jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、與平台無關且得到廣泛支持的框架。 jqxInput 用於表示包含 auto-complete 函數的 jQuery 輸入小部件
destroy() 方法用於銷毀 jqxInput 小部件。它不接受任何參數,也不返回任何值。
用法:
$('selector').jqxInput('destroy'); 鏈接文件:從鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxinput.js”></script>
下麵的例子說明了 jQWidgets 中的 jqxInput destroy() 方法。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxinput.js">
</script>
</head>
<body class='default'>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxInput destroy() Method
</h3>
<br>
<label for="css">Enter Text:</label>
<input type="text" id="GFG" />
<br>
<input type="button" id='jqxBtn'
value="Destroy Input Field"
style="padding:5px 15px; margin-top:50px;" />
</center>
<script type="text/javascript">
$(document).ready(function() {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
$("#GFG").jqxInput({
source:data,
placeHolder:"Enter Subject..."
});
$('#jqxBtn').on('click', function () {
$('#GFG').jqxInput('destroy');
});
});
</script>
</body>
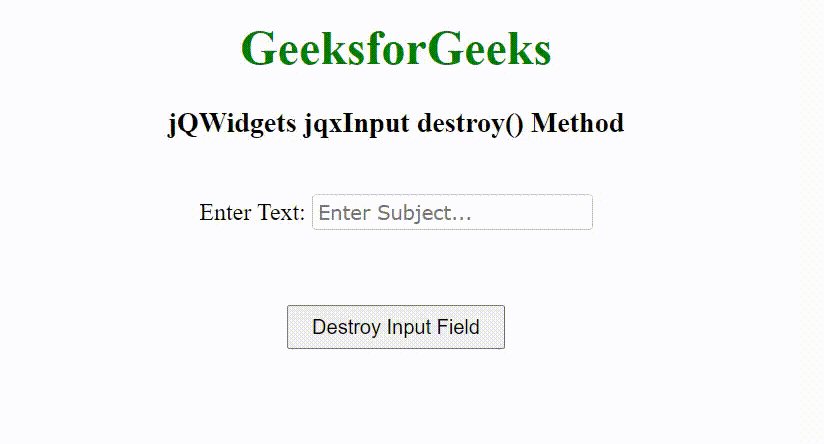
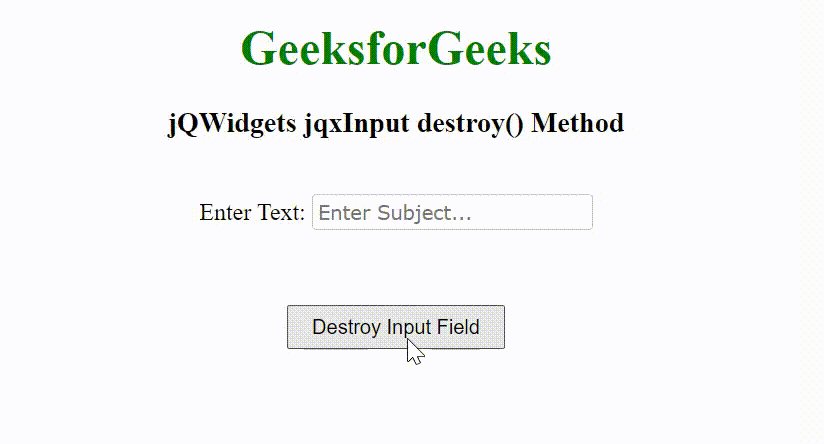
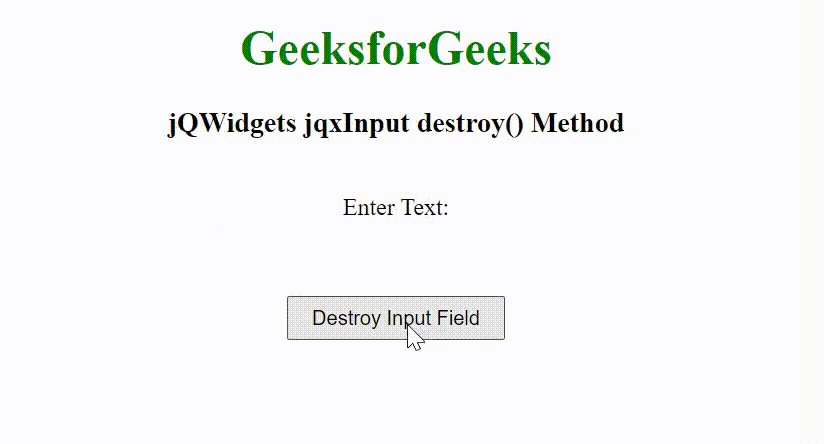
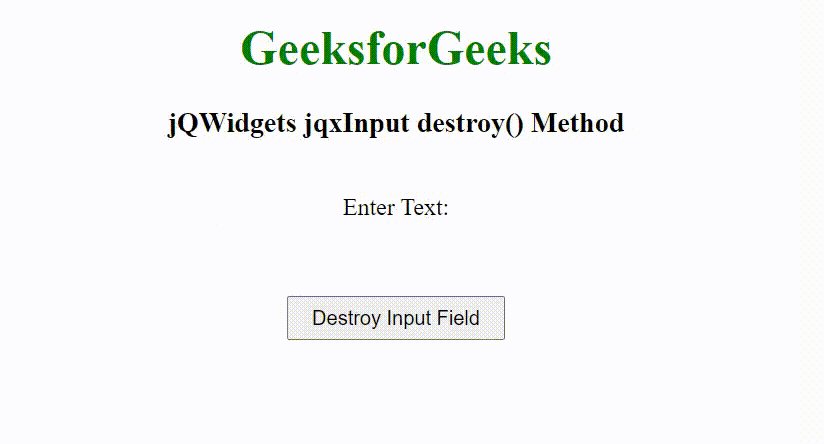
</html>輸出:

參考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxinput/jquery-input-api.htm
相關用法
- jQWidgets jqxInput focus()用法及代碼示例
- jQWidgets jqxInput selectAll()用法及代碼示例
- jQWidgets jqxInput val()用法及代碼示例
- jQWidgets jqxBulletChart destroy()用法及代碼示例
- jQWidgets jqxCalendar destroy()用法及代碼示例
- jQWidgets jqxCheckBox destroy()用法及代碼示例
- jQWidgets jqxComboBox destroy()用法及代碼示例
- jQWidgets jqxTextArea destroy()用法及代碼示例
- jQWidgets jqxTooltip destroy()用法及代碼示例
- jQWidgets jqxProgressBar destroy()用法及代碼示例
- jQWidgets jqxWindow destroy()用法及代碼示例
- jQWidgets jqxTabs destroy()用法及代碼示例
- jQWidgets jqxDropDownList destroy()用法及代碼示例
- jQWidgets jqxInput disabled屬性用法及代碼示例
- jQWidgets jqxInput dropDownWidth屬性用法及代碼示例
- jQWidgets jqxInput height屬性用法及代碼示例
- jQWidgets jqxInput items屬性用法及代碼示例
- jQWidgets jqxInput minLength屬性用法及代碼示例
- jQWidgets jqxInput maxLength屬性用法及代碼示例
- jQWidgets jqxInput opened屬性用法及代碼示例
- jQWidgets jqxInput placeHolder屬性用法及代碼示例
- jQWidgets jqxInput popupZIndex屬性用法及代碼示例
- jQWidgets jqxInput rtl屬性用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxInput destroy() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
