jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这 jqxNavigationBar用于表示具有标题和内容部分的 jQuery 小部件。单击标题时,内容将相应地展开或折叠。
collapseAt() 方法用于折叠具有给定索引的指定 jqxNavigationBar 的项目。
用法:
$('#jqxNavigationBar').jqxNavigationBar('collapseAt', index);
参数:此方法接受单个参数,如下所示:
- index: 这是要折叠的项目的索引。
返回值:该方法不返回任何值。
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxexpander.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnavigationbar.js”></script>
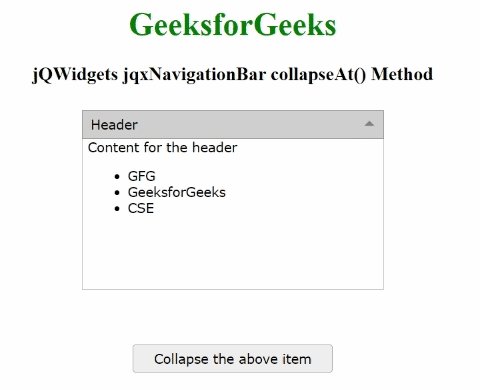
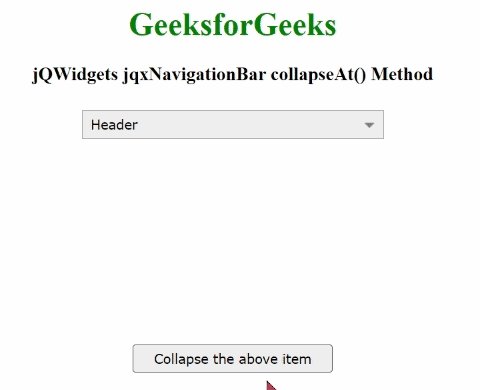
例子:下面的示例说明了 jQWidgets jqxNavigationBarcollapseAt()方法。在下面的示例中,标头位于将要折叠的 0th-row 索引处。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxexpander.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnavigationbar.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNavigationBar collapseAt() Method
</h3>
<div id="jqx_Navigation_Bar" style="margin: 25px;"
align="left">
<div>Header</div>
<div>
<h8>Content for the header</h8>
<ul>
<li>GFG</li>
<li>GeeksforGeeks</li>
<li>CSE</li>
</ul>
</div>
</div>
<input type="button" style="margin: 29px;"
id="jqxbutton_for_collapseAt"
value="Collapse the above item"/>
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_Navigation_Bar").
jqxNavigationBar({
width: 290,
height: 180,
});
$("#jqxbutton_for_collapseAt").jqxButton({
width: 200,
});
$('#jqxbutton_for_collapseAt').on(
'click', function () {
var Item_Index = 0;
$('#jqx_Navigation_Bar').
jqxNavigationBar(
'collapseAt', Item_Index);
});
});
</script>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxNavigationBar collapseAnimationDuration属性用法及代码示例
- jQWidgets jqxNavigationBar expandAt()用法及代码示例
- jQWidgets jqxNavigationBar getHeaderContentAt()用法及代码示例
- jQWidgets jqxNavigationBar destroy()用法及代码示例
- jQWidgets jqxNavigationBar arrowPosition属性用法及代码示例
- jQWidgets jqxNavigationBar animationType属性用法及代码示例
- jQWidgets jqxNavigationBar invalidate()用法及代码示例
- jQWidgets jqxNavigationBar height属性用法及代码示例
- jQWidgets jqxNavigationBar hideArrowAt()用法及代码示例
- jQWidgets jqxNavigationBar disabled属性用法及代码示例
- jQWidgets jqxNavigationBar setContentAt()用法及代码示例
- jQWidgets jqxNavigationBar width属性用法及代码示例
- jQWidgets jqxNavigationBar toggleMode属性用法及代码示例
- jQWidgets jqxNavigationBar enable()用法及代码示例
- jQWidgets jqxNavigationBar disable()用法及代码示例
- jQWidgets jqxNavigationBar setHeaderContentAt()用法及代码示例
- jQWidgets jqxNavigationBar render()用法及代码示例
- jQWidgets jqxNavigationBar remove()用法及代码示例
- jQWidgets jqxNavigationBar disableAt()用法及代码示例
- jQWidgets jqxNavigationBar update()用法及代码示例
- jQWidgets jqxNavigationBar val()用法及代码示例
- jQWidgets jqxNavigationBar showArrow属性用法及代码示例
- jQWidgets jqxNavigationBar expandAnimationDuration属性用法及代码示例
- jQWidgets jqxNavigationBar focus()用法及代码示例
- jQWidgets jqxNavigationBar refresh()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxNavigationBar collapseAt() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
