jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并得到广泛支持。 jqxTimePicker 代表一个 jQuery 小部件,用于以小时和分钟格式选择时间。
setMinutes() 方法用于设置分钟时间。它接受数字类型的单个参数分钟并且不返回任何值。
用法:
$('Selector').jqxTimePicker('setMinutes', minute_time);链接文件:从给定的链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtimepicker.js”></script>
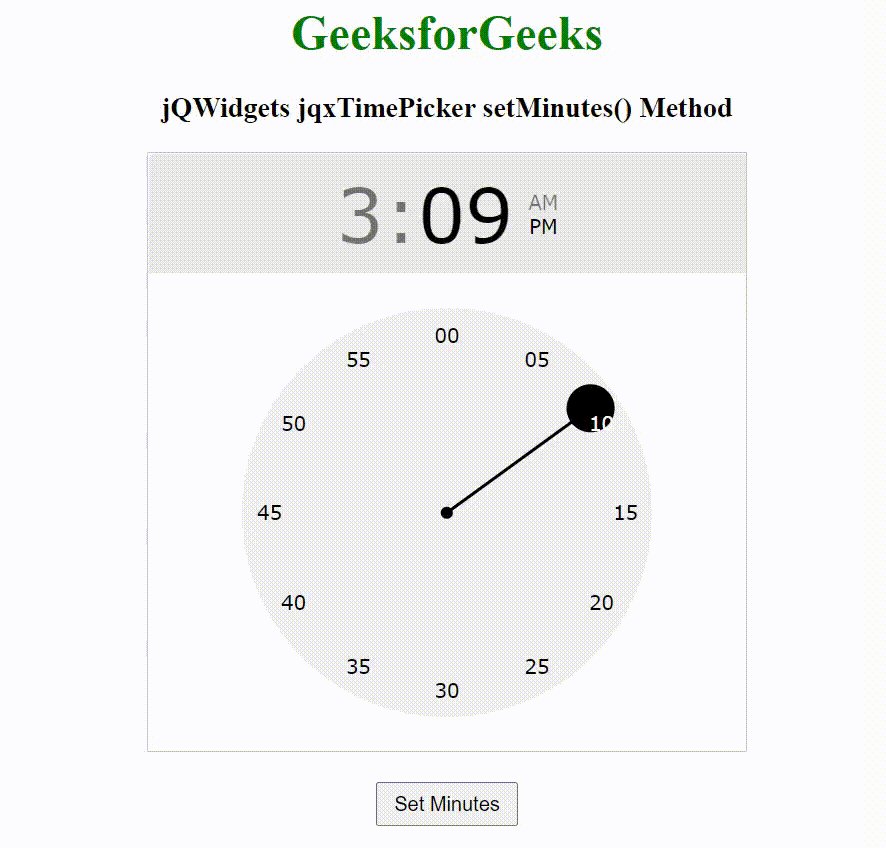
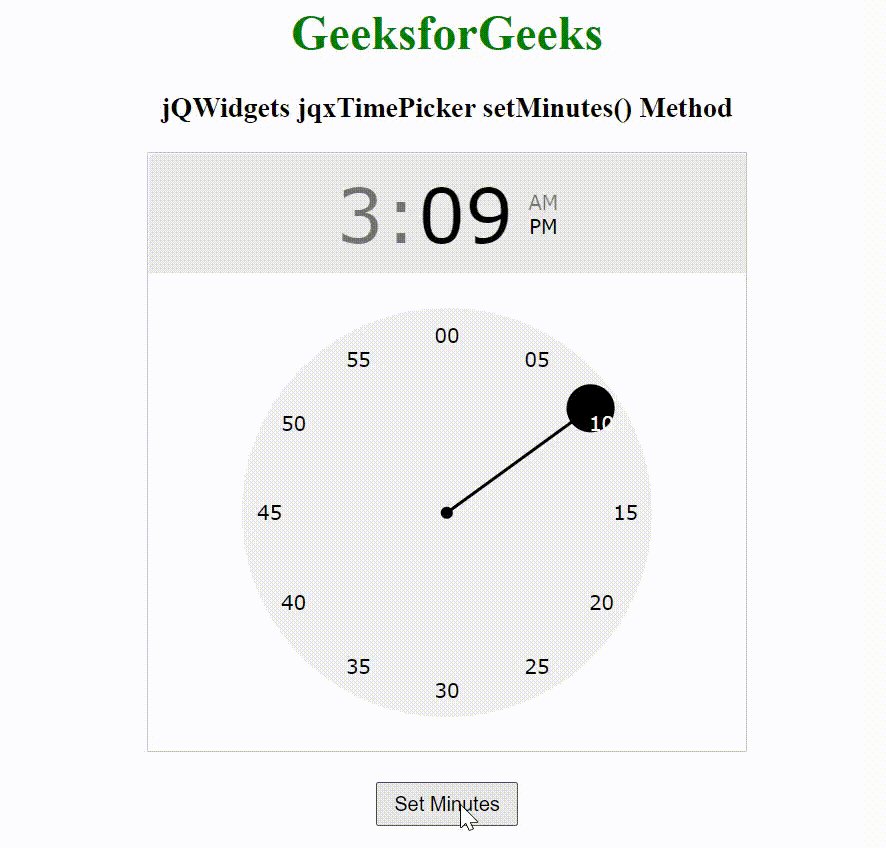
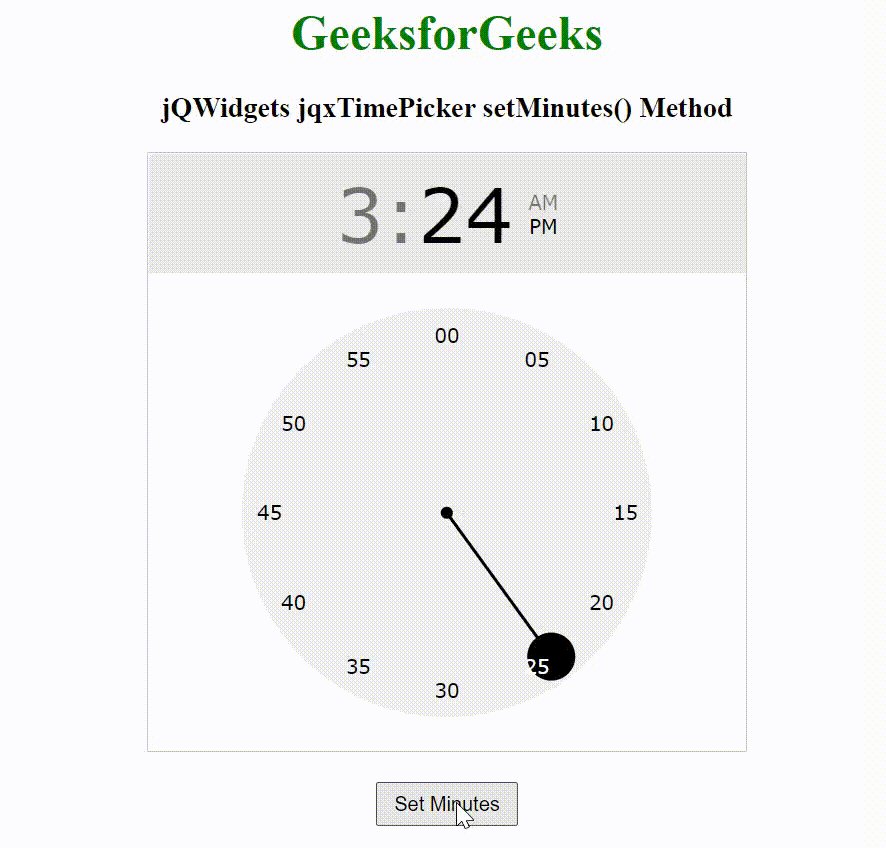
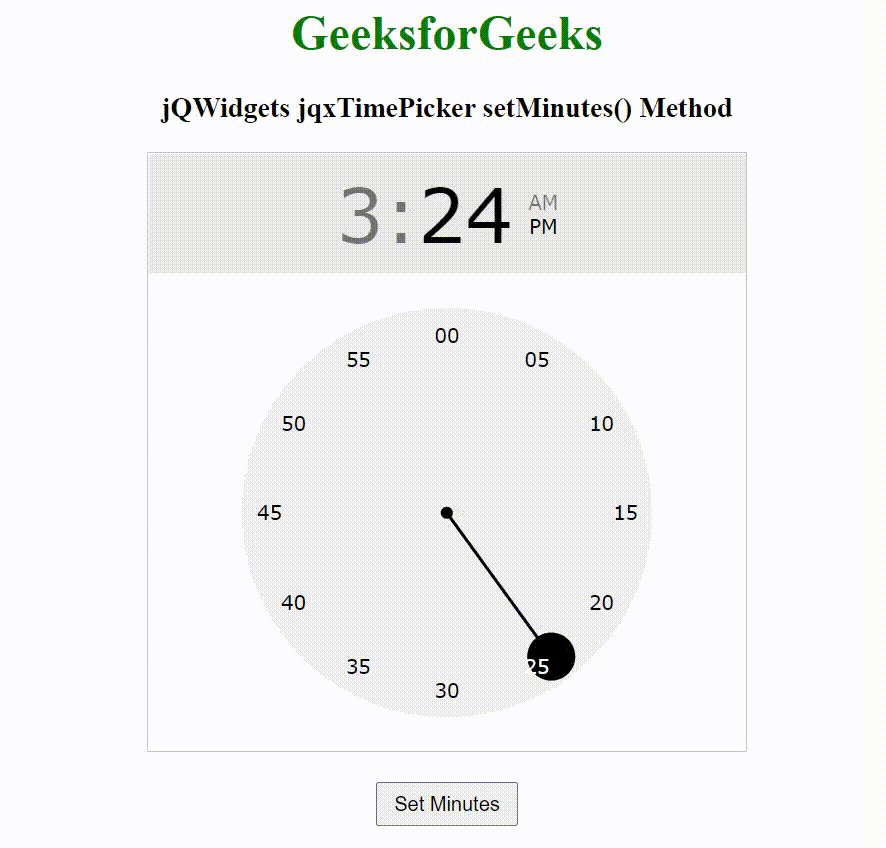
下面的示例说明了 jQWidgets jqxTimePicker setMinutes() 方法。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtimepicker.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTimePicker setMinutes() Method
</h3>
<div id="jqxTP"></div>
