jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大和優化的框架,獨立於平台,並得到廣泛支持。 jqxBarGauge 表示一個 jQuery 條形儀表小部件,它為給定的值繪製條形儀表圖。
tooltip 屬性用於設置或返回 BarGauge 的工具提示。它接受一個對象類型值,其默認值為 null。
用法:
$('.selector').jqxBarGauge({
values:[array],
tooltip:{
}
});鏈接文件:從此鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script><script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbargauge.js”></script>
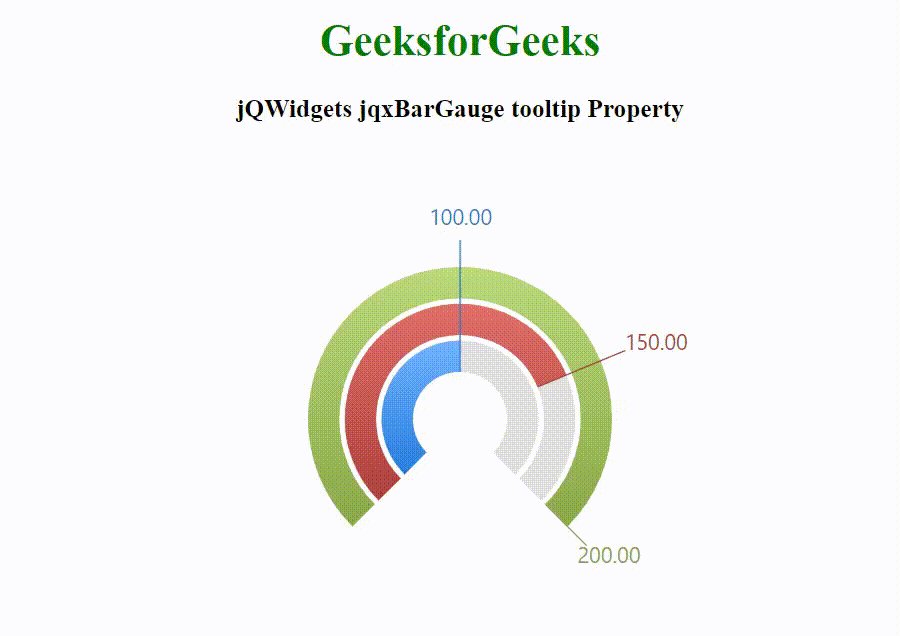
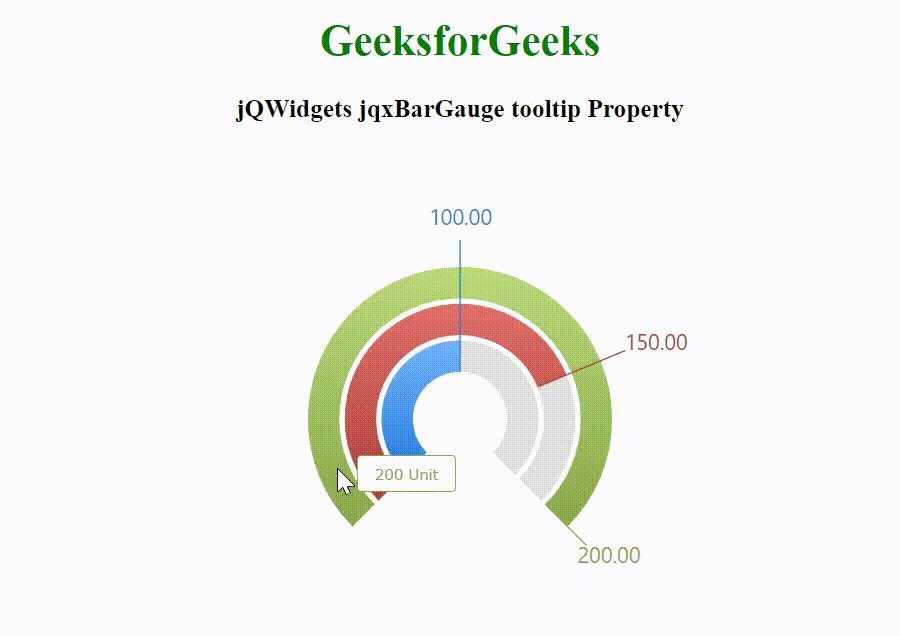
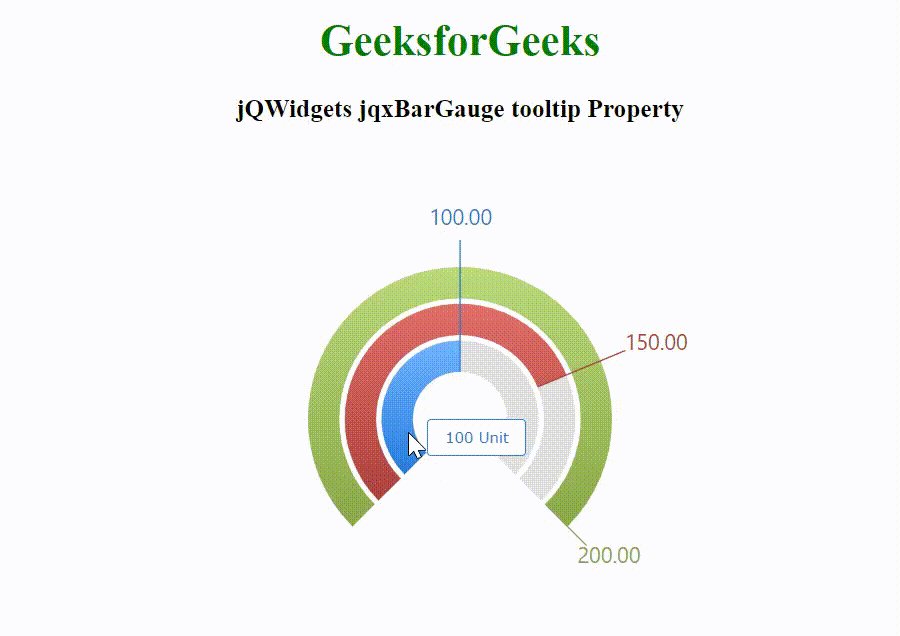
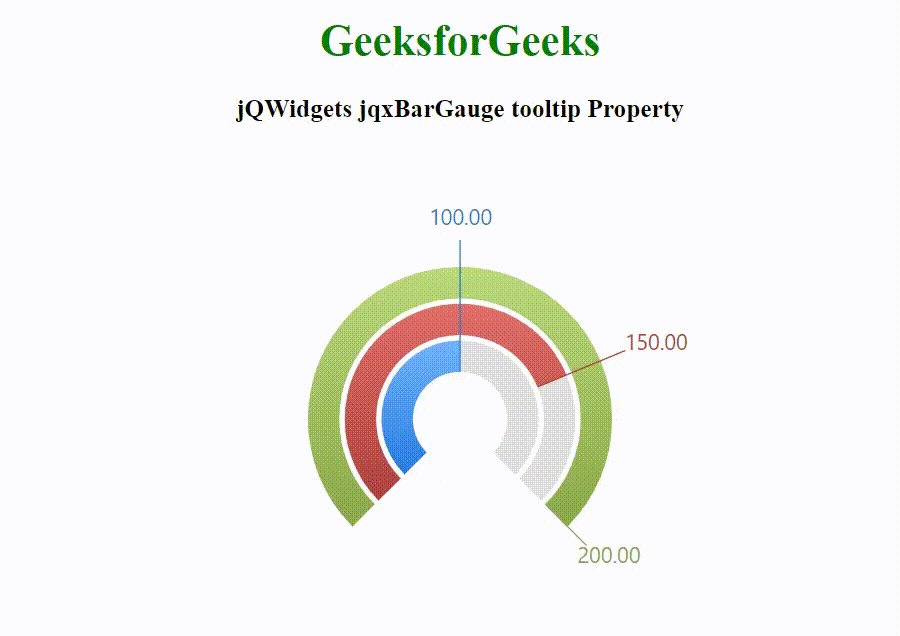
下麵的示例說明了 jQWidgets 中的 jqxBarGauge 工具提示屬性:
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript" src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript" src="jqwidgets/jqxdraw.js"></script>
<script type="text/javascript" src="jqwidgets/jqxbargauge.js"></script>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQWidgets jqxBarGauge tooltip Property</h3>
<div id="gfg"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#gfg").jqxBarGauge({
values:[100, 150, 200],
max:200,
tooltip:{
classname:"myTooltip",
formatFunction:function (value, index) {
