jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、与平台无关且得到广泛支持的框架。 jqxWindow 用于在应用程序中输入数据或查看信息。
open() 方法用于打开或显示当前窗口。此方法不接受任何参数。
用法:
$('selector').jqxWindow('open');链接文件:从给定的链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel="stylesheet" href="jqwidgets/styles/jqx.base.css" type="text/css" /> <link rel="stylesheet" href="jqwidgets/styles/jqx.summer.css" type="text/css" /> <script type="text/javascript" src="scripts/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="jqwidgets/jqxcore.js"></script> <script type="text/javascript" src="jqwidgets/jqxwindow.js"></script> <script type="text/javascript" src="jqwidgets/jqxbuttons.js"></script>
例:这个例子说明了 jQWidgets open() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css"/>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.summer.css" type="text/css"/>
<script type="text/javascript" src="scripts/jquery-1.10.2.min.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxwindow.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
$('#jqxwindow').jqxWindow({autoOpen:false,
width:200,
height:100
});
$("#jqxbutton").jqxButton({
height:30
});
$('#jqxbutton').click(function() {
$("#jqxwindow").jqxWindow('open');
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;"> GeeksforGeeks </h1>
<h3> jQWidgets jqxWindow open() Method </h3>
<input type="button" id="jqxbutton"
value="Invoke the open() method" />
<div id='content'>
<div id='jqxwindow'>
<div> Header</div>
<div>
<div>GeeksforGeeks</div>
</div>
</div>
</div>
</center>
</body>
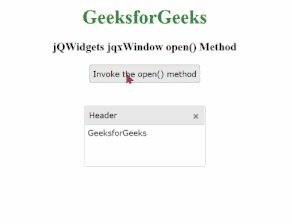
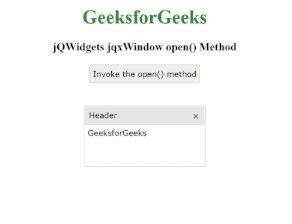
</html>输出:

相关用法
- jQWidgets jqxWindow setTitle()用法及代码示例
- jQWidgets jqxWindow setContent()用法及代码示例
- jQWidgets jqxWindow enable()用法及代码示例
- jQWidgets jqxWindow expand()用法及代码示例
- jQWidgets jqxWindow move()用法及代码示例
- jQWidgets jqxWindow resize()用法及代码示例
- jQWidgets jqxWindow destroy()用法及代码示例
- jQWidgets jqxWindow disable()用法及代码示例
- jQWidgets jqxWindow autoOpen属性用法及代码示例
- jQWidgets jqxComboBox open()用法及代码示例
- jQWidgets jqxTooltip open()用法及代码示例
- HTML DOM open()用法及代码示例
- Node.js fs.open()用法及代码示例
- Node.js fsPromises.open()用法及代码示例
- HTML DOM indexedDB open()用法及代码示例
- jQuery UI dialog open()用法及代码示例
- jQuery UI Tooltips open()用法及代码示例
- PHP fopen()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxWindow open() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
