jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxPasswordInput 是一个 jQuery 小部件,它可以在输入字段密码中提供有关密码强度的良好视觉反馈。
StrengthColors 属性用于设置显示密码强度的工具提示中使用的颜色。它接受对象类型值。
它的默认值 -
{
tooShort: "rgb(170, 0, 51)",
weak: "rgb(170, 0, 51)",
fair: "rgb(255, 204, 51)",
good: "rgb(45, 152, 243)",
strong: "rgb(118, 194, 97)"
}
用法:
$('selector').jqxPasswordInput({
strengthColors: {
tooShort: "Red",
weak: "Red",
fair: "Yellow",
good: "Blue",
strong: "Green"
}
});
链接文件:从链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpasswordinput.js”></script>
下面的示例说明了 jQWidgets 中的 jqxPasswordInput StrengthColors 属性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxpasswordinput.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxPasswordInput strengthColors Property
</h3>
<input type="password" id="input" />
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#input").jqxPasswordInput({
width: 250,
height: 40,
placeHolder: "Enter a Password",
showStrength: true,
strengthColors: {
tooShort: "rgb(204, 0, 0)",
weak: "rgb(255, 153, 0)",
fair: "rgb(255, 255, 0)",
good: "rgb(0, 0, 255)",
strong: "rgb(0, 102, 0)"
}
});
});
</script>
</body>
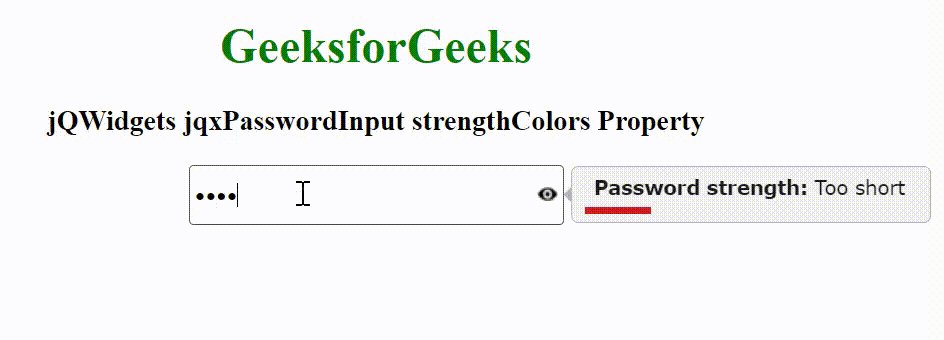
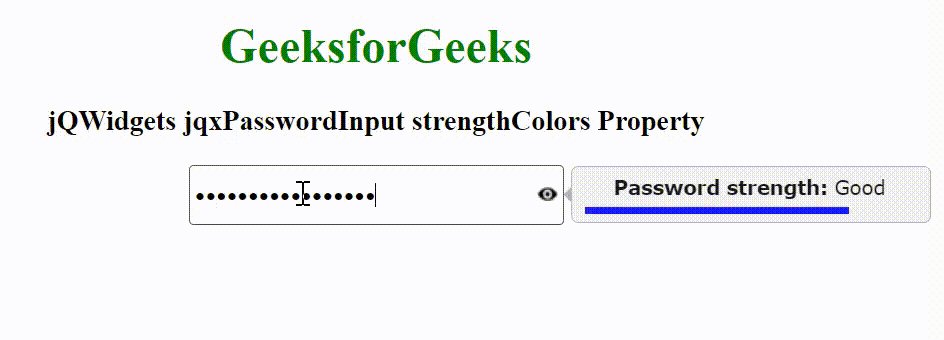
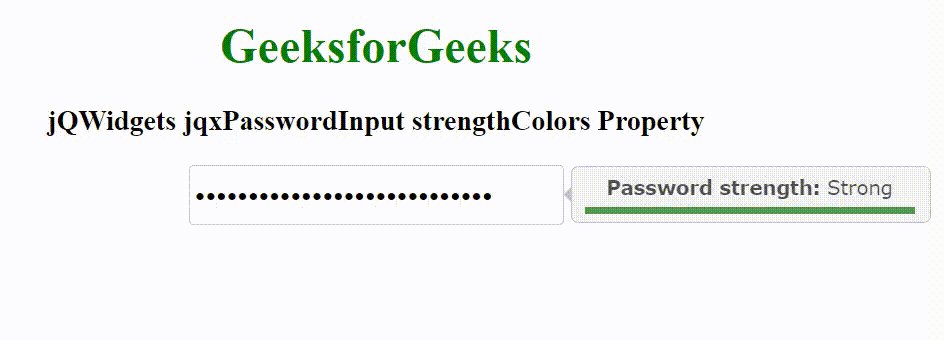
</html>输出:

相关用法
- jQWidgets jqxPasswordInput showPasswordIcon属性用法及代码示例
- jQWidgets jqxPasswordInput showStrength属性用法及代码示例
- jQWidgets jqxPasswordInput showStrengthPosition属性用法及代码示例
- jQWidgets jqxPasswordInput render()用法及代码示例
- jQWidgets jqxPasswordInput refresh()用法及代码示例
- jQWidgets jqxPasswordInput val()用法及代码示例
- jQWidgets jqxPasswordInput disabled属性用法及代码示例
- jQWidgets jqxPasswordInput width属性用法及代码示例
- jQWidgets jqxPasswordInput theme属性用法及代码示例
- jQWidgets jqxPasswordInput localization属性用法及代码示例
- jQWidgets jqxPasswordInput maxLength属性用法及代码示例
- jQWidgets jqxPasswordInput height属性用法及代码示例
- jQWidgets jqxPasswordInput placeHolder属性用法及代码示例
- jQWidgets jqxPasswordInput rtl属性用法及代码示例
- jQWidgets jqxPanel rtl属性用法及代码示例
- jQWidgets jqxPanel getHScrollPosition()用法及代码示例
- jQWidgets jqxPanel width属性用法及代码示例
- jQWidgets jqxPanel autoUpdate属性用法及代码示例
- jQWidgets jqxPanel remove()用法及代码示例
- jQWidgets jqxPanel scrollTo()用法及代码示例
- jQWidgets jqxPanel append()用法及代码示例
- jQWidgets jqxPanel sizeMode属性用法及代码示例
- jQWidgets jqxPanel scrollBarSize属性用法及代码示例
- jQWidgets jqxPanel disabled属性用法及代码示例
- jQWidgets jqxPanel getScrollHeight()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxPasswordInput strengthColors Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
