簡介:jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、與平台無關且得到廣泛支持的框架。 jqxProgressBar 用於表示一個 jQuery 進度條小部件,它直觀地指示一個冗長操作的進度。
destroy() 方法用於銷毀進度條小部件。它不接受任何參數,也不返回任何值。
用法:
$('Selector').jqxProgressBar('destroy'); 鏈接文件:從鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” >
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxprogressbar.js”></script>
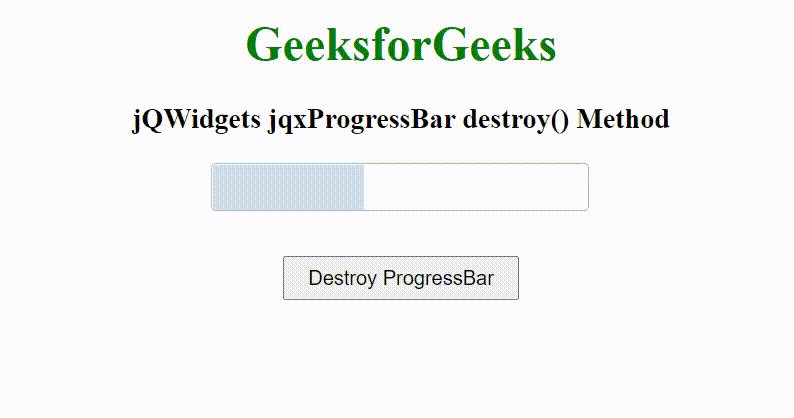
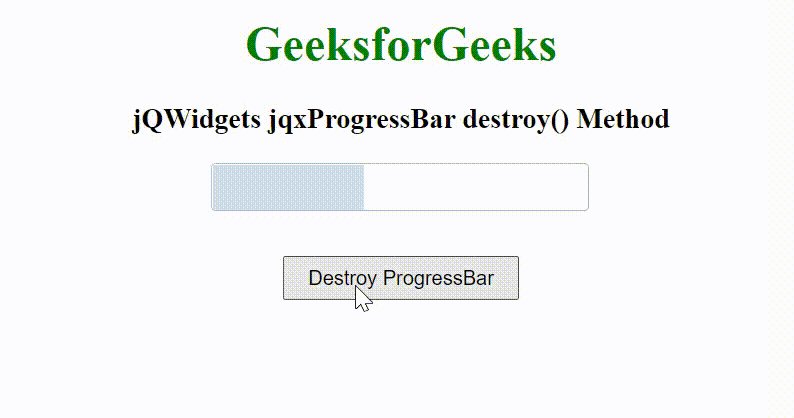
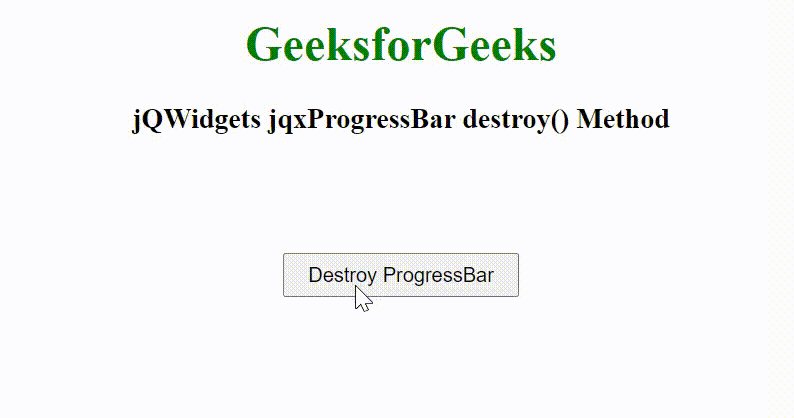
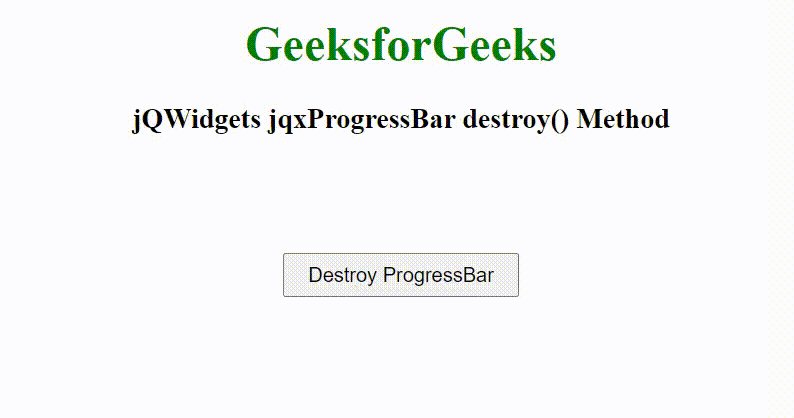
下麵的例子說明了 jQWidgets 中的 jqxProgressBar destroy() 方法。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxprogressbar.js"></script>
<style>
h1,
h3 {
text-align:center;
}
#jqxPB {
margin-left:40%;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxProgressBar destroy() Method
</h3>
<div id='jqxPB'></div>
<center>
<input type="button" id="jqxBtn"
value="Destroy ProgressBar"
style="padding:5px 15px; margin-top:30px;">
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxPB").jqxProgressBar({
theme:'energyblue',
width:250,
height:30,
value:40
});
$('#jqxBtn').on('click', function () {
$('#jqxPB').jqxProgressBar('destroy')
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxProgressBar actualValue()用法及代碼示例
- jQWidgets jqxProgressBar val()用法及代碼示例
- jQWidgets jqxBulletChart destroy()用法及代碼示例
- jQWidgets jqxCalendar destroy()用法及代碼示例
- jQWidgets jqxCheckBox destroy()用法及代碼示例
- jQWidgets jqxComboBox destroy()用法及代碼示例
- jQWidgets jqxTextArea destroy()用法及代碼示例
- jQWidgets jqxTooltip destroy()用法及代碼示例
- jQWidgets jqxInput destroy()用法及代碼示例
- jQWidgets jqxWindow destroy()用法及代碼示例
- jQWidgets jqxTabs destroy()用法及代碼示例
- jQWidgets jqxDropDownList destroy()用法及代碼示例
- jQWidgets jqxProgressBar min屬性用法及代碼示例
- jQWidgets jqxProgressBar max屬性用法及代碼示例
- jQWidgets jqxProgressBar orientation屬性用法及代碼示例
- jQWidgets jqxProgressBar colorRanges屬性用法及代碼示例
- jQWidgets jqxProgressBar animationDuration屬性用法及代碼示例
- jQWidgets jqxProgressBar layout屬性用法及代碼示例
- jQWidgets jqxProgressBar height屬性用法及代碼示例
- jQWidgets jqxProgressBar disabled屬性用法及代碼示例
- jQWidgets jqxProgressBar showText屬性用法及代碼示例
- jQWidgets jqxProgressBar template屬性用法及代碼示例
- jQWidgets jqxProgressBar rtl屬性用法及代碼示例
- jQWidgets jqxProgressBar theme屬性用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxProgressBar destroy() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
