簡介:jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、與平台無關且得到廣泛支持的框架。 jqxWindow 用於在應用程序中輸入數據或查看信息。
destroy() 方法用於銷毀當前小部件。此方法不接受任何參數。
用法:
$('selector').jqxWindow('destroy');鏈接文件:從給定的鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.summer.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.10.2.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
例:下麵的示例說明了 jQWidgets destroy() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.summer.css" type="text/css" />
<script type="text/javascript" src="scripts/jquery-1.10.2.min.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxwindow.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
$('#jqxwindow').jqxWindow({
width:200,
height:100
});
$("#jqxbutton").jqxButton({
height:30
});
$('#jqxbutton').click(function() {
$("#jqxwindow").jqxWindow('destroy');
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;"> GeeksforGeeks </h1>
<h3> jQWidgets jqxWindow destroy() Method </h3>
<input type="button" id="jqxbutton" value=
"Invoke the destroy() method" />
<div id='content'>
<div id='jqxwindow'>
<div> Header</div>
<div>
<div>GeeksforGeeks</div>
</div>
</div>
</div>
</center>
</body>
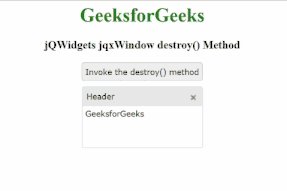
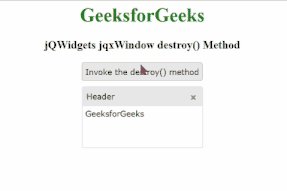
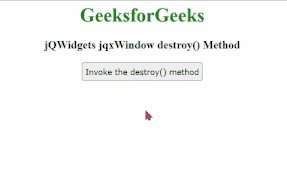
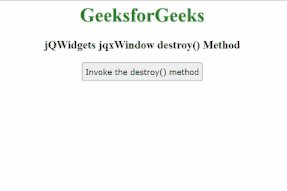
</html>輸出:

銷毀方法
相關用法
- jQWidgets jqxWindow setTitle()用法及代碼示例
- jQWidgets jqxWindow setContent()用法及代碼示例
- jQWidgets jqxWindow enable()用法及代碼示例
- jQWidgets jqxWindow expand()用法及代碼示例
- jQWidgets jqxWindow move()用法及代碼示例
- jQWidgets jqxWindow open()用法及代碼示例
- jQWidgets jqxWindow resize()用法及代碼示例
- jQWidgets jqxWindow disable()用法及代碼示例
- jQWidgets jqxWindow autoOpen屬性用法及代碼示例
- jQWidgets jqxBulletChart destroy()用法及代碼示例
- jQWidgets jqxCalendar destroy()用法及代碼示例
- jQWidgets jqxCheckBox destroy()用法及代碼示例
- jQWidgets jqxComboBox destroy()用法及代碼示例
- jQWidgets jqxTextArea destroy()用法及代碼示例
- jQWidgets jqxTooltip destroy()用法及代碼示例
- jQWidgets jqxInput destroy()用法及代碼示例
- jQWidgets jqxProgressBar destroy()用法及代碼示例
- jQWidgets jqxTabs destroy()用法及代碼示例
- jQWidgets jqxDropDownList destroy()用法及代碼示例
- node.js Stream writable.destroy()用法及代碼示例
- node.js Stream readable.destroy()用法及代碼示例
- node.js Stream transform.destroy()用法及代碼示例
- Node.js http2session.destroy()用法及代碼示例
- Node.js Http2ServerRequest.destroy()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxWindow destroy() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