<input type="button" value="Set Minutes" id="GFG"
style="padding:5px 10px; margin-top:20px;">
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxTP").jqxTimePicker({
width:400,
height:400,
selection:'minute'
});
$("#GFG").on('click', function() {
$('#jqxTP').jqxTimePicker('setMinutes', 24);
});
});
</script>
</body>
</html>输出:

相关用法
- JavaScript Date setMinutes()用法及代码示例
- jQWidgets jqxTimePicker setHours()用法及代码示例
- jQWidgets jqxTimePicker format属性用法及代码示例
- jQWidgets jqxTimePicker height属性用法及代码示例
- jQWidgets jqxTimePicker minuteInterval属性用法及代码示例
- jQWidgets jqxTimePicker readonly属性用法及代码示例
- jQWidgets jqxTimePicker selection属性用法及代码示例
- jQWidgets jqxTimePicker theme属性用法及代码示例
- jQWidgets jqxTimePicker autoSwitchToMinutes属性用法及代码示例
- jQWidgets jqxTimePicker footerTemplate属性用法及代码示例
- jQWidgets jqxTimePicker footer属性用法及代码示例
- jQWidgets jqxTimePicker disabled属性用法及代码示例
- jQWidgets jqxTimePicker unfocusable属性用法及代码示例
- jQWidgets jqxTimePicker value属性用法及代码示例
- jQWidgets jqxTimePicker width属性用法及代码示例
- jQWidgets jqxTimePicker view属性用法及代码示例
- jQWidgets jqxBulletChart destroy()用法及代码示例
- jQWidgets jqxBarGauge refresh()用法及代码示例
- jQWidgets jqxBulletChart render()用法及代码示例
- jQWidgets jqxBulletChart refresh()用法及代码示例
- jQWidgets jqxBulletChart val()用法及代码示例
- jQWidgets jqxBarGauge val()用法及代码示例
- jQWidgets jqxBarGauge render()用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxTimePicker setMinutes() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
