jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxPasswordInput 是一個 jQuery 小部件,它可以在輸入字段密碼中提供有關密碼強度的良好視覺反饋。
StrengthColors 屬性用於設置顯示密碼強度的工具提示中使用的顏色。它接受對象類型值。
它的默認值 -
{
tooShort: "rgb(170, 0, 51)",
weak: "rgb(170, 0, 51)",
fair: "rgb(255, 204, 51)",
good: "rgb(45, 152, 243)",
strong: "rgb(118, 194, 97)"
}
用法:
$('selector').jqxPasswordInput({
strengthColors: {
tooShort: "Red",
weak: "Red",
fair: "Yellow",
good: "Blue",
strong: "Green"
}
});
鏈接文件:從鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpasswordinput.js”></script>
下麵的示例說明了 jQWidgets 中的 jqxPasswordInput StrengthColors 屬性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxpasswordinput.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxPasswordInput strengthColors Property
</h3>
<input type="password" id="input" />
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#input").jqxPasswordInput({
width: 250,
height: 40,
placeHolder: "Enter a Password",
showStrength: true,
strengthColors: {
tooShort: "rgb(204, 0, 0)",
weak: "rgb(255, 153, 0)",
fair: "rgb(255, 255, 0)",
good: "rgb(0, 0, 255)",
strong: "rgb(0, 102, 0)"
}
});
});
</script>
</body>
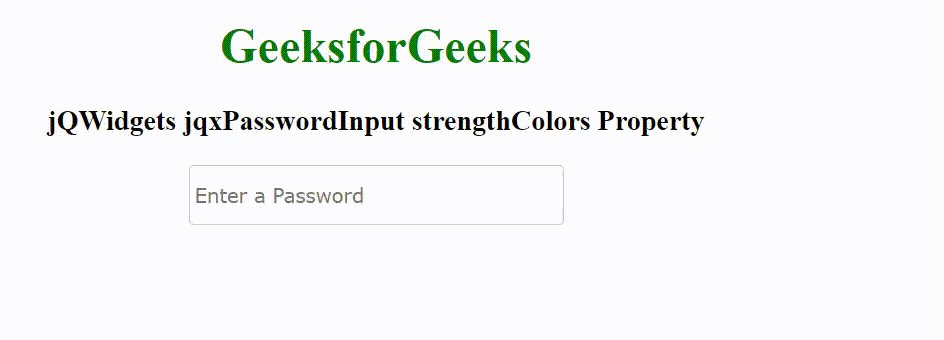
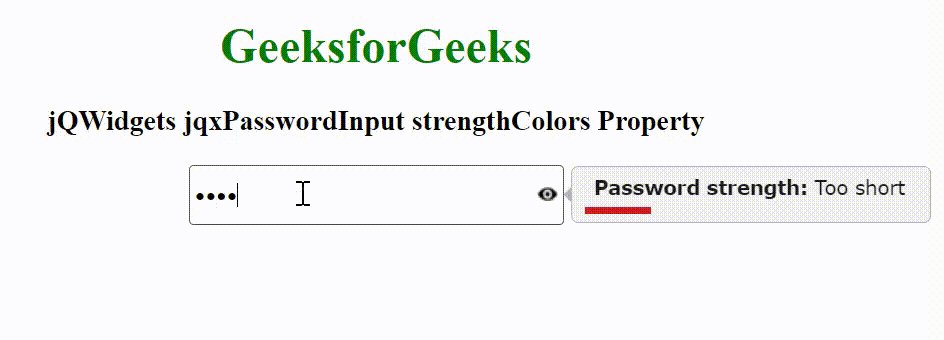
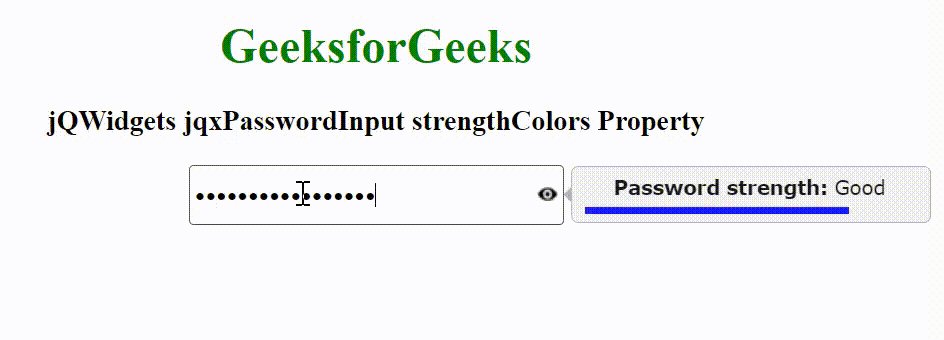
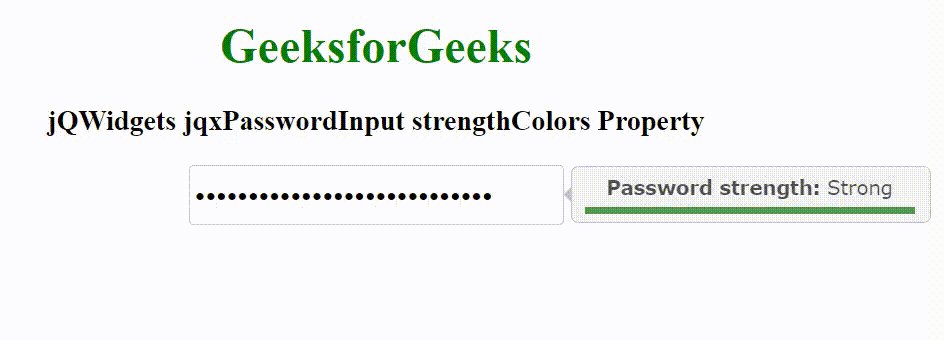
