jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、與平台無關且得到廣泛支持的框架。 jqxBulletChart 表示一個 jQuery 子彈圖小部件,它具有兩個度量,一個主要度量和一個比較度量,並在許多不同樣式的定性範圍的上下文中顯示它們。
refresh() 方法用於刷新 jqxBulletChart 小部件。它不接受任何參數,也不返回任何值。
用法:
$('.selector').jqxBulletChart('refresh');鏈接文件:從鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbulletchart.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
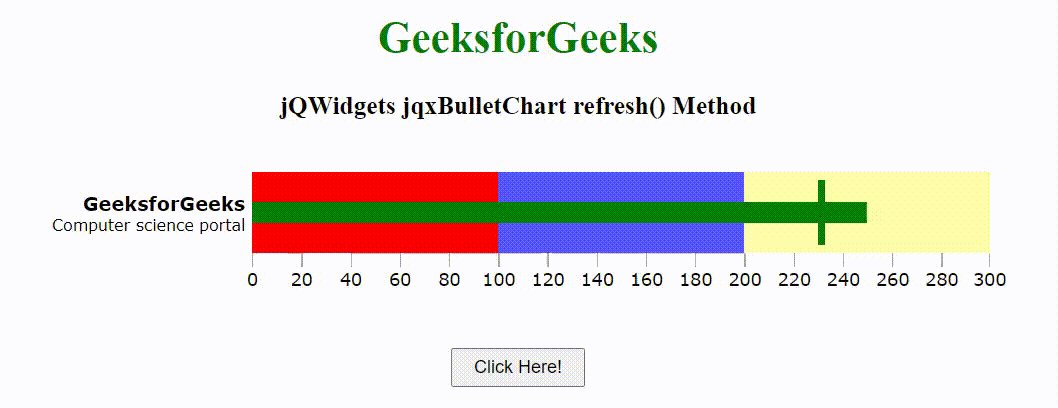
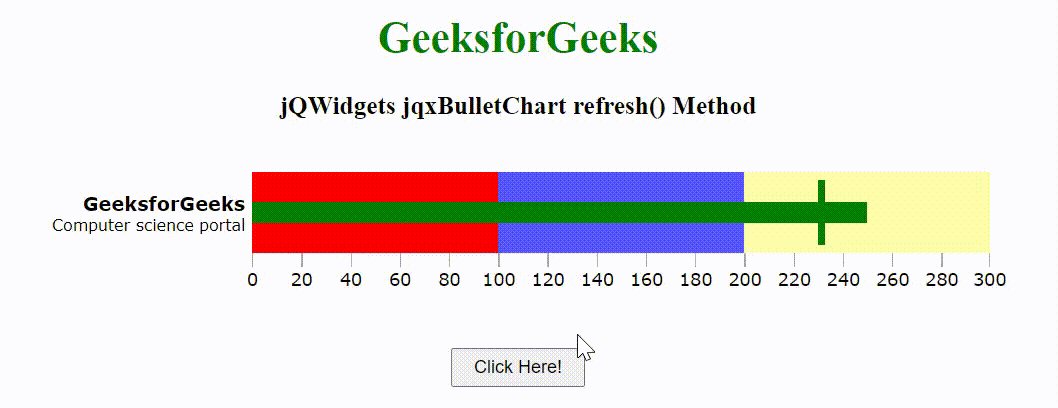
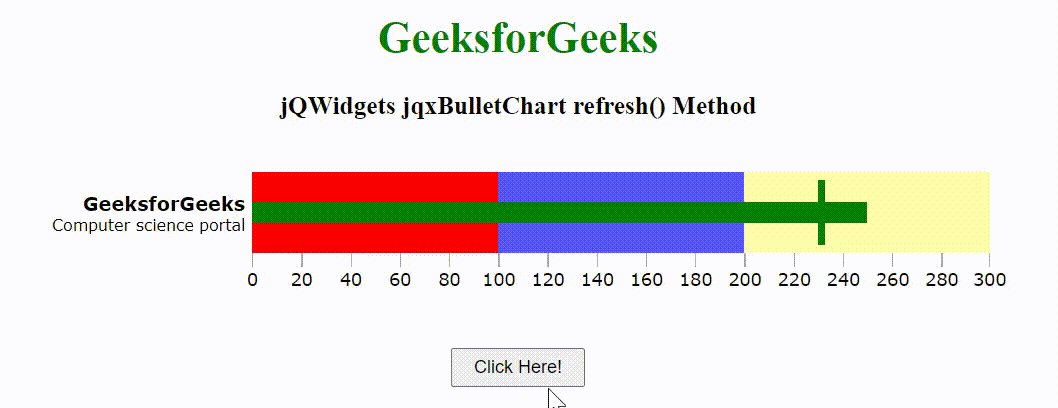
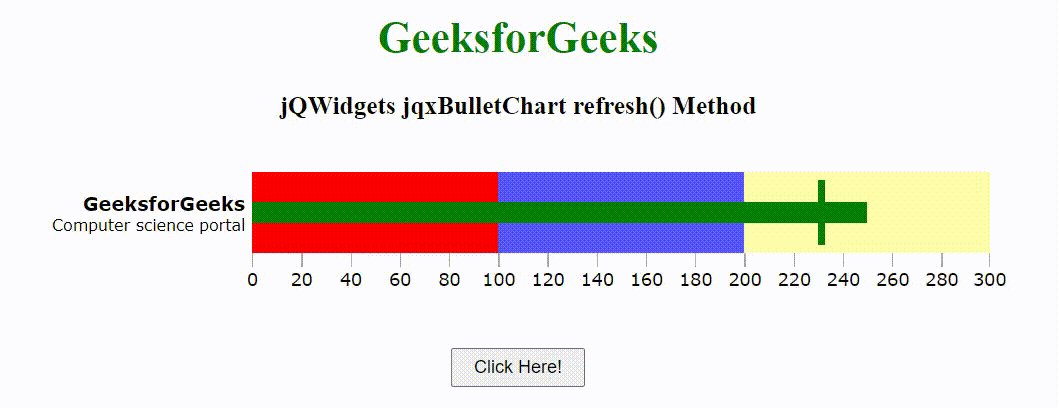
例:下麵的示例說明了 jQWidgets 中的 jqxBulletChart refresh() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript" src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxdata.js"></script>
<script type="text/javascript" src="jqwidgets/jqxbulletchart.js"></script>
<script type="text/javascript" src="jqwidgets/jqxtooltip.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxBulletChart refresh() Method
</h3>
<div id="gfg"></div>
<input type="button" id="jqxbutton" value="Click Here!"
style="margin-top:50px; padding:5px 15px" />
</center>
<script type="text/javascript">
$(document).ready(function () {
$('#gfg').jqxBulletChart({
width:700,
height:100,
barSize:"60%",
title:"GeeksforGeeks",
description:"Computer science portal",
ranges:[
{ startValue:0, endValue:100, color:"red" },
