jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、与平台无关且得到广泛支持的框架。 jqxTooltip 是一个 jQuery 小部件,用于显示弹出消息。 jqxTooltip 小部件可以与任何 HTML 元素结合使用。
rtl 属性用于设置或返回 jqxTooltip 元素的从右到左支持。它接受布尔类型值,其默认值为 false。
用法:
设置 rtl 属性。
$('Selector').jqxTooltip({ rtl:Boolean });返回 rtl 属性。
var rtl = $('Selector').jqxTooltip('rtl');链接文件:从给定的链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
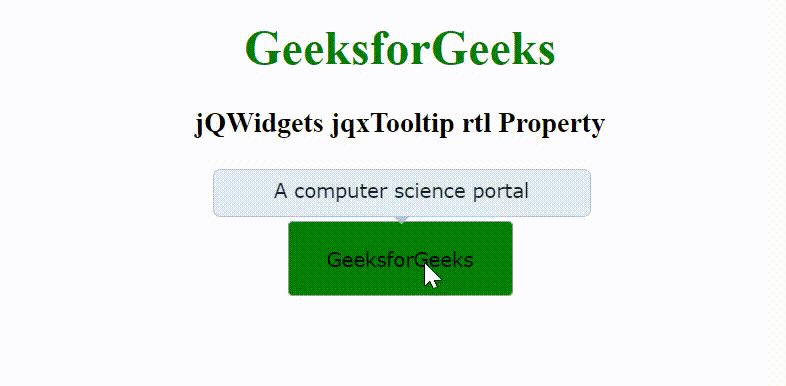
例:下面的示例说明了 jQWidgets jqxTooltip rtl 属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTooltip rtl Property
</h3>
<br><br>
<input type="button" id="jqxBtn"
style="background:green;"
value="GeeksforGeeks" />
</center>
<script type="text/javascript">
$(document).ready(function() {
$('#jqxBtn').jqxButton({
width:150,
height:50
});
$("#jqxBtn").jqxTooltip({
theme:'energyblue',
content:'A computer science portal',
position:'top',
width:250,
height:30,
rtl:true
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxBulletChart rtl属性用法及代码示例
- jQWidgets jqxCalendar rtl属性用法及代码示例
- jQWidgets jqxCheckBox rtl属性用法及代码示例
- jQWidgets jqxComboBox rtl属性用法及代码示例
- jQWidgets jqxTextArea rtl属性用法及代码示例
- jQWidgets jqxInput rtl属性用法及代码示例
- jQWidgets jqxProgressBar rtl属性用法及代码示例
- jQWidgets jqxDropDownList rtl属性用法及代码示例
- jQWidgets jqxTabs rtl属性用法及代码示例
- jQWidgets jqxTooltip theme属性用法及代码示例
- jQWidgets jqxTooltip trigger属性用法及代码示例
- jQWidgets jqxTooltip top属性用法及代码示例
- jQWidgets jqxTooltip height属性用法及代码示例
- jQWidgets jqxTooltip showArrow属性用法及代码示例
- jQWidgets jqxTooltip showDelay属性用法及代码示例
- jQWidgets jqxTooltip position属性用法及代码示例
- jQWidgets jqxTooltip opacity属性用法及代码示例
- jQWidgets jqxTooltip left属性用法及代码示例
- jQWidgets jqxTooltip absolutePositionX属性用法及代码示例
- jQWidgets jqxTooltip absolutePositionY属性用法及代码示例
- jQWidgets jqxTooltip autoHide属性用法及代码示例
- jQWidgets jqxTooltip autoHideDelay属性用法及代码示例
- jQWidgets jqxTooltip animationShowDelay属性用法及代码示例
- jQWidgets jqxTooltip animationHideDelay属性用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxTooltip rtl Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
