jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxTouch用於識別和觸發touch-enabled設備上的‘swipe’、“向左滑動”、“向右滑動”、‘tap’和‘orientationchange’等觸摸事件。
滑動延遲 屬性用於設置或獲取指定 jqxTouch 小部件的滑動延遲。滑動事件在傳遞以下值時不會被觸發滑動延遲屬性。
用法:
-
用於設置 滑動延遲屬性:
$('#jqxTouch').jqxTouch({swipeDelay: 999}); -
為了得到滑動延遲屬性:
var swipeMin = $('#jqxTouch').jqxTouch('swipeDelay');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtouch.js”></script>
<script type=”text/javascript” src=”scripts/jqx-all.js”></script>
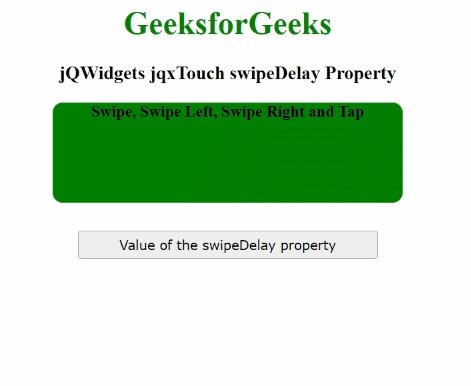
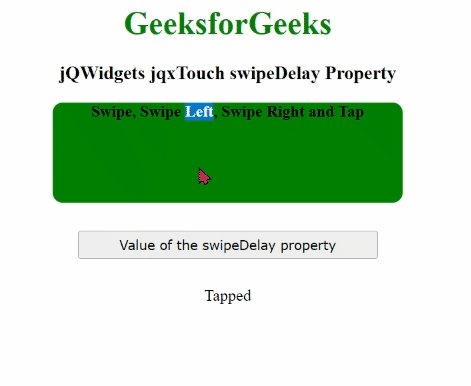
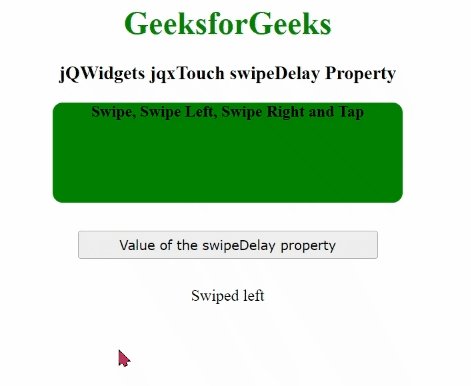
例子:下麵的例子說明了jQWidgets jqxTouch滑動延遲屬性。在下麵的示例中,值滑動延遲屬性已設置為999。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtouch.js">
</script>
<script type="text/javascript"
src="scripts/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTouch swipeDelay Property
</h3>
<div id="jqx_Touch">
<div style="height: 100px;
width: 350px;
color: black;
border-radius: 10px;
background: green;">
<b>Swipe, Swipe Left, Swipe Right and Tap</b>
</div>
</div>
<input type="button" style="margin: 28px;"
id="button_for_swipeDelay"
value="Value of the swipeDelay property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$('#jqx_Touch').jqxTouch({
swipeDelay: 999
});
$('#jqx_Touch').on('swipeleft', function () {
$("#log").html("Swiped left");
});
$('#jqx_Touch').on('swiperight', function () {
$("#log").html("Swiped right");
});
$('#jqx_Touch').on('tap', function () {
$("#log").html("Tapped");
});
$('#jqx_Touch').on('swipe', function () {
$("#log").html("Swiped");
});
$("#button_for_swipeDelay").
jqxButton({
width: 300
});
$("#button_for_swipeDelay").click(
function () {
var swipeDelay_Value =
$('#jqx_Touch').
jqxTouch('swipeDelay');
$("#log").html(swipeDelay_Value);
});
});
</script>
</center>
</body>
</html>輸出:

參考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtouch/jquery-touch-api.htm
相關用法
- jQWidgets jqxTouch swipeMin屬性用法及代碼示例
- jQWidgets jqxTouch swipeMax屬性用法及代碼示例
- jQWidgets jqxTouch tapHoldDelay屬性用法及代碼示例
- jQWidgets jqxTooltip close()用法及代碼示例
- jQWidgets jqxTooltip name屬性用法及代碼示例
- jQWidgets jqxTooltip destroy()用法及代碼示例
- jQWidgets jqxTooltip open()用法及代碼示例
- jQWidgets jqxTooltip refresh()用法及代碼示例
- jQWidgets jqxTooltip width屬性用法及代碼示例
- jQWidgets jqxTooltip animationHideDelay屬性用法及代碼示例
- jQWidgets jqxTooltip closeOnClick屬性用法及代碼示例
- jQWidgets jqxTooltip autoHideDelay屬性用法及代碼示例
- jQWidgets jqxTooltip absolutePositionY屬性用法及代碼示例
- jQWidgets jqxTooltip theme屬性用法及代碼示例
- jQWidgets jqxTooltip top屬性用法及代碼示例
- jQWidgets jqxTooltip trigger屬性用法及代碼示例
- jQWidgets jqxTooltip height屬性用法及代碼示例
- jQWidgets jqxTooltip autoHide屬性用法及代碼示例
- jQWidgets jqxTooltip showArrow屬性用法及代碼示例
- jQWidgets jqxTooltip showDelay屬性用法及代碼示例
- jQWidgets jqxTooltip rtl屬性用法及代碼示例
- jQWidgets jqxTooltip position屬性用法及代碼示例
- jQWidgets jqxTooltip disabled屬性用法及代碼示例
- jQWidgets jqxTooltip absolutePositionX屬性用法及代碼示例
- jQWidgets jqxTooltip left屬性用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxTouch swipeDelay Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
