jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并得到广泛支持。
这个jqxBarGauge表示一个 jQuery 条形图小部件,它为给定的值绘制条形图。这里的基值属性用于设置条形表的基值。默认值为空。
用法:
$('.selector').jqxBarGauge({
values:[array],
max:number,
baseValue:number
});CDN 链接:从 https://www.jqwidgets.com/download/链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbargauge.js”></script>
下面是显示实现的示例
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"
/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbargauge.js">
</script>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQWidgets jqxBarGauge baseValue property</h3>
<script type="text/javascript">
$(document).ready(function () {
$("#gfg").jqxBarGauge({
values:[100, 105, 110, 115, 120],
max:140,
baseValue:5,
});
});
</script>
</head>
<body>
<div id="gfg"></div>
</body>
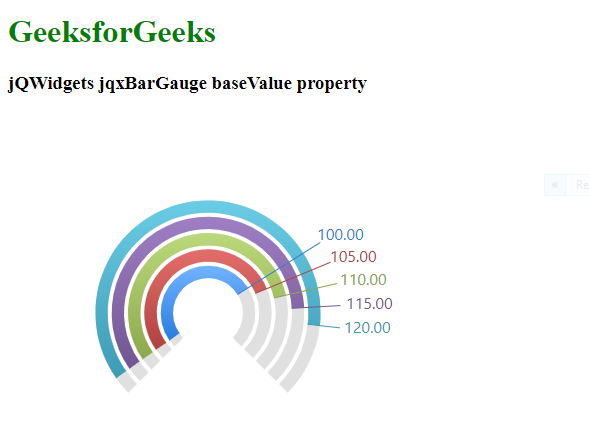
</html>输出:

相关用法
- jQWidgets jqxBarGauge max属性用法及代码示例
- jQWidgets jqxBarGauge barSpacing属性用法及代码示例
- jQWidgets jqxBarGauge endAngle属性用法及代码示例
- jQWidgets jqxBarGauge height属性用法及代码示例
- jQWidgets jqxBarGauge disabled属性用法及代码示例
- jQWidgets jqxBarGauge startAngle属性用法及代码示例
- jQWidgets jqxBarGauge rendered属性用法及代码示例
- jQWidgets jqxBarGauge relativeInnerRadius属性用法及代码示例
- jQWidgets jqxBarGauge min属性用法及代码示例
- jQWidgets jqxBarGauge customColorScheme属性用法及代码示例
- jQWidgets jqxBarGauge colorScheme属性用法及代码示例
- jQWidgets jqxBarGauge backgroundColor属性用法及代码示例
- jQWidgets jqxBarGauge width属性用法及代码示例
- jQWidgets jqxBarGauge values属性用法及代码示例
- jQWidgets jqxBarGauge useGradient属性用法及代码示例
- jQWidgets jqxBarGauge animationDuration属性用法及代码示例
- jQWidgets jqxBarGauge formatFunction属性用法及代码示例
- jQWidgets jqxBarGauge labels属性用法及代码示例
- jQWidgets jqxBarGauge title属性用法及代码示例
- jQWidgets jqxBarGauge tooltip属性用法及代码示例
- jQWidgets jqxBarGauge refresh()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQWidgets jqxBarGauge baseValue Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
