jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、与平台无关且得到广泛支持的框架。 jqxBarGauge 表示一个 jQuery 条形仪表小部件,它为给定的值绘制条形仪表图。
refresh() 方法用于刷新 jqxBarGauge 小部件。它不接受任何参数,也不返回任何值。
用法:
$('.selector').jqxBarGauge('refresh');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbargauge.js”></script>
例:下面的例子说明了 jQWidgets 中的 jqxBarGauge refresh() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript" src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxbargauge.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxBarGauge refresh() Method
</h3>
<div id="gfg"></div>
<br>
<input type="button" id="jqxbutton" value="Click Here!"
style="margin-top:50px; padding:5px 15px" />
</center>
<script type="text/javascript">
$(document).ready(function () {
$('#gfg').jqxBarGauge({
values:[100, 150, 200],
max:300,
height:300
});
});
$('#jqxbutton').click(function () {
$("#gfg").jqxBarGauge('refresh');
});
</script>
</body>
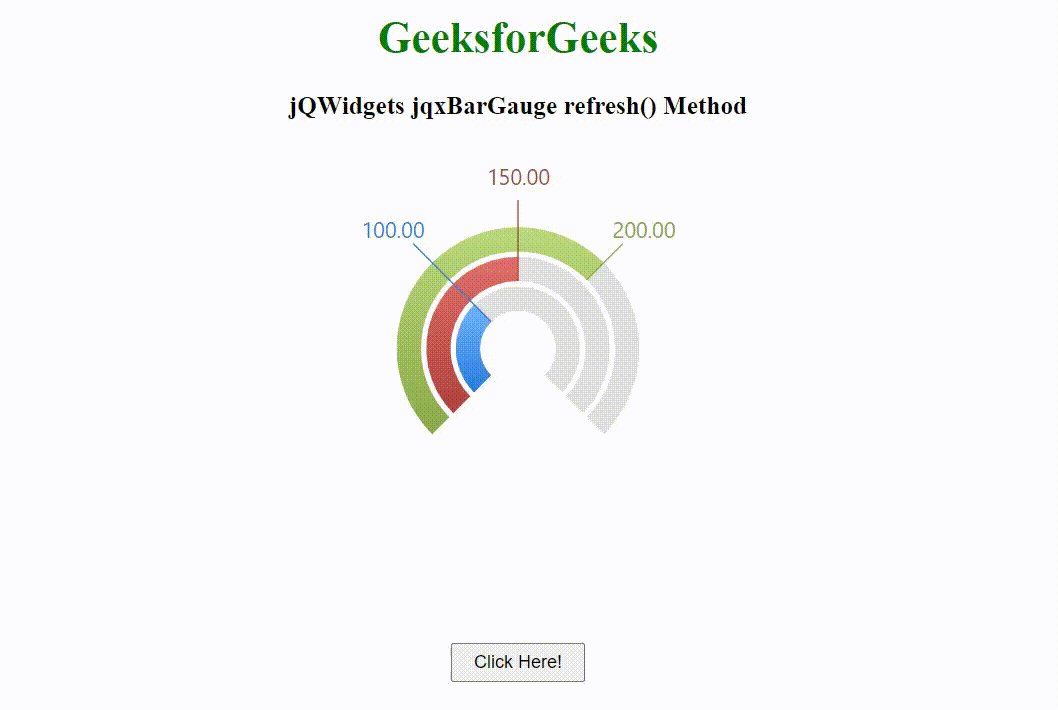
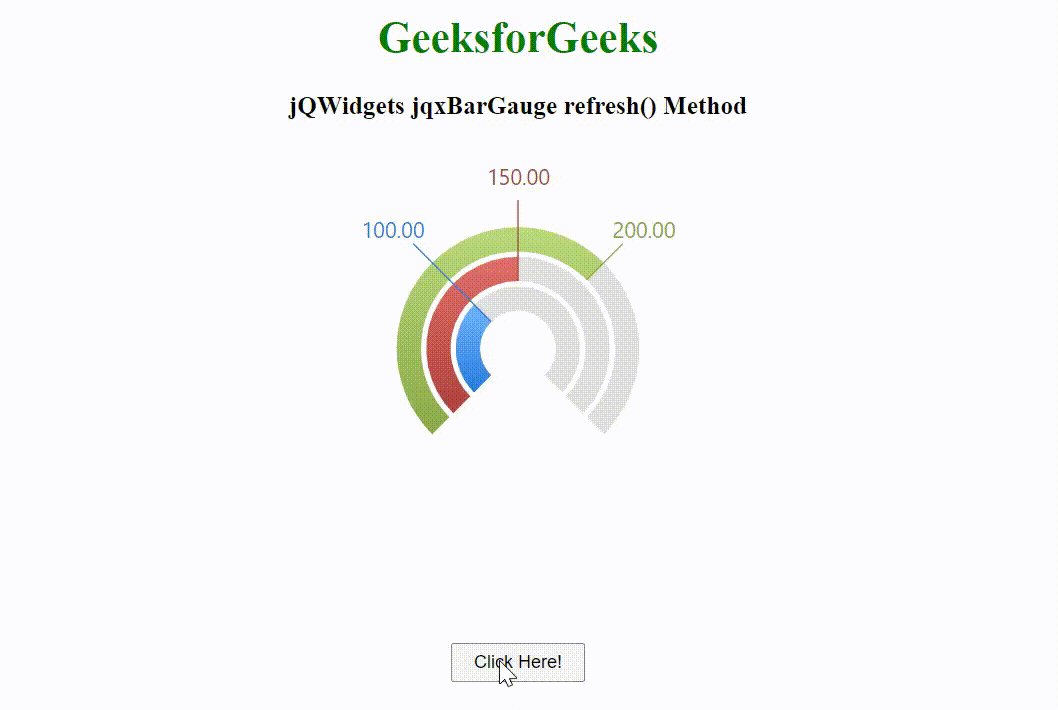
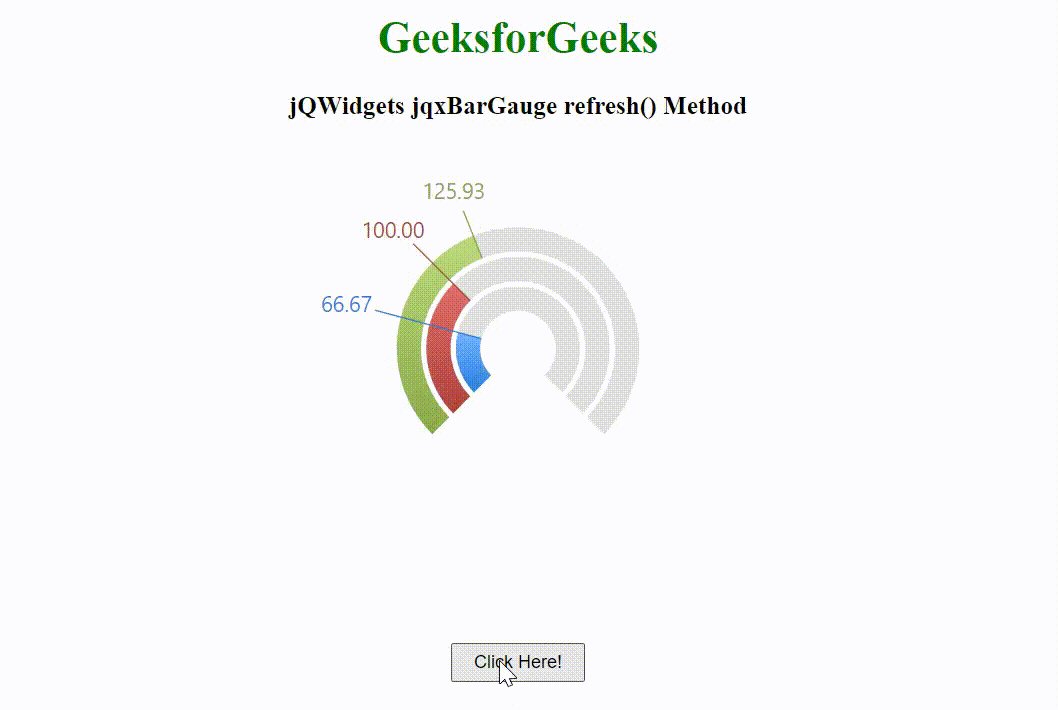
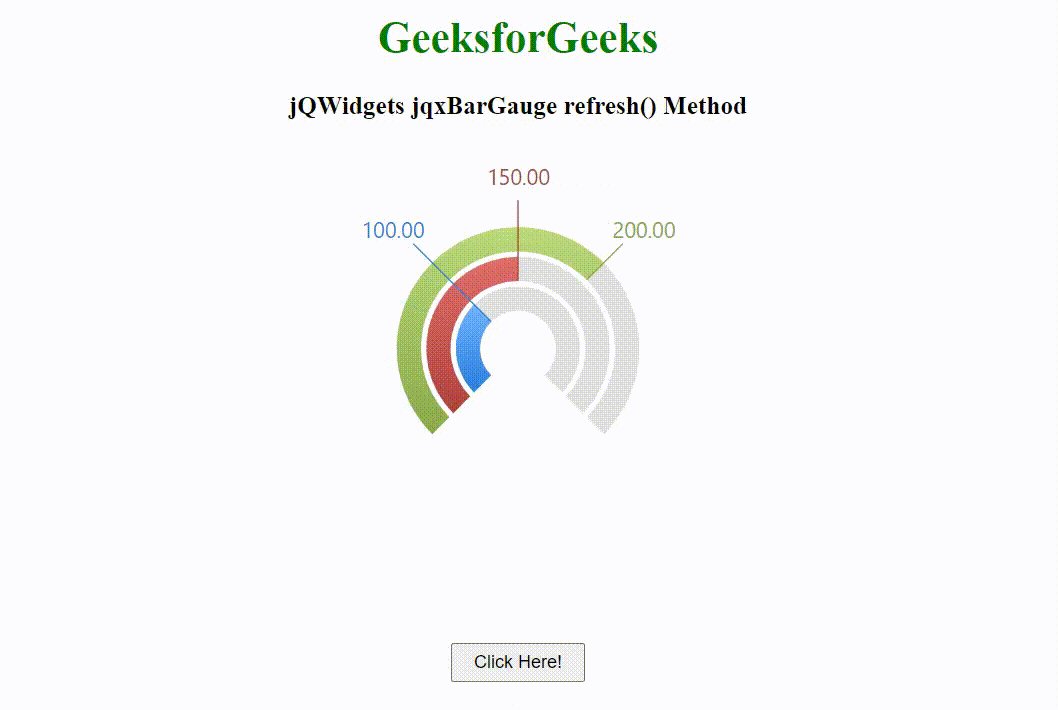
</html>输出:

相关用法
- jQWidgets jqxBulletChart refresh()用法及代码示例
- jQWidgets jqxCalendar refresh()用法及代码示例
- jQWidgets jqxBarGauge val()用法及代码示例
- jQWidgets jqxBarGauge render()用法及代码示例
- jQWidgets jqxBarGauge max属性用法及代码示例
- jQWidgets jqxBarGauge barSpacing属性用法及代码示例
- jQWidgets jqxBarGauge endAngle属性用法及代码示例
- jQWidgets jqxBarGauge height属性用法及代码示例
- jQWidgets jqxBarGauge disabled属性用法及代码示例
- jQWidgets jqxBarGauge startAngle属性用法及代码示例
- jQWidgets jqxBarGauge rendered属性用法及代码示例
- jQWidgets jqxBarGauge relativeInnerRadius属性用法及代码示例
- jQWidgets jqxBarGauge min属性用法及代码示例
- jQWidgets jqxBarGauge baseValue属性用法及代码示例
- jQWidgets jqxBarGauge customColorScheme属性用法及代码示例
- jQWidgets jqxBarGauge colorScheme属性用法及代码示例
- jQWidgets jqxBarGauge backgroundColor属性用法及代码示例
- jQWidgets jqxBarGauge width属性用法及代码示例
- jQWidgets jqxBarGauge values属性用法及代码示例
- jQWidgets jqxBarGauge useGradient属性用法及代码示例
- jQWidgets jqxBarGauge animationDuration属性用法及代码示例
- jQWidgets jqxBarGauge formatFunction属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxBarGauge refresh() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
