationchange’等触摸事件。
滑动延迟 属性用于设置或获取指定 jqxTouch 小部件的滑动延迟。滑动事件在传递以下值时不会被触发滑动延迟属性。
用法:
-
用于设置 滑动延迟属性:
$('#jqxTouch').jqxTouch({swipeDelay: 999}); -
为了得到滑动延迟属性:
var swipeMin = $('#jqxTouch').jqxTouch('swipeDelay');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtouch.js”></script>
<script type=”text/javascript” src=”scripts/jqx-all.js”></script>
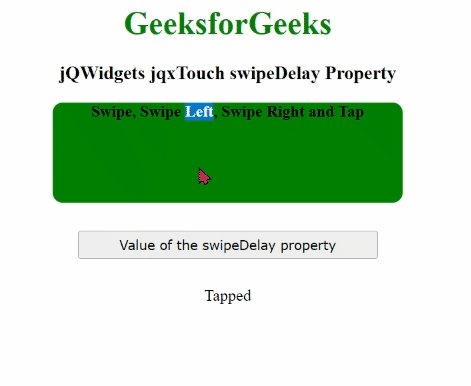
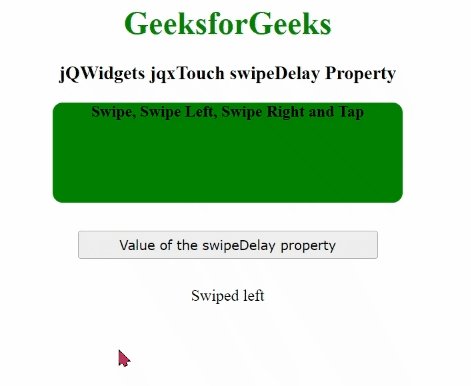
例子:下面的例子说明了jQWidgets jqxTouch滑动延迟属性。在下面的示例中,值滑动延迟属性已设置为999。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtouch.js">
</script>
<script type="text/javascript"
src="scripts/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTouch swipeDelay Property
</h3>
<div id="jqx_Touch">
<div style="height: 100px;
width: 350px;
color: black;
border-radius: 10px;
background: green;">
<b>Swipe, Swipe Left, Swipe Right and Tap</b>
</div>
</div>
<input type="button" style="margin: 28px;"
id="button_for_swipeDelay"
value="Value of the swipeDelay property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$('#jqx_Touch').jqxTouch({
swipeDelay: 999
});
$('#jqx_Touch').on('swipeleft', function () {
$("#log").html("Swiped left");
});
$('#jqx_Touch').on('swiperight', function () {
$("#log").html("Swiped right");
});
$('#jqx_Touch').on('tap', function () {
$("#log").html("Tapped");
});
$('#jqx_Touch').on('swipe', function () {
$("#log").html("Swiped");
});
$("#button_for_swipeDelay").
jqxButton({
width: 300
});
$("#button_for_swipeDelay").click(
function () {
var swipeDelay_Value =
$('#jqx_Touch').
jqxTouch('swipeDelay');
$("#log").html(swipeDelay_Value);
});
});
</script>
</center>
</body>
</html>输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtouch/jquery-touch-api.htm
相关用法
- jQWidgets jqxTouch swipeMin属性用法及代码示例
- jQWidgets jqxTouch swipeMax属性用法及代码示例
- jQWidgets jqxTouch tapHoldDelay属性用法及代码示例
- jQWidgets jqxTooltip close()用法及代码示例
- jQWidgets jqxTooltip name属性用法及代码示例
- jQWidgets jqxTooltip destroy()用法及代码示例
- jQWidgets jqxTooltip open()用法及代码示例
- jQWidgets jqxTooltip refresh()用法及代码示例
- jQWidgets jqxTooltip width属性用法及代码示例
- jQWidgets jqxTooltip animationHideDelay属性用法及代码示例
- jQWidgets jqxTooltip closeOnClick属性用法及代码示例
- jQWidgets jqxTooltip autoHideDelay属性用法及代码示例
- jQWidgets jqxTooltip absolutePositionY属性用法及代码示例
- jQWidgets jqxTooltip theme属性用法及代码示例
- jQWidgets jqxTooltip top属性用法及代码示例
- jQWidgets jqxTooltip trigger属性用法及代码示例
- jQWidgets jqxTooltip height属性用法及代码示例
- jQWidgets jqxTooltip autoHide属性用法及代码示例
- jQWidgets jqxTooltip showArrow属性用法及代码示例
- jQWidgets jqxTooltip showDelay属性用法及代码示例
- jQWidgets jqxTooltip rtl属性用法及代码示例
- jQWidgets jqxTooltip position属性用法及代码示例
- jQWidgets jqxTooltip disabled属性用法及代码示例
- jQWidgets jqxTooltip absolutePositionX属性用法及代码示例
- jQWidgets jqxTooltip left属性用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxTouch swipeDelay Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
