jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxPanel 用于说明 jQuery 面板小部件,它是不同小部件或元素的支架。此外,它直观地附加水平和垂直滚动条,以防所述内容不完全可见。
自动更新属性用于自动更新显示的jqx面板,以防其面板尺寸被修改。它是布尔类型,默认值为错误的.
用法:
设置自动更新属性。
$("#Selector").jqxPanel({ autoUpdate: true });
返回自动更新属性。
var autoUpdate = $('#Selector').jqxPanel('autoUpdate');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
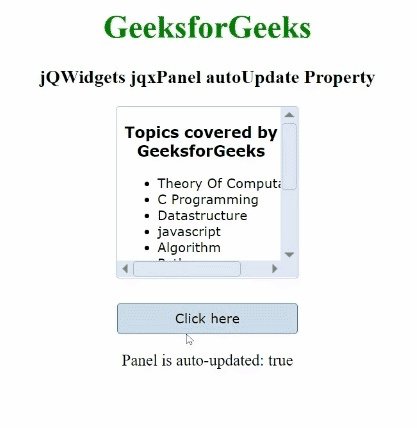
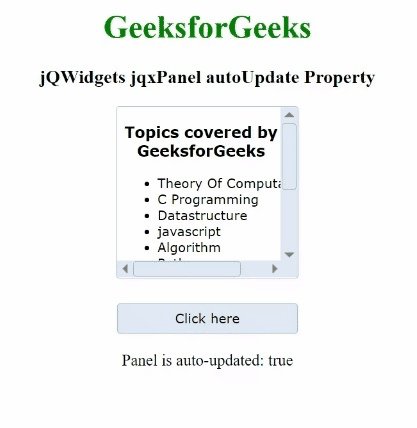
例子:下面的例子说明了jqxPanel自动更新 jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxPanel autoUpdate Property</h3>
<div id='jqxp' style="font-size:15px;
font-family:Verdana; float:center;">
<div style='margin-top: 12px;'>
<h3>Topics covered by GeeksforGeeks</h3>
</div>
<div style="white-space: nowrap; text-align: left;">
<ul>
<li>Theory Of Computation</li>
<li>C Programming</li>
<li>Datastructure</li>
<li>javascript</li>
<li>Algorithm</li>
<li>Python</li>
<li>JQuery</li>
<li>Scala</li>
<li>Java</li>
<li>Html</li>
<li>C++</li>
</ul>
</div>
</div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px" value="Click here"/>
</div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxp").jqxPanel({
width: "180px",
height: "170px",
theme: 'energyblue',
autoUpdate: true,
});
$("#jqxBtn").jqxButton({
width: "180px",
height: "30px",
theme: 'energyblue',
});
$("#jqxBtn").on("click", function () {
var au = $('#jqxp').jqxPanel('autoUpdate');
$('#log').html("Panel is auto-updated: " + au);
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxPanel append()用法及代码示例
- jQWidgets jqxPanel rtl属性用法及代码示例
- jQWidgets jqxPanel getHScrollPosition()用法及代码示例
- jQWidgets jqxPanel width属性用法及代码示例
- jQWidgets jqxPanel remove()用法及代码示例
- jQWidgets jqxPanel scrollTo()用法及代码示例
- jQWidgets jqxPanel sizeMode属性用法及代码示例
- jQWidgets jqxPanel scrollBarSize属性用法及代码示例
- jQWidgets jqxPanel disabled属性用法及代码示例
- jQWidgets jqxPanel getScrollHeight()用法及代码示例
- jQWidgets jqxPanel prepend()用法及代码示例
- jQWidgets jqxPanel height属性用法及代码示例
- jQWidgets jqxPanel focus()用法及代码示例
- jQWidgets jqxPanel getVScrollPosition()用法及代码示例
- jQWidgets jqxPanel getScrollWidth()用法及代码示例
- jQWidgets jqxPanel destroy()用法及代码示例
- jQWidgets jqxPasswordInput render()用法及代码示例
- jQWidgets jqxPasswordInput refresh()用法及代码示例
- jQWidgets jqxPasswordInput val()用法及代码示例
- jQWidgets jqxPasswordInput disabled属性用法及代码示例
- jQWidgets jqxPasswordInput width属性用法及代码示例
- jQWidgets jqxPasswordInput showPasswordIcon属性用法及代码示例
- jQWidgets jqxPasswordInput theme属性用法及代码示例
- jQWidgets jqxPasswordInput showStrength属性用法及代码示例
- jQWidgets jqxPasswordInput showStrengthPosition属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxPanel autoUpdate Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