return value + " Unit";
},
visible:true,
precision:0,
},
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxBarGauge max屬性用法及代碼示例
- jQWidgets jqxBarGauge barSpacing屬性用法及代碼示例
- jQWidgets jqxBarGauge endAngle屬性用法及代碼示例
- jQWidgets jqxBarGauge height屬性用法及代碼示例
- jQWidgets jqxBarGauge disabled屬性用法及代碼示例
- jQWidgets jqxBarGauge startAngle屬性用法及代碼示例
- jQWidgets jqxBarGauge rendered屬性用法及代碼示例
- jQWidgets jqxBarGauge relativeInnerRadius屬性用法及代碼示例
- jQWidgets jqxBarGauge min屬性用法及代碼示例
- jQWidgets jqxBarGauge baseValue屬性用法及代碼示例
- jQWidgets jqxBarGauge customColorScheme屬性用法及代碼示例
- jQWidgets jqxBarGauge colorScheme屬性用法及代碼示例
- jQWidgets jqxBarGauge backgroundColor屬性用法及代碼示例
- jQWidgets jqxBarGauge width屬性用法及代碼示例
- jQWidgets jqxBarGauge values屬性用法及代碼示例
- jQWidgets jqxBarGauge useGradient屬性用法及代碼示例
- jQWidgets jqxBarGauge animationDuration屬性用法及代碼示例
- jQWidgets jqxBarGauge formatFunction屬性用法及代碼示例
- jQWidgets jqxBarGauge labels屬性用法及代碼示例
- jQWidgets jqxBarGauge title屬性用法及代碼示例
- jQWidgets jqxBarGauge refresh()用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxBarGauge tooltip Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
