简介:jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并得到广泛支持。 jqxTimePicker 代表一个 jQuery 小部件,用于以小时和分钟格式选择时间。
theme 属性用于设置或返回 jqxTimePicker 小部件的主题。它接受字符串类型的值,其默认值为空(“”)。要使用此属性,首先,我们需要在标题部分中包含主题样式表 (jqx.energyblue.css)。主题文件包含在 “jqx.base.css” 文件之后。
用法:
设置主题属性。
$('selector').jqxTimePicker({ theme:String });返回主题属性。
var theme = $('selector').jqxTimePicker('theme');链接文件:从给定的链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtimepicker.js”></script>
下面的示例说明了 jQWidgets jqxTimePicker 主题属性。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtimepicker.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTimePicker theme Property
</h3>
<div id="jqxTP"></div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxTP").jqxTimePicker({
theme:'energyblue',
width:400,
height:400
});
});
</script>
</body>
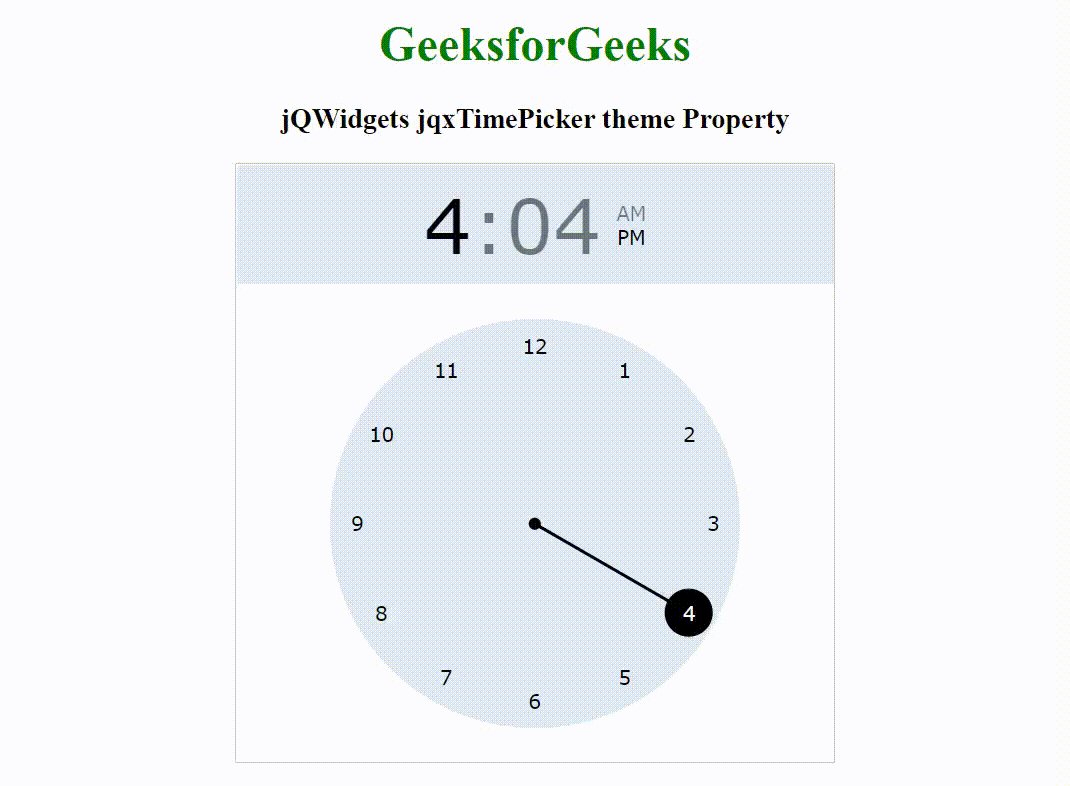
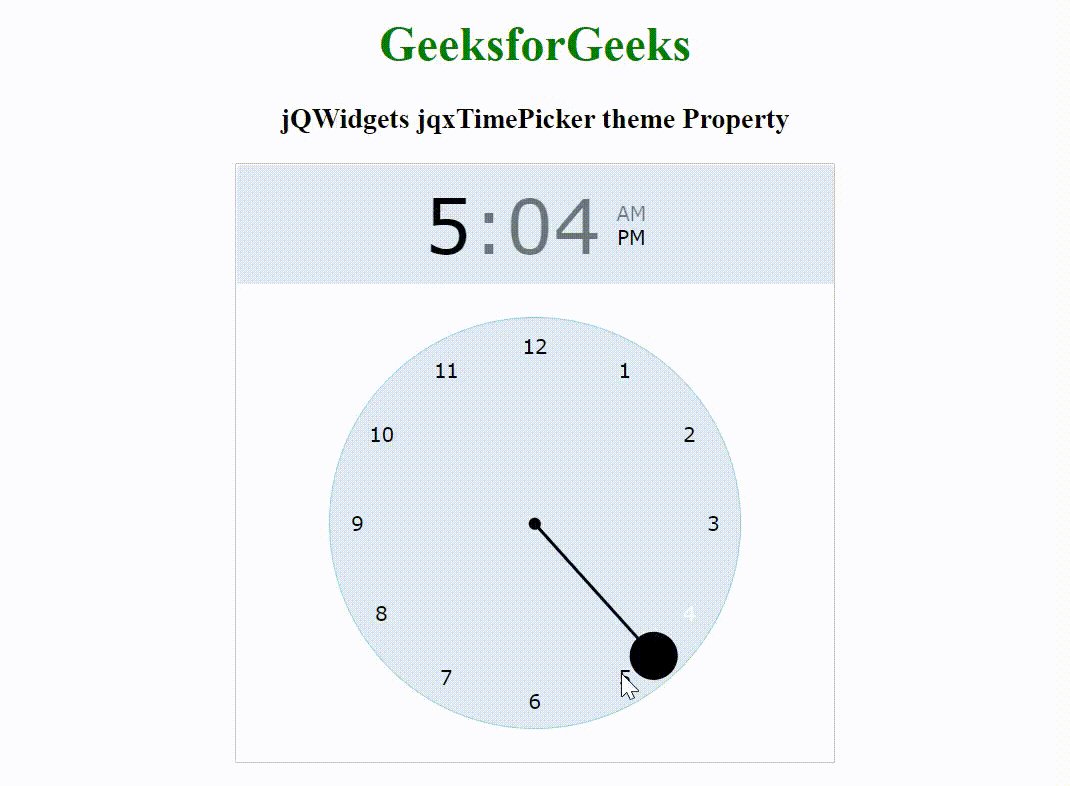
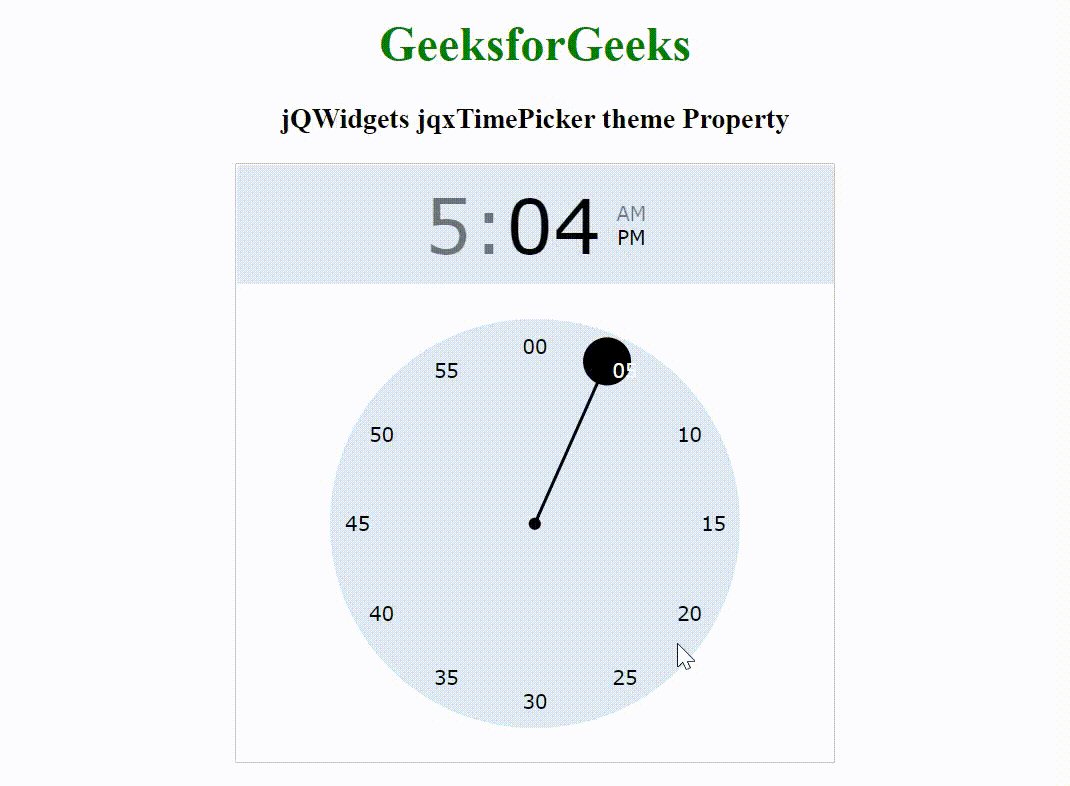
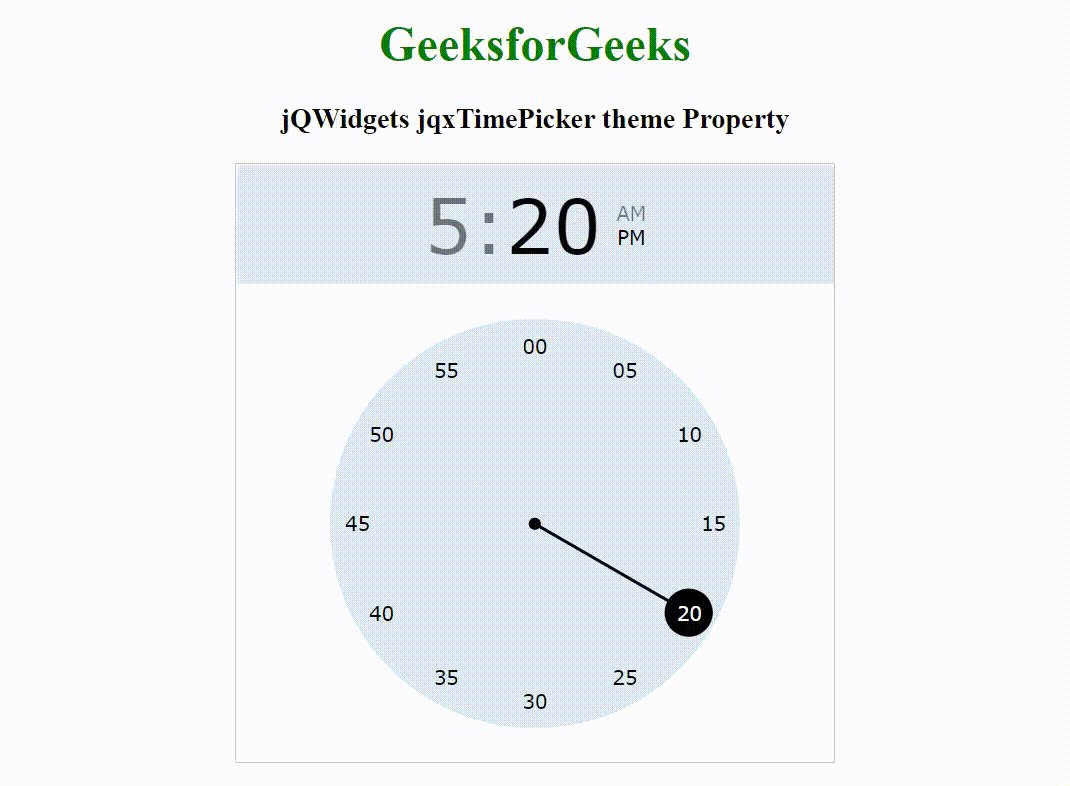
</html>输出:

相关用法
- jQWidgets jqxTimePicker format属性用法及代码示例
- jQWidgets jqxTimePicker height属性用法及代码示例
- jQWidgets jqxTimePicker minuteInterval属性用法及代码示例
- jQWidgets jqxTimePicker readonly属性用法及代码示例
- jQWidgets jqxTimePicker selection属性用法及代码示例
- jQWidgets jqxTimePicker autoSwitchToMinutes属性用法及代码示例
- jQWidgets jqxTimePicker footerTemplate属性用法及代码示例
- jQWidgets jqxTimePicker footer属性用法及代码示例
- jQWidgets jqxTimePicker disabled属性用法及代码示例
- jQWidgets jqxTimePicker unfocusable属性用法及代码示例
- jQWidgets jqxTimePicker value属性用法及代码示例
- jQWidgets jqxTimePicker width属性用法及代码示例
- jQWidgets jqxTimePicker view属性用法及代码示例
- jQWidgets jqxCalendar theme属性用法及代码示例
- jQWidgets jqxCheckBox theme属性用法及代码示例
- jQWidgets jqxComboBox theme属性用法及代码示例
- jQWidgets jqxTextArea theme属性用法及代码示例
- jQWidgets jqxTooltip theme属性用法及代码示例
- jQWidgets jqxInput theme属性用法及代码示例
- jQWidgets jqxProgressBar theme属性用法及代码示例
- jQWidgets jqxTabs theme属性用法及代码示例
- jQWidgets jqxTimePicker setHours()用法及代码示例
- jQWidgets jqxTimePicker setMinutes()用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxTimePicker theme Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
