jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxNavigationBar 用于表示具有标题和内容部分的 jQuery 小部件。单击标题时,内容将相应地展开或折叠。
focus()方法用于聚焦指定的jqxNavigationBar。当 jqxNavigationBar 小部件获得焦点时,键盘可以用于导航。
下面是jqxNavigationBar支持的一些按键及其函数:
- 输入/空格键:这用于折叠或展开项目。
- 左/上箭头:这用于聚焦于前一个项目标题或最后一个项目标题(如果当前聚焦的是第一个项目标题)。
- 右/下箭头:这用于将焦点放在下一个项目标题上,或者如果当前焦点是最后一个项目标题,则将焦点放在第一个项目标题上。
- End: 这重点关注最后一个项目标题。
- Home:这重点关注第一个项目标题。
- Tab:这用于关注 DOM 中的第一个标头或下一个元素。
- Ctrl+向上键:如果焦点位于项目内容上,则焦点位于其各自的标题上。
- Ctrl+向下键:如果焦点位于项目标题上,则焦点位于其各自的内容上。
用法:
$('Selector').jqxNavigationBar('focus');
Parameters: 该方法不接受任何参数。
返回值:该方法不返回任何值。
链接文件:从给定链接下载 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxexpander.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnavigationbar.js”></script> type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
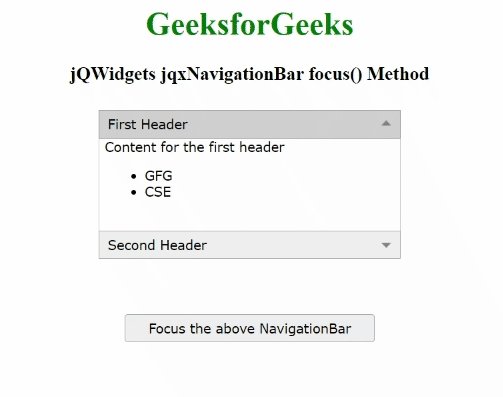
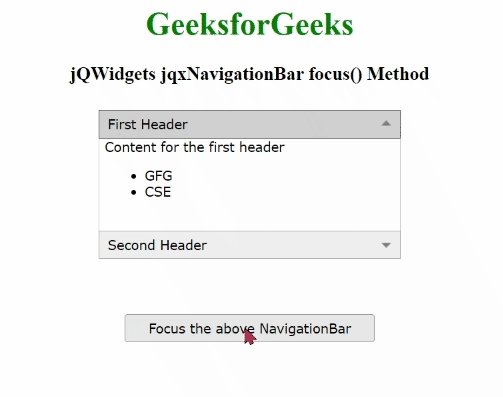
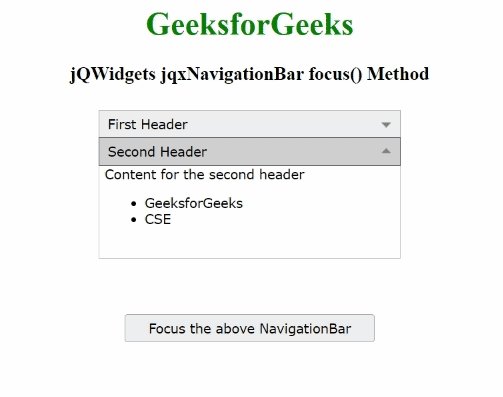
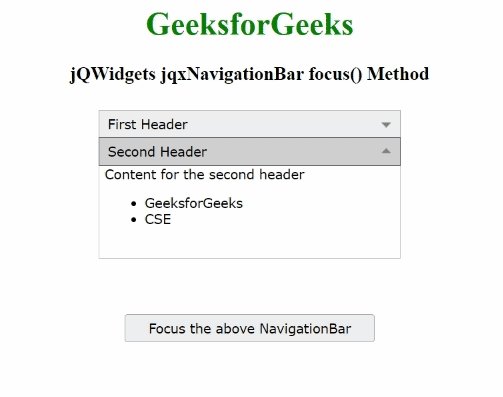
例子:下面的示例说明了 jQWidgets jqxNavigationBarfocus()方法。在下面的示例中,使用的帮助focus()方法中,导航栏已获得焦点。然后使用“向下箭头”和‘enter’按钮,第二个项目已展开。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxexpander.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnavigationbar.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNavigationBar focus() Method
</h3>
<div id="jqx_Navigation_Bar" style="margin: 25px;"
align="left">
<div>First Header</div>
<div>
<h8>Content for the first header</h8>
<ul>
<li>GFG</li>
<li>CSE</li>
</ul>
</div>
<div> Second Header</div>
<div>
<h8>Content for the second header</h8>
<ul>
<li>GeeksforGeeks</li>
<li>CSE</li>
</ul>
</div>
</div>
<input type="button" style="margin: 29px;"
id="jqxbutton_for_focus"
value="Focus the above NavigationBar" />
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_Navigation_Bar").
jqxNavigationBar({
width: 290,
height: 150,
});
$("#jqxbutton_for_focus").
jqxButton({
width: 250,
});
$('#jqxbutton_for_focus').
on('click', function () {
$('#jqx_Navigation_Bar').
jqxNavigationBar(
'focus');
});
});
</script>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxNavigationBar expandAt()用法及代码示例
- jQWidgets jqxNavigationBar collapseAnimationDuration属性用法及代码示例
- jQWidgets jqxNavigationBar getHeaderContentAt()用法及代码示例
- jQWidgets jqxNavigationBar destroy()用法及代码示例
- jQWidgets jqxNavigationBar arrowPosition属性用法及代码示例
- jQWidgets jqxNavigationBar animationType属性用法及代码示例
- jQWidgets jqxNavigationBar invalidate()用法及代码示例
- jQWidgets jqxNavigationBar height属性用法及代码示例
- jQWidgets jqxNavigationBar hideArrowAt()用法及代码示例
- jQWidgets jqxNavigationBar disabled属性用法及代码示例
- jQWidgets jqxNavigationBar setContentAt()用法及代码示例
- jQWidgets jqxNavigationBar width属性用法及代码示例
- jQWidgets jqxNavigationBar toggleMode属性用法及代码示例
- jQWidgets jqxNavigationBar collapseAt()用法及代码示例
- jQWidgets jqxNavigationBar enable()用法及代码示例
- jQWidgets jqxNavigationBar disable()用法及代码示例
- jQWidgets jqxNavigationBar setHeaderContentAt()用法及代码示例
- jQWidgets jqxNavigationBar render()用法及代码示例
- jQWidgets jqxNavigationBar remove()用法及代码示例
- jQWidgets jqxNavigationBar disableAt()用法及代码示例
- jQWidgets jqxNavigationBar update()用法及代码示例
- jQWidgets jqxNavigationBar val()用法及代码示例
- jQWidgets jqxNavigationBar showArrow属性用法及代码示例
- jQWidgets jqxNavigationBar expandAnimationDuration属性用法及代码示例
- jQWidgets jqxNavigationBar refresh()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxNavigationBar focus() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
