jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大和優化的框架,獨立於平台,並得到廣泛支持。 jqxTimePicker 代表一個 jQuery 小部件,用於以小時和分鍾格式選擇時間。
setHours() 方法用於設置小時時間。它接受數字類型的單個參數小時,並且不返回任何值。
用法:
$('Selector').jqxTimePicker('setHours', hour_time);鏈接文件:從給定的鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtimepicker.js”></script>
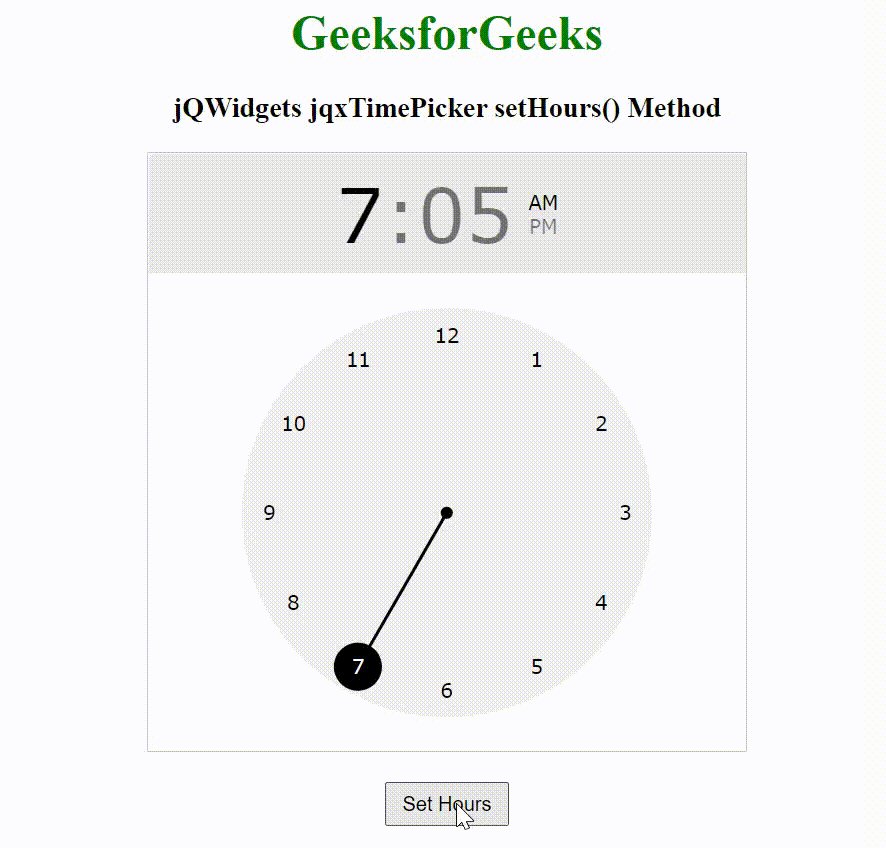
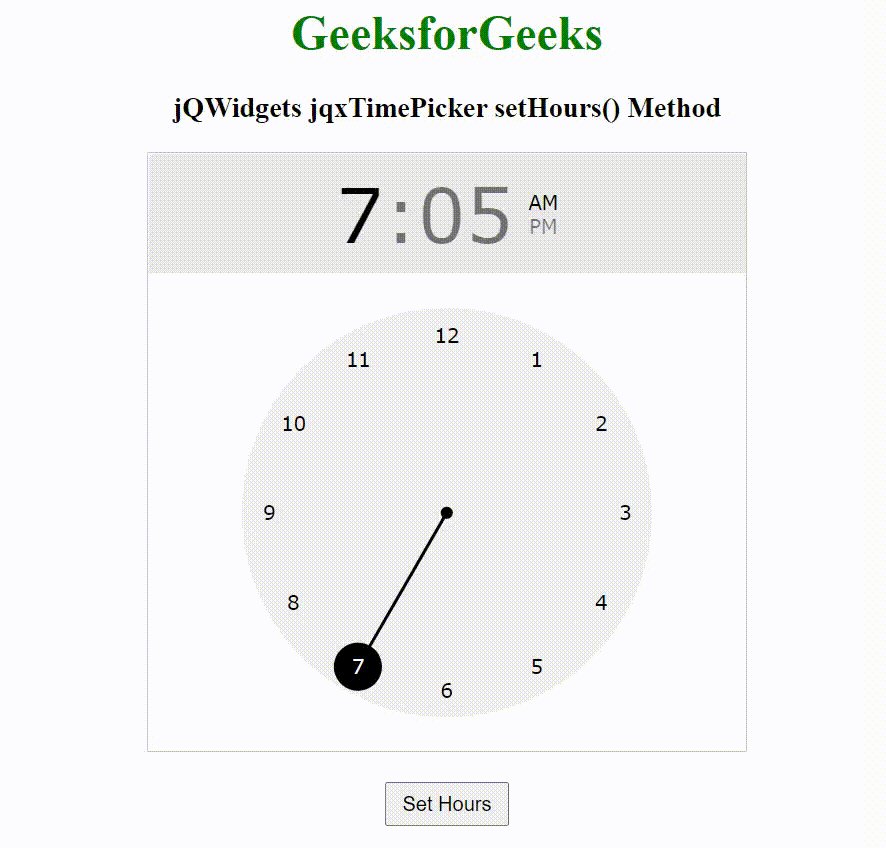
下麵的示例說明了 jQWidgets jqxTimePicker setHours() 方法。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtimepicker.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTimePicker setHours() Method
</h3>
<div id="jqxTP"></div>
<input type="button" value="Set Hours" id="GFG"
style="padding:5px 10px; margin-top:20px;">
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxTP").jqxTimePicker({
width:400,
height:400
});
$("#GFG").on('click', function() {
$('#jqxTP').jqxTimePicker('setHours', 7);
});
});
</script>
</body>
</html>輸出:

相關用法
- JavaScript Date setHours()用法及代碼示例
- jQWidgets jqxTimePicker setMinutes()用法及代碼示例
- jQWidgets jqxTimePicker format屬性用法及代碼示例
- jQWidgets jqxTimePicker height屬性用法及代碼示例
- jQWidgets jqxTimePicker minuteInterval屬性用法及代碼示例
- jQWidgets jqxTimePicker readonly屬性用法及代碼示例
- jQWidgets jqxTimePicker selection屬性用法及代碼示例
- jQWidgets jqxTimePicker theme屬性用法及代碼示例
- jQWidgets jqxTimePicker autoSwitchToMinutes屬性用法及代碼示例
- jQWidgets jqxTimePicker footerTemplate屬性用法及代碼示例
- jQWidgets jqxTimePicker footer屬性用法及代碼示例
- jQWidgets jqxTimePicker disabled屬性用法及代碼示例
- jQWidgets jqxTimePicker unfocusable屬性用法及代碼示例
- jQWidgets jqxTimePicker value屬性用法及代碼示例
- jQWidgets jqxTimePicker width屬性用法及代碼示例
- jQWidgets jqxTimePicker view屬性用法及代碼示例
- jQWidgets jqxBulletChart destroy()用法及代碼示例
- jQWidgets jqxBarGauge refresh()用法及代碼示例
- jQWidgets jqxBulletChart render()用法及代碼示例
- jQWidgets jqxBulletChart refresh()用法及代碼示例
- jQWidgets jqxBulletChart val()用法及代碼示例
- jQWidgets jqxBarGauge val()用法及代碼示例
- jQWidgets jqxBarGauge render()用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQWidgets jqxTimePicker setHours() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
