jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxPasswordInput 是一个 jQuery 小部件,它可以在输入字段密码中提供有关密码强度的良好视觉反馈。
本地化属性用于设置小部件中使用的各种文本值。它接受对象类型值。
它的默认值为 -
{
passwordStrengthString: "Password strength",
tooShort: "Too short",
weak: "Weak",
fair: "Fair",
good: "Good",
strong: "Strong"
}
用法:
设置本地化属性。
$('selector').jqxPasswordInput({ localization: Object });
链接文件:从链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpasswordinput.js”></script>
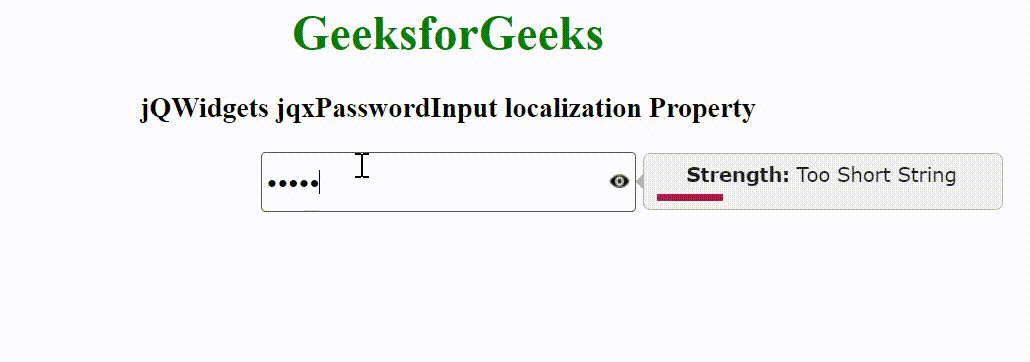
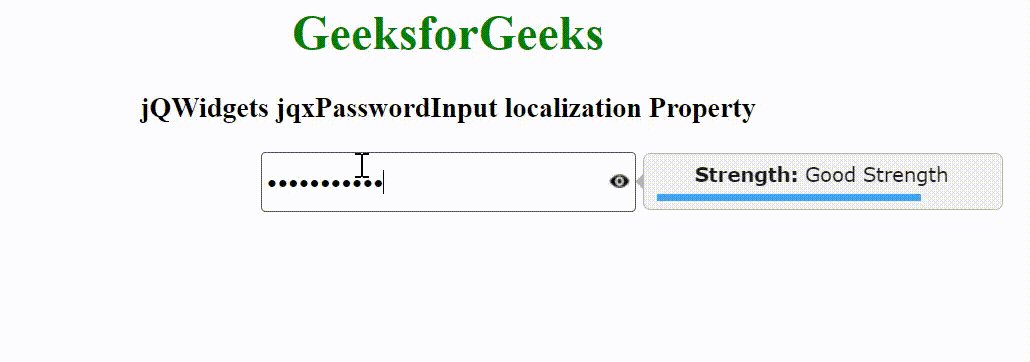
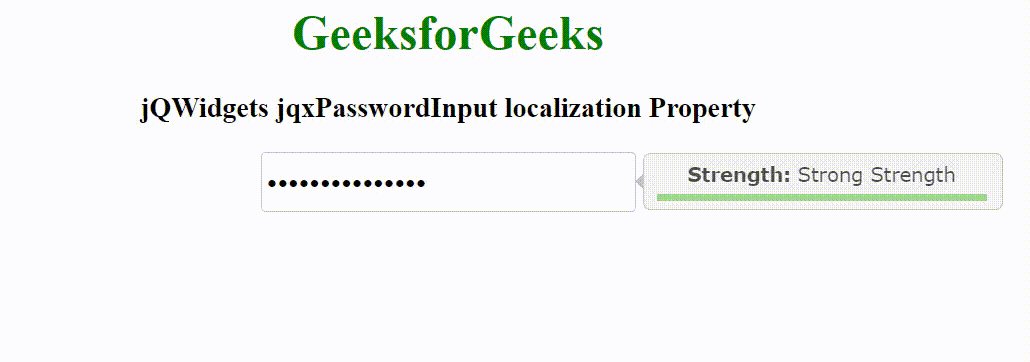
下面的示例说明了 jQWidgets 中的 jqxPasswordInput 本地化属性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxpasswordinput.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxPasswordInput localization Property
</h3>
<input type="password" id="input" />
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#input").jqxPasswordInput({
width: 300,
height: 40,
placeHolder: "Enter a Password",
showStrength: true,
localization: {
passwordStrengthString: "Strength",
tooShort: "Too Short String",
weak: "Week Strength",
fair: "Fair Strength",
good: "Good Strength",
strong: "Strong Strength"
}
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxPasswordInput render()用法及代码示例
- jQWidgets jqxPasswordInput refresh()用法及代码示例
- jQWidgets jqxPasswordInput val()用法及代码示例
- jQWidgets jqxPasswordInput disabled属性用法及代码示例
- jQWidgets jqxPasswordInput width属性用法及代码示例
- jQWidgets jqxPasswordInput showPasswordIcon属性用法及代码示例
- jQWidgets jqxPasswordInput theme属性用法及代码示例
- jQWidgets jqxPasswordInput showStrength属性用法及代码示例
- jQWidgets jqxPasswordInput showStrengthPosition属性用法及代码示例
- jQWidgets jqxPasswordInput maxLength属性用法及代码示例
- jQWidgets jqxPasswordInput strengthColors属性用法及代码示例
- jQWidgets jqxPasswordInput height属性用法及代码示例
- jQWidgets jqxPasswordInput placeHolder属性用法及代码示例
- jQWidgets jqxPasswordInput rtl属性用法及代码示例
- jQWidgets jqxPanel rtl属性用法及代码示例
- jQWidgets jqxPanel getHScrollPosition()用法及代码示例
- jQWidgets jqxPanel width属性用法及代码示例
- jQWidgets jqxPanel autoUpdate属性用法及代码示例
- jQWidgets jqxPanel remove()用法及代码示例
- jQWidgets jqxPanel scrollTo()用法及代码示例
- jQWidgets jqxPanel append()用法及代码示例
- jQWidgets jqxPanel sizeMode属性用法及代码示例
- jQWidgets jqxPanel scrollBarSize属性用法及代码示例
- jQWidgets jqxPanel disabled属性用法及代码示例
- jQWidgets jqxPanel getScrollHeight()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxPasswordInput localization Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
