简介:jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、与平台无关且得到广泛支持的框架。 jqxWindow 用于在应用程序中输入数据或查看信息。
destroy() 方法用于销毁当前小部件。此方法不接受任何参数。
用法:
$('selector').jqxWindow('destroy');链接文件:从给定的链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.summer.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.10.2.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
例:下面的示例说明了 jQWidgets destroy() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.summer.css" type="text/css" />
<script type="text/javascript" src="scripts/jquery-1.10.2.min.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxwindow.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
$('#jqxwindow').jqxWindow({
width:200,
height:100
});
$("#jqxbutton").jqxButton({
height:30
});
$('#jqxbutton').click(function() {
$("#jqxwindow").jqxWindow('destroy');
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;"> GeeksforGeeks </h1>
<h3> jQWidgets jqxWindow destroy() Method </h3>
<input type="button" id="jqxbutton" value=
"Invoke the destroy() method" />
<div id='content'>
<div id='jqxwindow'>
<div> Header</div>
<div>
<div>GeeksforGeeks</div>
</div>
</div>
</div>
</center>
</body>
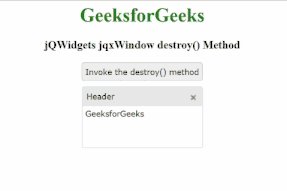
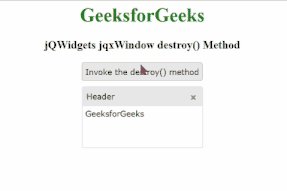
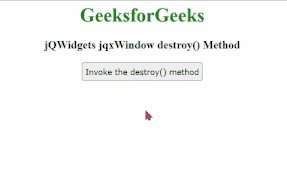
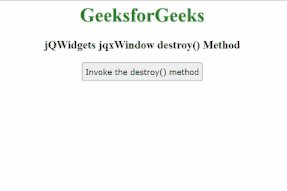
</html>输出:

销毁方法
相关用法
- jQWidgets jqxWindow setTitle()用法及代码示例
- jQWidgets jqxWindow setContent()用法及代码示例
- jQWidgets jqxWindow enable()用法及代码示例
- jQWidgets jqxWindow expand()用法及代码示例
- jQWidgets jqxWindow move()用法及代码示例
- jQWidgets jqxWindow open()用法及代码示例
- jQWidgets jqxWindow resize()用法及代码示例
- jQWidgets jqxWindow disable()用法及代码示例
- jQWidgets jqxWindow autoOpen属性用法及代码示例
- jQWidgets jqxBulletChart destroy()用法及代码示例
- jQWidgets jqxCalendar destroy()用法及代码示例
- jQWidgets jqxCheckBox destroy()用法及代码示例
- jQWidgets jqxComboBox destroy()用法及代码示例
- jQWidgets jqxTextArea destroy()用法及代码示例
- jQWidgets jqxTooltip destroy()用法及代码示例
- jQWidgets jqxInput destroy()用法及代码示例
- jQWidgets jqxProgressBar destroy()用法及代码示例
- jQWidgets jqxTabs destroy()用法及代码示例
- jQWidgets jqxDropDownList destroy()用法及代码示例
- node.js Stream writable.destroy()用法及代码示例
- node.js Stream readable.destroy()用法及代码示例
- node.js Stream transform.destroy()用法及代码示例
- Node.js http2session.destroy()用法及代码示例
- Node.js Http2ServerRequest.destroy()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxWindow destroy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
