jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大和優化的框架,獨立於平台,並且得到廣泛支持。 jqxTooltip 是一個 jQuery 小部件,用於顯示彈出消息。 jqxTooltip 小部件可以與任何 HTML 元素結合使用。
destroy() 方法用於通過從 DOM 中刪除工具提示元素來銷毀它。它不接受任何參數,也不返回任何值。
用法:
$("Selector").jqxTooltip('destroy');鏈接文件:從給定的鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
下麵的例子說明了 jQWidgets jqxTooltip destroy() 方法。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTooltip destroy() Method
</h3>
<br><br>
<input type="button" id="jqxBtn"
style="background:green;"
value="GeeksforGeeks" />
<br><br>
<input type="button" id="jqxBtn1"
style="padding:5px 15px; margin-top:30px;"
value="Destroy Tooltip Popup" />
</center>
<script type="text/javascript">
$(document).ready(function() {
$('#jqxBtn',).jqxButton({
width:150,
height:50
});
$("#jqxBtn").jqxTooltip({
theme:'energyblue',
content:'A computer science portal',
position:'top',
width:250,
height:30
});
$('#jqxBtn1').on('click', function () {
$('#jqxBtn').jqxTooltip('destroy');
});
});
</script>
</body>
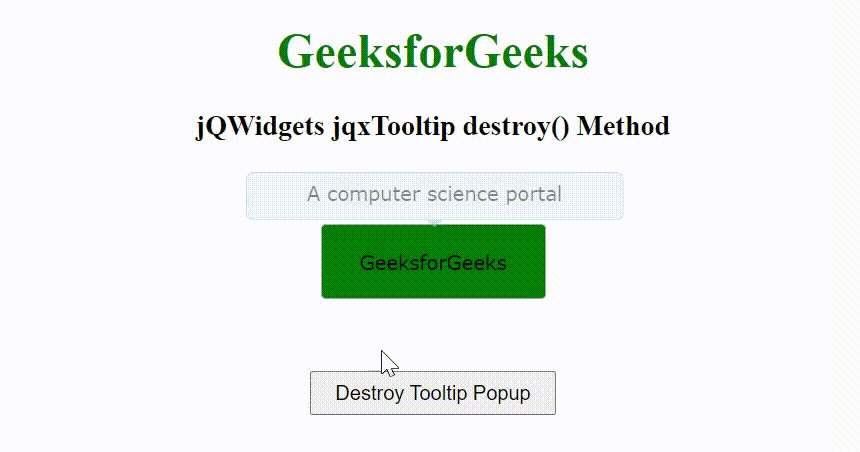
</html>輸出:

相關用法
- jQWidgets jqxBulletChart destroy()用法及代碼示例
- jQWidgets jqxCalendar destroy()用法及代碼示例
- jQWidgets jqxCheckBox destroy()用法及代碼示例
- jQWidgets jqxComboBox destroy()用法及代碼示例
- jQWidgets jqxTextArea destroy()用法及代碼示例
- jQWidgets jqxInput destroy()用法及代碼示例
- jQWidgets jqxProgressBar destroy()用法及代碼示例
- jQWidgets jqxWindow destroy()用法及代碼示例
- jQWidgets jqxTabs destroy()用法及代碼示例
- jQWidgets jqxDropDownList destroy()用法及代碼示例
- jQWidgets jqxTooltip refresh()用法及代碼示例
- jQWidgets jqxTooltip close()用法及代碼示例
- jQWidgets jqxTooltip open()用法及代碼示例
- jQWidgets jqxTooltip theme屬性用法及代碼示例
- jQWidgets jqxTooltip trigger屬性用法及代碼示例
- jQWidgets jqxTooltip top屬性用法及代碼示例
- jQWidgets jqxTooltip height屬性用法及代碼示例
- jQWidgets jqxTooltip showArrow屬性用法及代碼示例
- jQWidgets jqxTooltip showDelay屬性用法及代碼示例
- jQWidgets jqxTooltip rtl屬性用法及代碼示例
- jQWidgets jqxTooltip position屬性用法及代碼示例
- jQWidgets jqxTooltip opacity屬性用法及代碼示例
- jQWidgets jqxTooltip left屬性用法及代碼示例
- jQWidgets jqxTooltip absolutePositionX屬性用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQWidgets jqxTooltip destroy() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
