簡介:jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大和優化的框架,獨立於平台,並得到廣泛支持。 jqxTimePicker 代表一個 jQuery 小部件,用於以小時和分鍾格式選擇時間。
theme 屬性用於設置或返回 jqxTimePicker 小部件的主題。它接受字符串類型的值,其默認值為空(“”)。要使用此屬性,首先,我們需要在標題部分中包含主題樣式表 (jqx.energyblue.css)。主題文件包含在 “jqx.base.css” 文件之後。
用法:
設置主題屬性。
$('selector').jqxTimePicker({ theme:String });返回主題屬性。
var theme = $('selector').jqxTimePicker('theme');鏈接文件:從給定的鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtimepicker.js”></script>
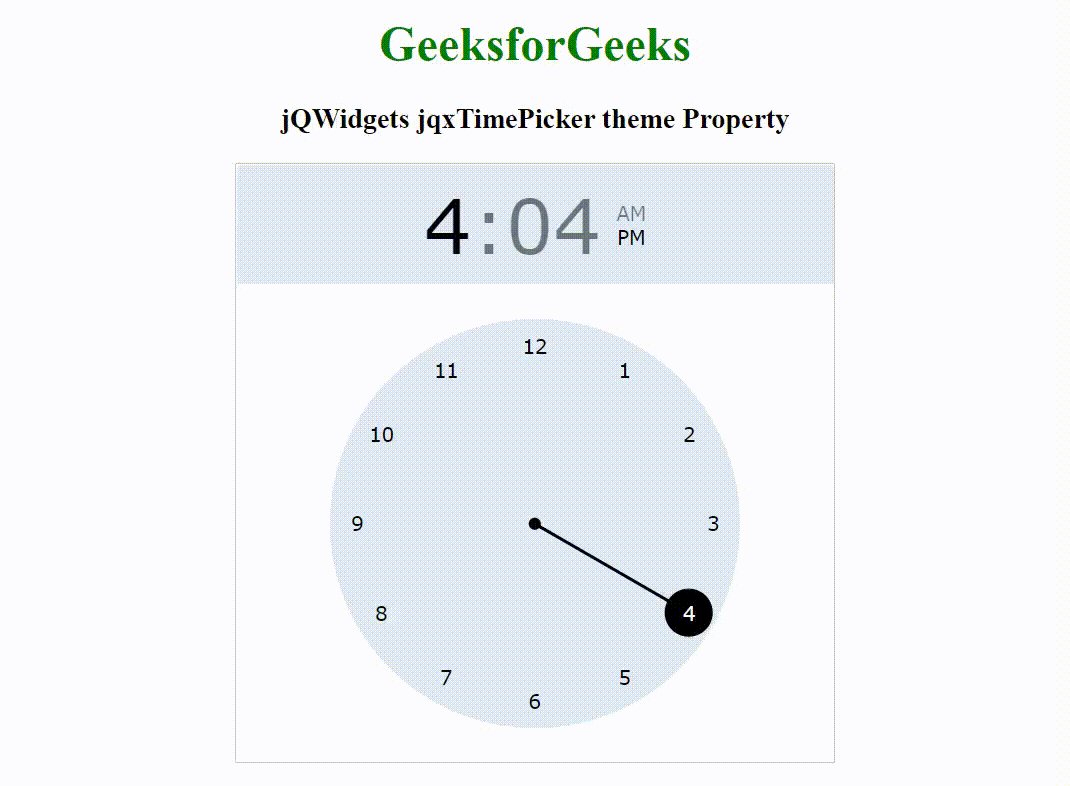
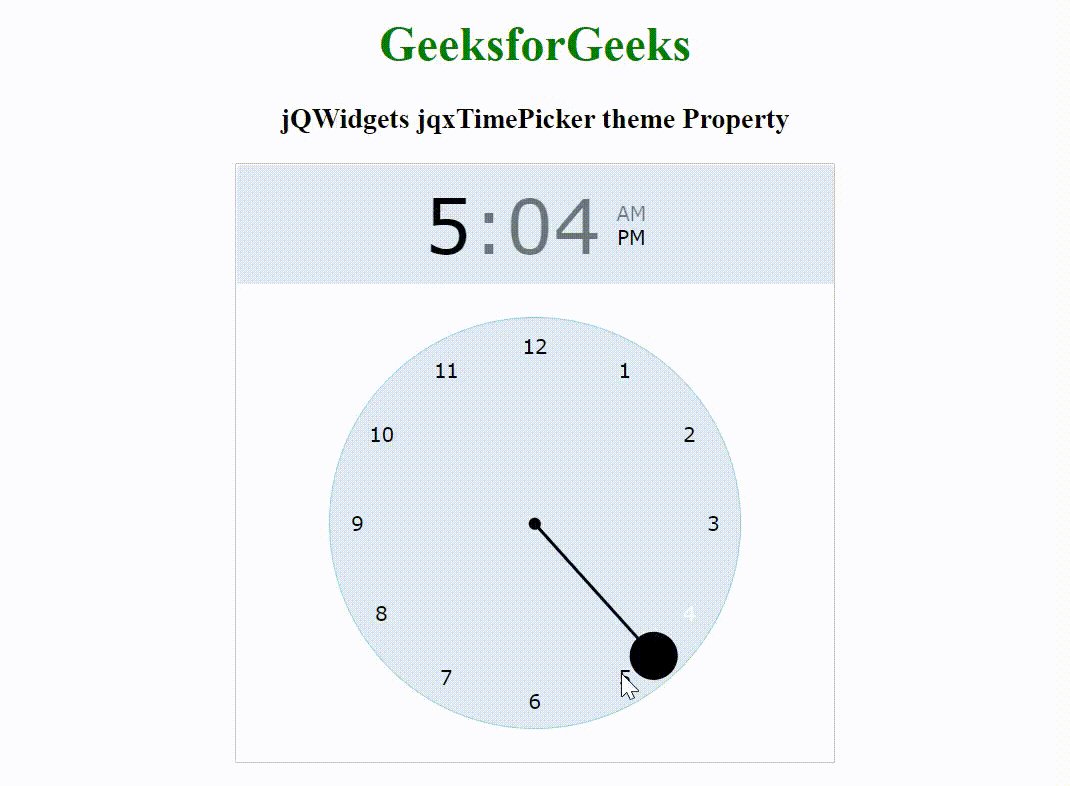
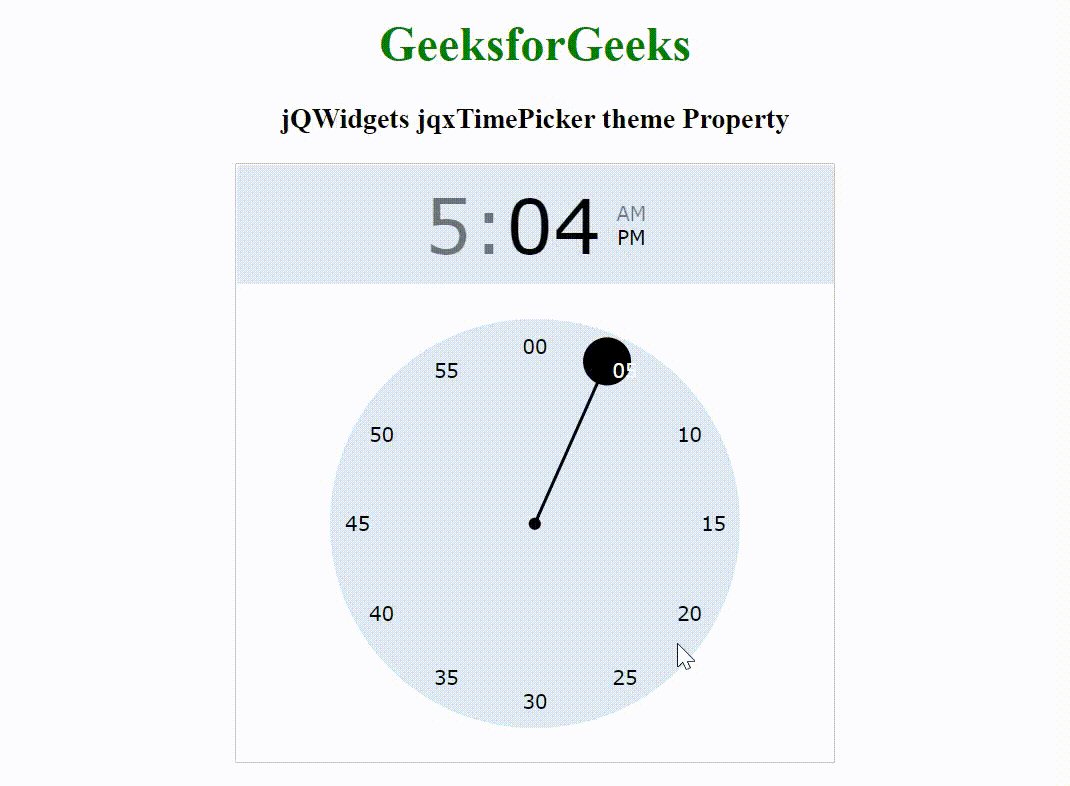
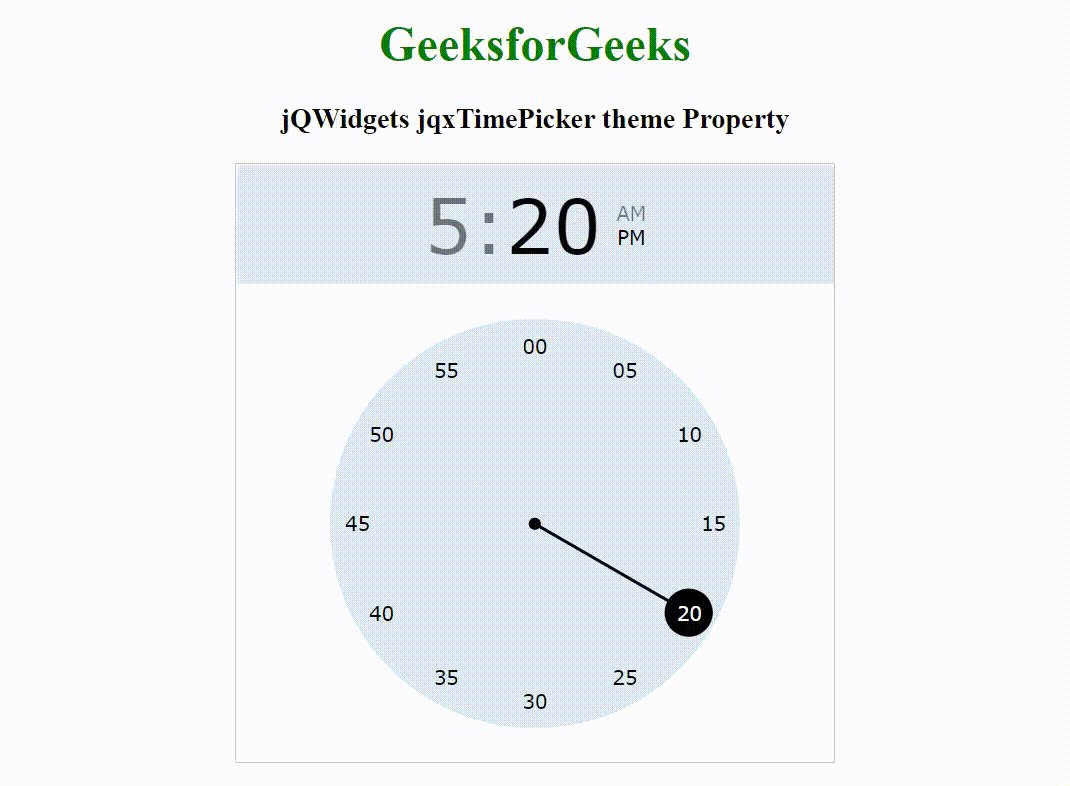