</html>輸出:

相關用法
- jQWidgets jqxPasswordInput showPasswordIcon屬性用法及代碼示例
- jQWidgets jqxPasswordInput showStrength屬性用法及代碼示例
- jQWidgets jqxPasswordInput showStrengthPosition屬性用法及代碼示例
- jQWidgets jqxPasswordInput render()用法及代碼示例
- jQWidgets jqxPasswordInput refresh()用法及代碼示例
- jQWidgets jqxPasswordInput val()用法及代碼示例
- jQWidgets jqxPasswordInput disabled屬性用法及代碼示例
- jQWidgets jqxPasswordInput width屬性用法及代碼示例
- jQWidgets jqxPasswordInput theme屬性用法及代碼示例
- jQWidgets jqxPasswordInput localization屬性用法及代碼示例
- jQWidgets jqxPasswordInput maxLength屬性用法及代碼示例
- jQWidgets jqxPasswordInput height屬性用法及代碼示例
- jQWidgets jqxPasswordInput placeHolder屬性用法及代碼示例
- jQWidgets jqxPasswordInput rtl屬性用法及代碼示例
- jQWidgets jqxPanel rtl屬性用法及代碼示例
- jQWidgets jqxPanel getHScrollPosition()用法及代碼示例
- jQWidgets jqxPanel width屬性用法及代碼示例
- jQWidgets jqxPanel autoUpdate屬性用法及代碼示例
- jQWidgets jqxPanel remove()用法及代碼示例
- jQWidgets jqxPanel scrollTo()用法及代碼示例
- jQWidgets jqxPanel append()用法及代碼示例
- jQWidgets jqxPanel sizeMode屬性用法及代碼示例
- jQWidgets jqxPanel scrollBarSize屬性用法及代碼示例
- jQWidgets jqxPanel disabled屬性用法及代碼示例
- jQWidgets jqxPanel getScrollHeight()用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxPasswordInput strengthColors Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
