簡介:jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、與平台無關且得到廣泛支持的框架。 jqxProgressBar 用於表示一個 jQuery 進度條小部件,它直觀地指示一個冗長操作的進度。
template 屬性用於設置或返回模板作為默認樣式的替代。它接受 String 類型的值,默認值為 ‘default’。
其可能的值如下
- ‘default’:它是默認模板,其樣式取決於 “theme” 屬性值。
- ‘primary’:它設置了深藍色樣式以獲得額外的視覺重量。
- ‘success’:它為成功或積極的行動設定了綠色風格。
- ‘warning’:它設置了代表謹慎的橙色樣式。
- ‘danger’:它設置代表危險或消極動作的紅色樣式。
- ‘info’:它設置藍色按鈕,與語義操作或使用無關。
用法:
設置模板屬性。
$('selector').jqxProgressBar({ template:String });返回模板屬性。
var template = $('selector').jqxProgressBar('template');鏈接文件:從鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxprogressbar.js”></script>
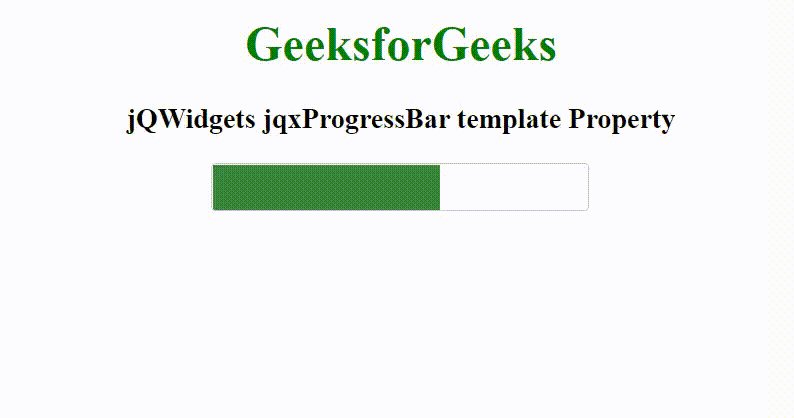
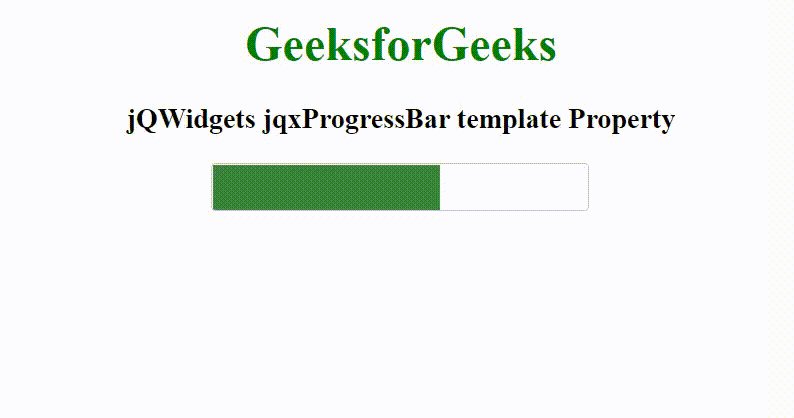
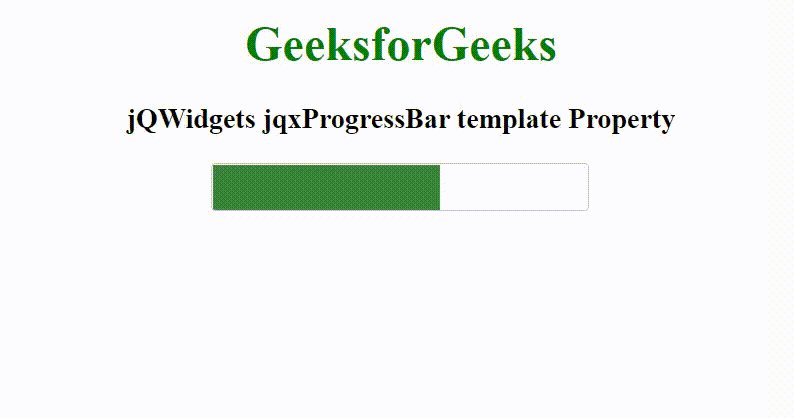
例:下麵的例子說明了 jQWidgets 中的 jqxProgressBar 模板屬性
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxprogressbar.js"></script>
<style>
h1,
h3 {
text-align:center;
}
#jqxPB {
margin-left:40%;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxProgressBar template Property
</h3>
<div id='jqxPB'></div>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxPB").jqxProgressBar({
value:60,
width:250,
height:30,
template:'success'
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxProgressBar min屬性用法及代碼示例
- jQWidgets jqxProgressBar max屬性用法及代碼示例
- jQWidgets jqxProgressBar orientation屬性用法及代碼示例
- jQWidgets jqxProgressBar colorRanges屬性用法及代碼示例
- jQWidgets jqxProgressBar animationDuration屬性用法及代碼示例
- jQWidgets jqxProgressBar layout屬性用法及代碼示例
- jQWidgets jqxProgressBar height屬性用法及代碼示例
- jQWidgets jqxProgressBar disabled屬性用法及代碼示例
- jQWidgets jqxProgressBar showText屬性用法及代碼示例
- jQWidgets jqxProgressBar rtl屬性用法及代碼示例
- jQWidgets jqxProgressBar theme屬性用法及代碼示例
- jQWidgets jqxProgressBar width屬性用法及代碼示例
- jQWidgets jqxProgressBar value屬性用法及代碼示例
- jQWidgets jqxProgressBar destroy()用法及代碼示例
- jQWidgets jqxProgressBar actualValue()用法及代碼示例
- jQWidgets jqxProgressBar val()用法及代碼示例
- jQWidgets jqxComboBox template屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS grid-template-rows用法及代碼示例
- CSS grid-template用法及代碼示例
- CSS grid-template-areas用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxProgressBar template Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
