簡介:jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、與平台無關且得到廣泛支持的框架。 jqxTimePicker 代表一個 jQuery 小部件,用於以小時和分鍾格式選擇時間。
footerTemplate 屬性用於設置或返回頁腳模板。 footerTemplate 屬性的值可以是 HTMLTemplateElement 的 id 或 HTMLTemplateElement 本身。它接受 String/HTMLTemplateElement 類型值。
用法:
設置頁腳模板屬性。
$('selector').jqxTimePicker({ footerTemplate:String });返回頁腳模板屬性。
var footerTemplate = $('selector').jqxTimePicker('footerTemplate');鏈接文件:從給定的鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtimepicker.js”></script>
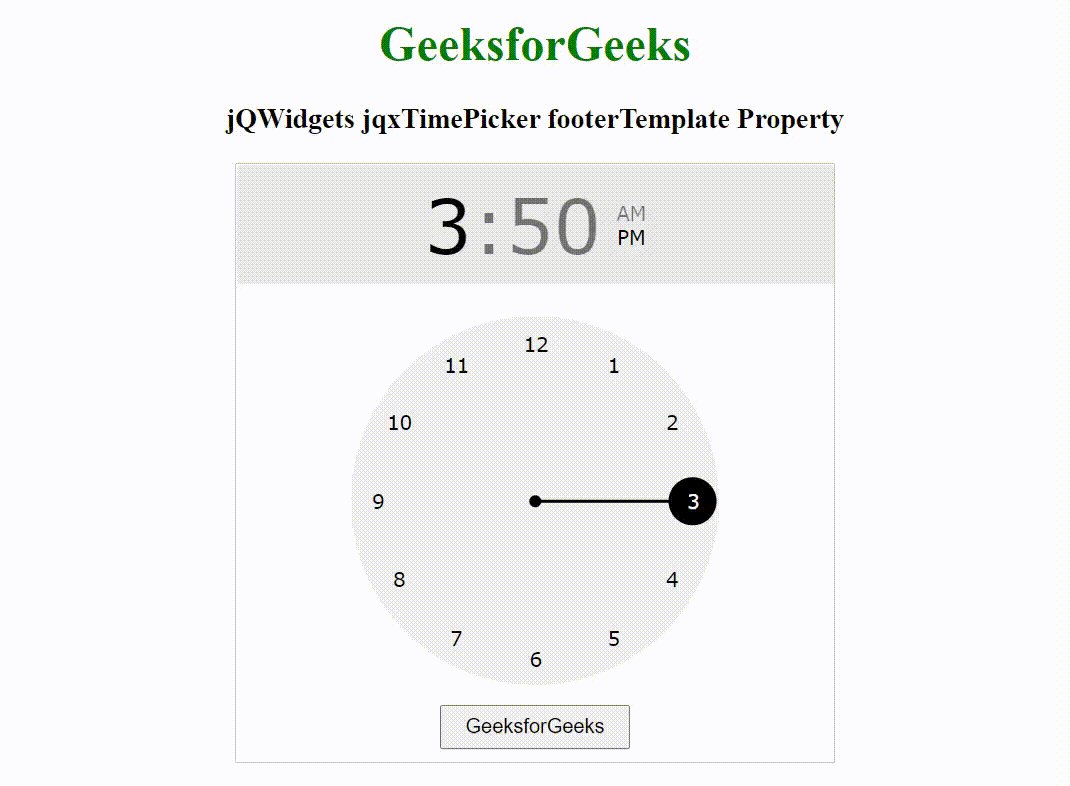
例:下麵的示例說明了 jQWidgets jqxTimePicker footerTemplate 屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtimepicker.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTimePicker footerTemplate Property
</h3>
<div id="jqxTP"></div>
<template id="TempBtn">
<input type="button" value="GeeksforGeeks"
style="padding:5px 15px;">
</template>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxTP").jqxTimePicker({
width:400,
height:400,
footer:true,
footerTemplate:"TempBtn"
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxTimePicker format屬性用法及代碼示例
- jQWidgets jqxTimePicker height屬性用法及代碼示例
- jQWidgets jqxTimePicker minuteInterval屬性用法及代碼示例
- jQWidgets jqxTimePicker readonly屬性用法及代碼示例
- jQWidgets jqxTimePicker selection屬性用法及代碼示例
- jQWidgets jqxTimePicker theme屬性用法及代碼示例
- jQWidgets jqxTimePicker autoSwitchToMinutes屬性用法及代碼示例
- jQWidgets jqxTimePicker footer屬性用法及代碼示例
- jQWidgets jqxTimePicker disabled屬性用法及代碼示例
- jQWidgets jqxTimePicker unfocusable屬性用法及代碼示例
- jQWidgets jqxTimePicker value屬性用法及代碼示例
- jQWidgets jqxTimePicker width屬性用法及代碼示例
- jQWidgets jqxTimePicker view屬性用法及代碼示例
- jQWidgets jqxTimePicker setHours()用法及代碼示例
- jQWidgets jqxTimePicker setMinutes()用法及代碼示例
- jQWidgets jqxBarGauge max屬性用法及代碼示例
- jQWidgets jqxBarGauge barSpacing屬性用法及代碼示例
- jQWidgets jqxBarGauge endAngle屬性用法及代碼示例
- jQWidgets jqxBarGauge height屬性用法及代碼示例
- jQWidgets jqxBarGauge disabled屬性用法及代碼示例
- jQWidgets jqxBarGauge startAngle屬性用法及代碼示例
- jQWidgets jqxBarGauge rendered屬性用法及代碼示例
- jQWidgets jqxBarGauge relativeInnerRadius屬性用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQWidgets jqxTimePicker footerTemplate Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