{ startValue:100, endValue:200, color:"blue" },
{ startValue:200, endValue:300, color:"yellow" }
],
pointer:{ value:250, color:"green" },
target:{ value:230, color:"green" },
});
});
$('#jqxbutton').click(function () {
$("#gfg").jqxBulletChart('refresh');
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxBarGauge refresh()用法及代碼示例
- jQWidgets jqxCalendar refresh()用法及代碼示例
- jQWidgets jqxBulletChart destroy()用法及代碼示例
- jQWidgets jqxBulletChart render()用法及代碼示例
- jQWidgets jqxBulletChart val()用法及代碼示例
- jQWidgets jqxBulletChart rtl屬性用法及代碼示例
- jQWidgets jqxBulletChart ranges屬性用法及代碼示例
- jQWidgets jqxBulletChart height屬性用法及代碼示例
- jQWidgets jqxBulletChart labelsFormat屬性用法及代碼示例
- jQWidgets jqxBulletChart disabled屬性用法及代碼示例
- jQWidgets jqxBulletChart description屬性用法及代碼示例
- jQWidgets jqxBulletChart barSize屬性用法及代碼示例
- jQWidgets jqxBulletChart showTooltip屬性用法及代碼示例
- jQWidgets jqxBulletChart orientation屬性用法及代碼示例
- jQWidgets jqxBulletChart target屬性用法及代碼示例
- jQWidgets jqxBulletChart width屬性用法及代碼示例
- jQWidgets jqxBulletChart tooltipFormatFunction屬性用法及代碼示例
- jQWidgets jqxBulletChart title屬性用法及代碼示例
- jQWidgets jqxBulletChart ticks屬性用法及代碼示例
- jQWidgets jqxBulletChart pointer屬性用法及代碼示例
- jQWidgets jqxBulletChart animationDuration屬性用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxBulletChart refresh() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
