jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、與平台無關且得到廣泛支持的框架。 jqxTooltip 是一個 jQuery 小部件,用於顯示彈出消息。 jqxTooltip 小部件可以與任何 HTML 元素結合使用。
rtl 屬性用於設置或返回 jqxTooltip 元素的從右到左支持。它接受布爾類型值,其默認值為 false。
用法:
設置 rtl 屬性。
$('Selector').jqxTooltip({ rtl:Boolean });返回 rtl 屬性。
var rtl = $('Selector').jqxTooltip('rtl');鏈接文件:從給定的鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
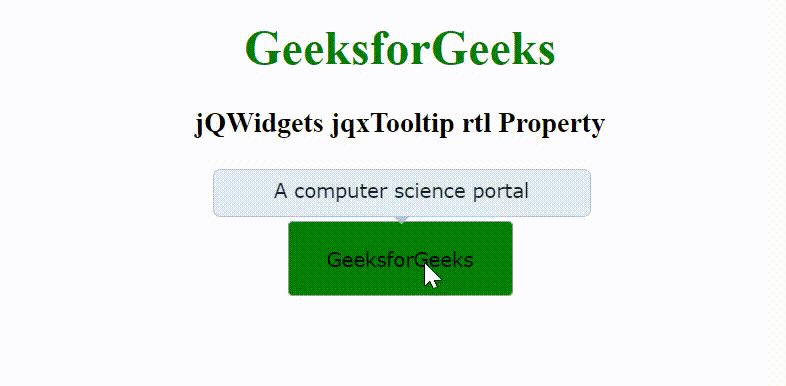
例:下麵的示例說明了 jQWidgets jqxTooltip rtl 屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTooltip rtl Property
</h3>
<br><br>
<input type="button" id="jqxBtn"
style="background:green;"
value="GeeksforGeeks" />
</center>
<script type="text/javascript">
$(document).ready(function() {
$('#jqxBtn').jqxButton({
width:150,
height:50
});
$("#jqxBtn").jqxTooltip({
theme:'energyblue',
content:'A computer science portal',
position:'top',
width:250,
height:30,
rtl:true
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxBulletChart rtl屬性用法及代碼示例
- jQWidgets jqxCalendar rtl屬性用法及代碼示例
- jQWidgets jqxCheckBox rtl屬性用法及代碼示例
- jQWidgets jqxComboBox rtl屬性用法及代碼示例
- jQWidgets jqxTextArea rtl屬性用法及代碼示例
- jQWidgets jqxInput rtl屬性用法及代碼示例
- jQWidgets jqxProgressBar rtl屬性用法及代碼示例
- jQWidgets jqxDropDownList rtl屬性用法及代碼示例
- jQWidgets jqxTabs rtl屬性用法及代碼示例
- jQWidgets jqxTooltip theme屬性用法及代碼示例
- jQWidgets jqxTooltip trigger屬性用法及代碼示例
- jQWidgets jqxTooltip top屬性用法及代碼示例
- jQWidgets jqxTooltip height屬性用法及代碼示例
- jQWidgets jqxTooltip showArrow屬性用法及代碼示例
- jQWidgets jqxTooltip showDelay屬性用法及代碼示例
- jQWidgets jqxTooltip position屬性用法及代碼示例
- jQWidgets jqxTooltip opacity屬性用法及代碼示例
- jQWidgets jqxTooltip left屬性用法及代碼示例
- jQWidgets jqxTooltip absolutePositionX屬性用法及代碼示例
- jQWidgets jqxTooltip absolutePositionY屬性用法及代碼示例
- jQWidgets jqxTooltip autoHide屬性用法及代碼示例
- jQWidgets jqxTooltip autoHideDelay屬性用法及代碼示例
- jQWidgets jqxTooltip animationShowDelay屬性用法及代碼示例
- jQWidgets jqxTooltip animationHideDelay屬性用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQWidgets jqxTooltip rtl Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
