jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且得到广泛支持。 jqxTooltip 是一个 jQuery 小部件,用于显示弹出消息。 jqxTooltip 小部件可以与任何 HTML 元素结合使用。
destroy() 方法用于通过从 DOM 中删除工具提示元素来销毁它。它不接受任何参数,也不返回任何值。
用法:
$("Selector").jqxTooltip('destroy');链接文件:从给定的链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
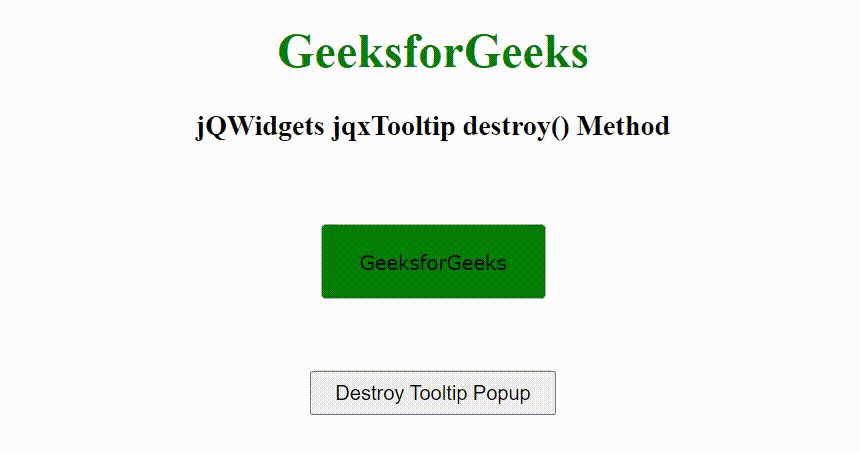
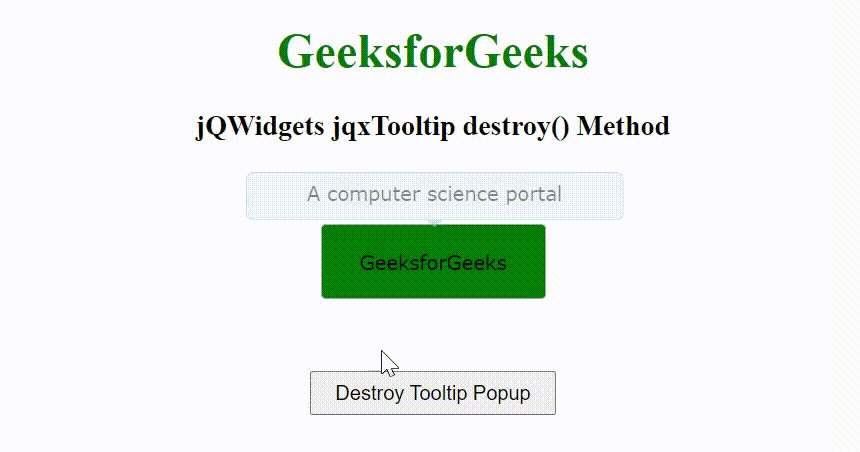
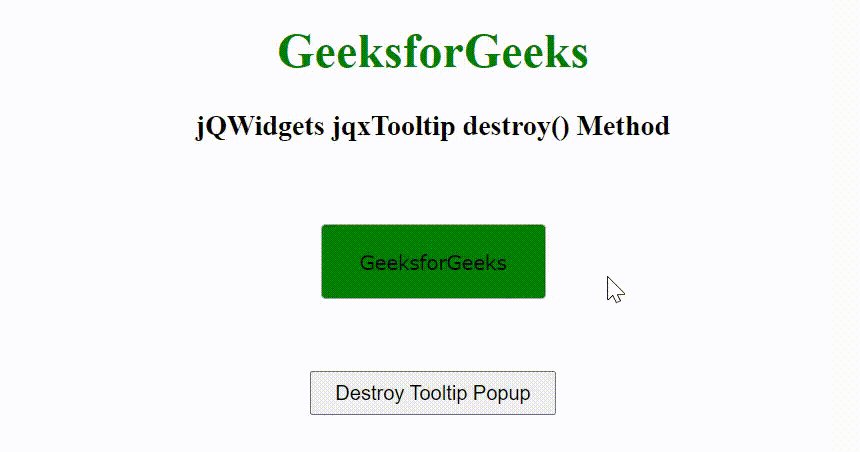
下面的例子说明了 jQWidgets jqxTooltip destroy() 方法。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTooltip destroy() Method
</h3>
<br><br>
<input type="button" id="jqxBtn"
style="background:green;"
value="GeeksforGeeks" />
<br><br>
<input type="button" id="jqxBtn1"
style="padding:5px 15px; margin-top:30px;"
value="Destroy Tooltip Popup" />
</center>
<script type="text/javascript">
$(document).ready(function() {
$('#jqxBtn',).jqxButton({
width:150,
height:50
});
$("#jqxBtn").jqxTooltip({
theme:'energyblue',
content:'A computer science portal',
position:'top',
width:250,
height:30
});
$('#jqxBtn1').on('click', function () {
$('#jqxBtn').jqxTooltip('destroy');
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxBulletChart destroy()用法及代码示例
- jQWidgets jqxCalendar destroy()用法及代码示例
- jQWidgets jqxCheckBox destroy()用法及代码示例
- jQWidgets jqxComboBox destroy()用法及代码示例
- jQWidgets jqxTextArea destroy()用法及代码示例
- jQWidgets jqxInput destroy()用法及代码示例
- jQWidgets jqxProgressBar destroy()用法及代码示例
- jQWidgets jqxWindow destroy()用法及代码示例
- jQWidgets jqxTabs destroy()用法及代码示例
- jQWidgets jqxDropDownList destroy()用法及代码示例
- jQWidgets jqxTooltip refresh()用法及代码示例
- jQWidgets jqxTooltip close()用法及代码示例
- jQWidgets jqxTooltip open()用法及代码示例
- jQWidgets jqxTooltip theme属性用法及代码示例
- jQWidgets jqxTooltip trigger属性用法及代码示例
- jQWidgets jqxTooltip top属性用法及代码示例
- jQWidgets jqxTooltip height属性用法及代码示例
- jQWidgets jqxTooltip showArrow属性用法及代码示例
- jQWidgets jqxTooltip showDelay属性用法及代码示例
- jQWidgets jqxTooltip rtl属性用法及代码示例
- jQWidgets jqxTooltip position属性用法及代码示例
- jQWidgets jqxTooltip opacity属性用法及代码示例
- jQWidgets jqxTooltip left属性用法及代码示例
- jQWidgets jqxTooltip absolutePositionX属性用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxTooltip destroy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