下麵的示例說明了 jQWidgets jqxTimePicker 主題屬性。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtimepicker.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTimePicker theme Property
</h3>
<div id="jqxTP"></div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxTP").jqxTimePicker({
theme:'energyblue',
width:400,
height:400
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxTimePicker format屬性用法及代碼示例
- jQWidgets jqxTimePicker height屬性用法及代碼示例
- jQWidgets jqxTimePicker minuteInterval屬性用法及代碼示例
- jQWidgets jqxTimePicker readonly屬性用法及代碼示例
- jQWidgets jqxTimePicker selection屬性用法及代碼示例
- jQWidgets jqxTimePicker autoSwitchToMinutes屬性用法及代碼示例
- jQWidgets jqxTimePicker footerTemplate屬性用法及代碼示例
- jQWidgets jqxTimePicker footer屬性用法及代碼示例
- jQWidgets jqxTimePicker disabled屬性用法及代碼示例
- jQWidgets jqxTimePicker unfocusable屬性用法及代碼示例
- jQWidgets jqxTimePicker value屬性用法及代碼示例
- jQWidgets jqxTimePicker width屬性用法及代碼示例
- jQWidgets jqxTimePicker view屬性用法及代碼示例
- jQWidgets jqxCalendar theme屬性用法及代碼示例
- jQWidgets jqxCheckBox theme屬性用法及代碼示例
- jQWidgets jqxComboBox theme屬性用法及代碼示例
- jQWidgets jqxTextArea theme屬性用法及代碼示例
- jQWidgets jqxTooltip theme屬性用法及代碼示例
- jQWidgets jqxInput theme屬性用法及代碼示例
- jQWidgets jqxProgressBar theme屬性用法及代碼示例
- jQWidgets jqxTabs theme屬性用法及代碼示例
- jQWidgets jqxTimePicker setHours()用法及代碼示例
- jQWidgets jqxTimePicker setMinutes()用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQWidgets jqxTimePicker theme Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
