jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并得到广泛支持。 jqxTimePicker 代表一个 jQuery 小部件,用于以小时和分钟格式选择时间。
selection 属性用于设置或返回当前是否启用小时或分钟选择。它接受 String 类型的值,默认值为 ‘hour’。
它的可能值是 -
- ‘hour’
- ‘minute’
用法:
设置选择属性。
$('selector').jqxTimePicker({ selection:false });返回选择属性。
var selection = $('selector').jqxTimePicker('selection');链接文件:从给定的链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtimepicker.js”></script>
下面的示例说明了 jQWidgets jqxTimePicker 选择属性。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtimepicker.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTimePicker selection Property
</h3>
<div id="jqxTP"></div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxTP").jqxTimePicker({
width:400,
height:400,
selection:'minute'
});
});
</script>
</body>
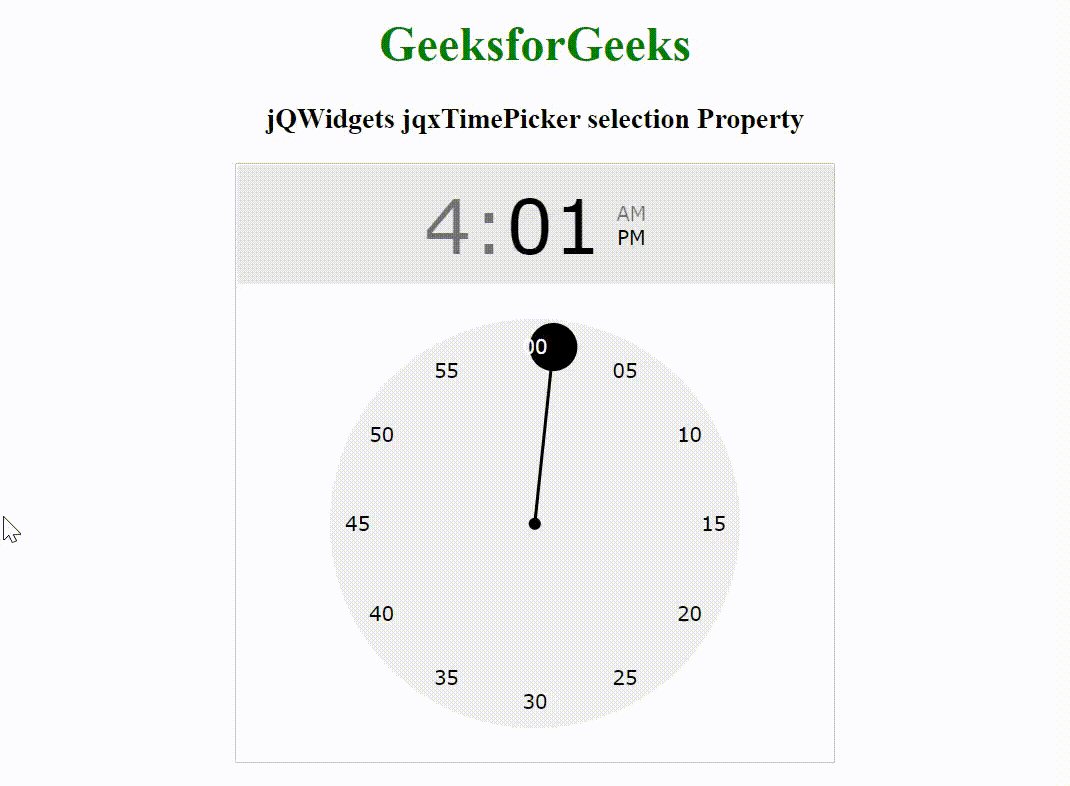
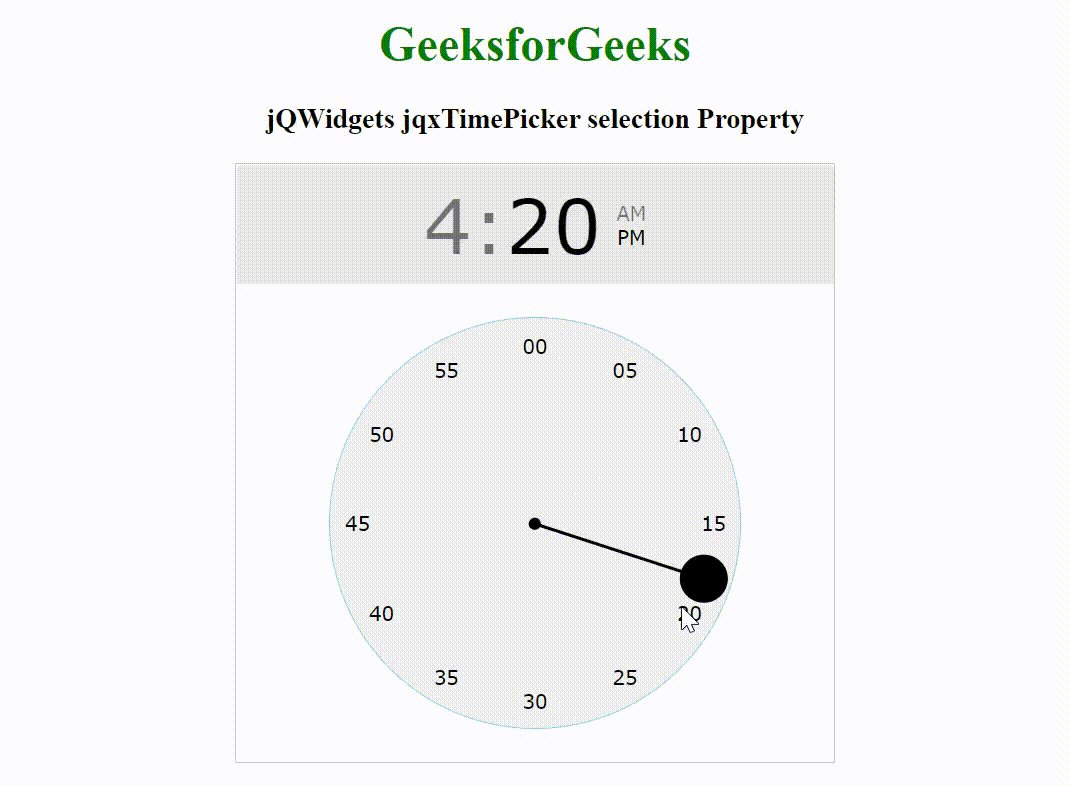
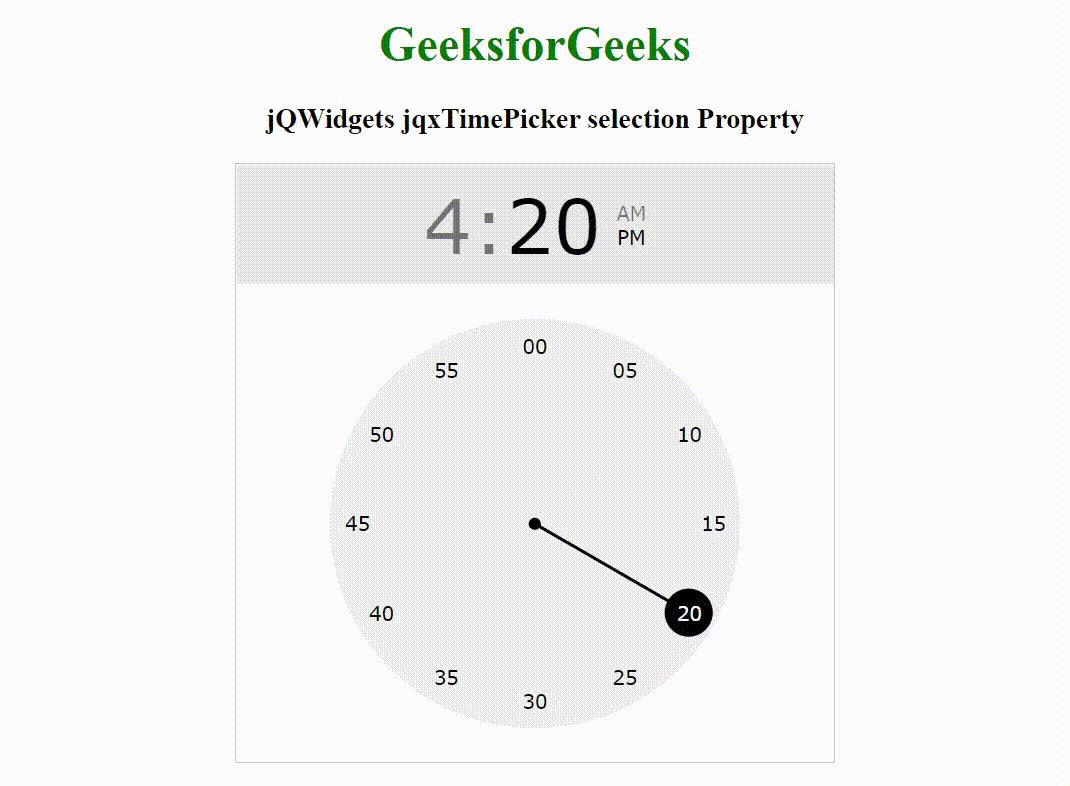
</html>输出:

相关用法
- jQWidgets jqxTimePicker format属性用法及代码示例
- jQWidgets jqxTimePicker height属性用法及代码示例
- jQWidgets jqxTimePicker minuteInterval属性用法及代码示例
- jQWidgets jqxTimePicker readonly属性用法及代码示例
- jQWidgets jqxTimePicker theme属性用法及代码示例
- jQWidgets jqxTimePicker autoSwitchToMinutes属性用法及代码示例
- jQWidgets jqxTimePicker footerTemplate属性用法及代码示例
- jQWidgets jqxTimePicker footer属性用法及代码示例
- jQWidgets jqxTimePicker disabled属性用法及代码示例
- jQWidgets jqxTimePicker unfocusable属性用法及代码示例
- jQWidgets jqxTimePicker value属性用法及代码示例
- jQWidgets jqxTimePicker width属性用法及代码示例
- jQWidgets jqxTimePicker view属性用法及代码示例
- jQWidgets jqxTimePicker setHours()用法及代码示例
- jQWidgets jqxTimePicker setMinutes()用法及代码示例
- d3.js selection.property()用法及代码示例
- Fabric.js Canvas selection属性用法及代码示例
- HTML5 MathML selection属性用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxTimePicker selection Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
