jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxPasswordInput 是一个 jQuery 小部件,它可以在输入字段密码中提供有关密码强度的良好视觉反馈。
showStrength 属性用于设置或返回是否显示密码强度的工具提示。它接受 Boolean 类型值,默认值为 true。
用法:
设置 showStrength 属性。
$('selector').jqxPasswordInput({ showStrength: Boolean });
返回 showStrength 属性。
var showStrength = $('selector').jqxPasswordInput('showStrength');
链接文件:从链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpasswordinput.js”></script>
下面的示例说明了 jQWidgets 中的 jqxPasswordInput showStrength 属性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxpasswordinput.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxPasswordInput showStrength Property
</h3>
<input type="password" id="input" />
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#input").jqxPasswordInput({
width: 250,
height: 40,
placeHolder: "Enter a Password",
showStrength: true
});
});
</script>
</body>
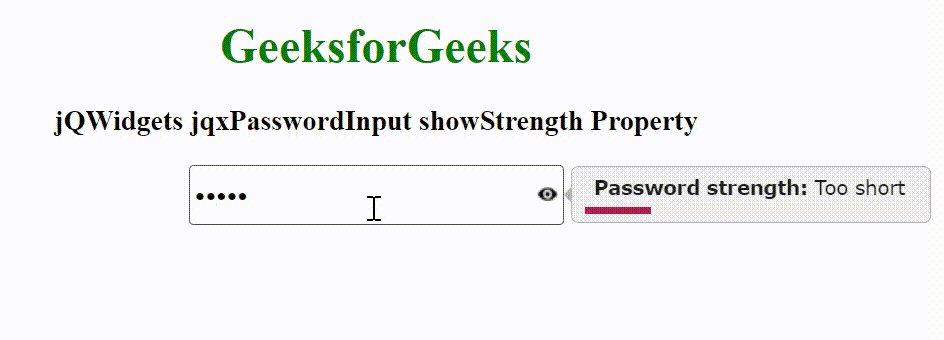
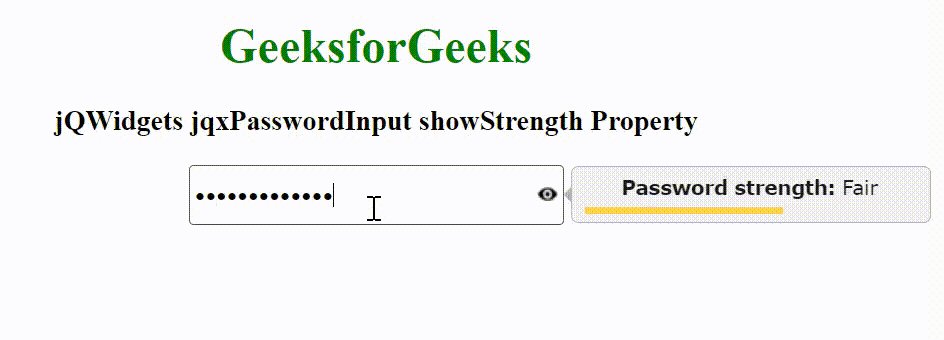
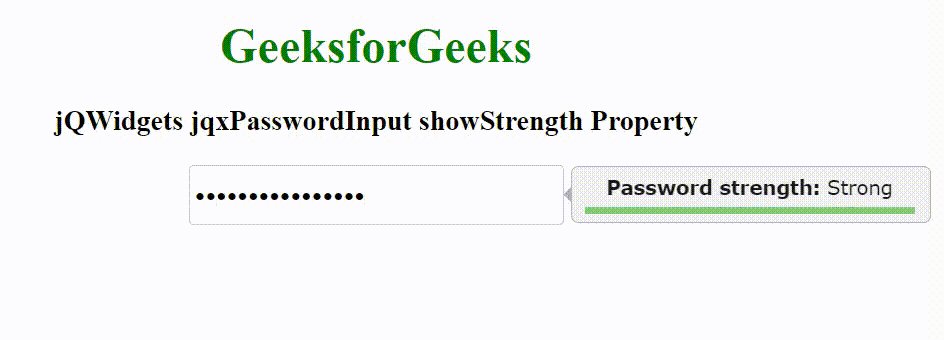
</html>输出:

相关用法
- jQWidgets jqxPasswordInput showStrengthPosition属性用法及代码示例
- jQWidgets jqxPasswordInput showPasswordIcon属性用法及代码示例
- jQWidgets jqxPasswordInput strengthColors属性用法及代码示例
- jQWidgets jqxPasswordInput render()用法及代码示例
- jQWidgets jqxPasswordInput refresh()用法及代码示例
- jQWidgets jqxPasswordInput val()用法及代码示例
- jQWidgets jqxPasswordInput disabled属性用法及代码示例
- jQWidgets jqxPasswordInput width属性用法及代码示例
- jQWidgets jqxPasswordInput theme属性用法及代码示例
- jQWidgets jqxPasswordInput localization属性用法及代码示例
- jQWidgets jqxPasswordInput maxLength属性用法及代码示例
- jQWidgets jqxPasswordInput height属性用法及代码示例
- jQWidgets jqxPasswordInput placeHolder属性用法及代码示例
- jQWidgets jqxPasswordInput rtl属性用法及代码示例
- jQWidgets jqxPanel rtl属性用法及代码示例
- jQWidgets jqxPanel getHScrollPosition()用法及代码示例
- jQWidgets jqxPanel width属性用法及代码示例
- jQWidgets jqxPanel autoUpdate属性用法及代码示例
- jQWidgets jqxPanel remove()用法及代码示例
- jQWidgets jqxPanel scrollTo()用法及代码示例
- jQWidgets jqxPanel append()用法及代码示例
- jQWidgets jqxPanel sizeMode属性用法及代码示例
- jQWidgets jqxPanel scrollBarSize属性用法及代码示例
- jQWidgets jqxPanel disabled属性用法及代码示例
- jQWidgets jqxPanel getScrollHeight()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxPasswordInput showStrength Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
