jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大和優化的框架,獨立於平台,並得到廣泛支持。
這個jqxBarGauge表示一個 jQuery 條形圖小部件,它為給定的值繪製條形圖。這裏的 barSpacing 屬性用於設置條形規各段之間的間距。默認值為 4。
用法:
$('.selector').jqxBarGauge({
values:[array],
max:number,
barSpacing:number
});CDN 鏈接:從 https://www.jqwidgets.com/download/鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbargauge.js”></script>
下麵是顯示實現的示例:
範例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbargauge.js">
</script>
<script type="text/javascript">
$(document).ready(function ()
{
$('#gfg').jqxBarGauge({
values:[100,105,110,115,120],
max:140,
barSpacing:10
});
});
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxBarGauge barSpacing property
</h3>
<div id="gfg"></div>
</body>
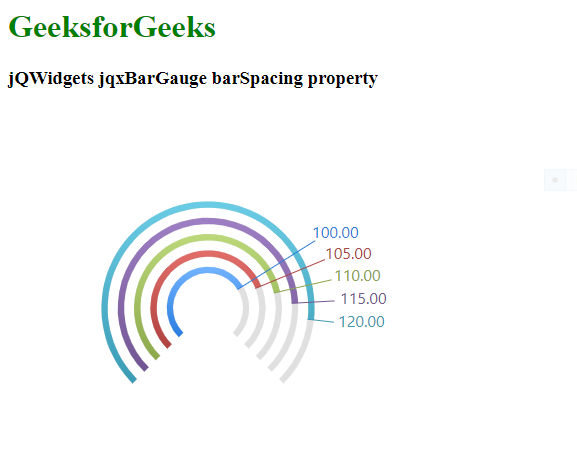
</html>輸出:

相關用法
- jQWidgets jqxBarGauge max屬性用法及代碼示例
- jQWidgets jqxBarGauge endAngle屬性用法及代碼示例
- jQWidgets jqxBarGauge height屬性用法及代碼示例
- jQWidgets jqxBarGauge disabled屬性用法及代碼示例
- jQWidgets jqxBarGauge startAngle屬性用法及代碼示例
- jQWidgets jqxBarGauge rendered屬性用法及代碼示例
- jQWidgets jqxBarGauge relativeInnerRadius屬性用法及代碼示例
- jQWidgets jqxBarGauge min屬性用法及代碼示例
- jQWidgets jqxBarGauge baseValue屬性用法及代碼示例
- jQWidgets jqxBarGauge customColorScheme屬性用法及代碼示例
- jQWidgets jqxBarGauge colorScheme屬性用法及代碼示例
- jQWidgets jqxBarGauge backgroundColor屬性用法及代碼示例
- jQWidgets jqxBarGauge width屬性用法及代碼示例
- jQWidgets jqxBarGauge values屬性用法及代碼示例
- jQWidgets jqxBarGauge useGradient屬性用法及代碼示例
- jQWidgets jqxBarGauge animationDuration屬性用法及代碼示例
- jQWidgets jqxBarGauge formatFunction屬性用法及代碼示例
- jQWidgets jqxBarGauge labels屬性用法及代碼示例
- jQWidgets jqxBarGauge title屬性用法及代碼示例
- jQWidgets jqxBarGauge tooltip屬性用法及代碼示例
- jQWidgets jqxBarGauge refresh()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQWidgets jqxBarGauge barSpacing Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
