jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并得到广泛支持。 jqxTooltip 是一个 jQuery 小部件,用于显示弹出消息。 jqxTooltip 小部件可以与任何 HTML 元素结合使用。
autoHideDelay 属性用于设置或返回工具提示自动隐藏的持续时间。此属性仅在 autoHide 属性设置为 true 时有效。如果我们将 autoHideDelay 属性值设置为 0,那么只有在鼠标离开父元素后工具提示才会隐藏。
用法:
设置 autoHideDelay 属性。
$('Selector').jqxTooltip({ autoHideDelay:Number });返回 autoHideDelay 属性。
var autoHideDelay = $('Selector').jqxTooltip('autoHideDelay');链接文件:从给定的链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
下面的示例说明了 jQWidgets jqxTooltip autoHideDelay 属性。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTooltip autoHideDelay Property
</h3>
<br><br>
<input type="button" id="jqxBtn"
style="background:green;"
value="GeeksforGeeks" />
</center>
<script type="text/javascript">
$(document).ready(function() {
$('#jqxBtn').jqxButton({
width:150,
height:50
});
$("#jqxBtn").jqxTooltip({
theme:'energyblue',
width:200,
height:30,
position:'top',
content:'A computer science portal',
autoHideDelay:500
});
});
</script>
</body>
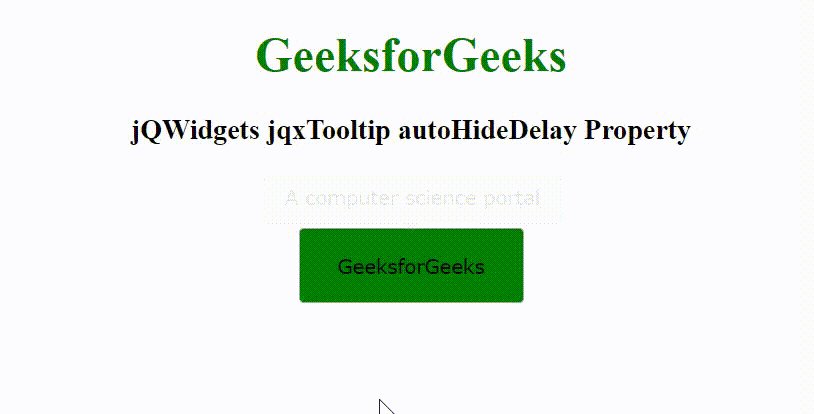
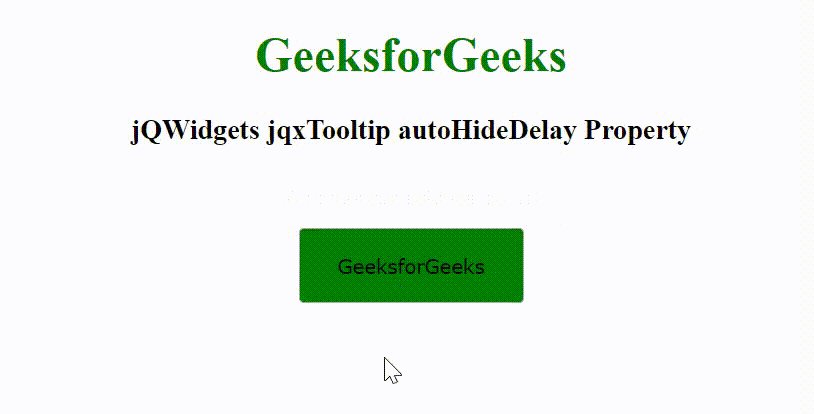
</html>输出:

相关用法
- jQWidgets jqxTooltip theme属性用法及代码示例
- jQWidgets jqxTooltip trigger属性用法及代码示例
- jQWidgets jqxTooltip top属性用法及代码示例
- jQWidgets jqxTooltip height属性用法及代码示例
- jQWidgets jqxTooltip showArrow属性用法及代码示例
- jQWidgets jqxTooltip showDelay属性用法及代码示例
- jQWidgets jqxTooltip rtl属性用法及代码示例
- jQWidgets jqxTooltip position属性用法及代码示例
- jQWidgets jqxTooltip opacity属性用法及代码示例
- jQWidgets jqxTooltip left属性用法及代码示例
- jQWidgets jqxTooltip absolutePositionX属性用法及代码示例
- jQWidgets jqxTooltip absolutePositionY属性用法及代码示例
- jQWidgets jqxTooltip autoHide属性用法及代码示例
- jQWidgets jqxTooltip animationShowDelay属性用法及代码示例
- jQWidgets jqxTooltip animationHideDelay属性用法及代码示例
- jQWidgets jqxTooltip content属性用法及代码示例
- jQWidgets jqxTooltip closeOnClick属性用法及代码示例
- jQWidgets jqxTooltip disabled属性用法及代码示例
- jQWidgets jqxTooltip width属性用法及代码示例
- jQWidgets jqxTooltip name属性用法及代码示例
- jQWidgets jqxTooltip refresh()用法及代码示例
- jQWidgets jqxTooltip close()用法及代码示例
- jQWidgets jqxTooltip destroy()用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxTooltip autoHideDelay Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
