jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这jqxNavigationBar用于表示具有标题和内容部分的 jQuery 小部件。单击标题时,内容将相应地展开或折叠。
update()方法用于更新指定jqxNavigationBar的特定项的标题和内容。
用法:
$('Selector').jqxNavigationBar(
'update', Item_Index, New_Header, New_Content);
参数:此方法接受三个参数,如下所示:
- Item_Index:这是要更新的项目的索引。
- New_Header:这是指定的新标头。
- New_Content:这是指定的新内容。
返回值:该方法不返回任何值。
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxexpander.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnavigationbar.js”></script>
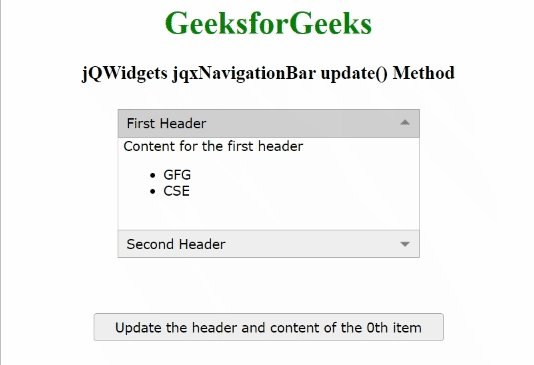
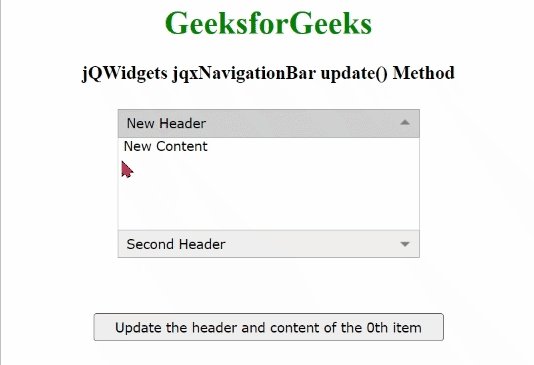
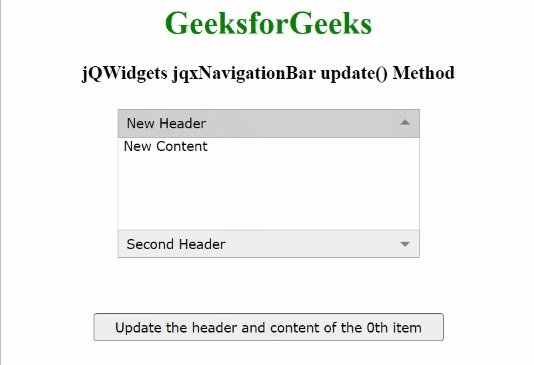
例子:下面的示例说明了 jQWidgets jqxNavigationBarupdate()方法。在下面的示例中,第 0 个项目的标题和内容正在更新。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxexpander.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnavigationbar.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNavigationBar update() Method
</h3>
<div id="jqx_Navigation_Bar" style="margin: 25px;"
align="left">
<div>First Header</div>
<div>
<h8>Content for the first header</h8>
<ul>
<li>GFG</li>
<li>CSE</li>
</ul>
</div>
<div> Second Header</div>
<div>
<h8>Content for the second header</h8>
<ul>
<li>GeeksforGeeks</li>
<li>CSE</li>
</ul>
</div>
</div>
<input type="button" style="margin: 29px;"
id="jqxbutton_for_update"
value="Update the header and content of the 0th item"/>
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_Navigation_Bar").
jqxNavigationBar({
width: 290,
height: 150,
});
$("#jqxbutton_for_update").
jqxButton({
width: 350,
});
$('#jqxbutton_for_update').
on('click', function () {
var Item_Index = 0;
var New_Header = "New Header";
var New_Content = "New Content";
$('#jqx_Navigation_Bar').
jqxNavigationBar(
'update', Item_Index,
New_Header, New_Content);
});
});
</script>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxNavigationBar expandAt()用法及代码示例
- jQWidgets jqxNavigationBar collapseAnimationDuration属性用法及代码示例
- jQWidgets jqxNavigationBar getHeaderContentAt()用法及代码示例
- jQWidgets jqxNavigationBar destroy()用法及代码示例
- jQWidgets jqxNavigationBar arrowPosition属性用法及代码示例
- jQWidgets jqxNavigationBar animationType属性用法及代码示例
- jQWidgets jqxNavigationBar invalidate()用法及代码示例
- jQWidgets jqxNavigationBar height属性用法及代码示例
- jQWidgets jqxNavigationBar hideArrowAt()用法及代码示例
- jQWidgets jqxNavigationBar disabled属性用法及代码示例
- jQWidgets jqxNavigationBar setContentAt()用法及代码示例
- jQWidgets jqxNavigationBar width属性用法及代码示例
- jQWidgets jqxNavigationBar toggleMode属性用法及代码示例
- jQWidgets jqxNavigationBar collapseAt()用法及代码示例
- jQWidgets jqxNavigationBar enable()用法及代码示例
- jQWidgets jqxNavigationBar disable()用法及代码示例
- jQWidgets jqxNavigationBar setHeaderContentAt()用法及代码示例
- jQWidgets jqxNavigationBar render()用法及代码示例
- jQWidgets jqxNavigationBar remove()用法及代码示例
- jQWidgets jqxNavigationBar disableAt()用法及代码示例
- jQWidgets jqxNavigationBar val()用法及代码示例
- jQWidgets jqxNavigationBar showArrow属性用法及代码示例
- jQWidgets jqxNavigationBar expandAnimationDuration属性用法及代码示例
- jQWidgets jqxNavigationBar focus()用法及代码示例
- jQWidgets jqxNavigationBar refresh()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxNavigationBar update() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
