jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这jqxNavigationBar用于表示具有标题和内容部分的 jQuery 小部件。单击标题时,内容将相应地展开或折叠。
destroy() 方法用于销毁指定的jqxNavigationBar。
用法:
$('#jqxNavigationBar').jqxNavigationBar('destroy');
Parameters: 该方法不接受任何参数。
返回值:该方法不返回任何值。
链接文件:从给定链接下载 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxexpander.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnavigationbar.js”></script>
例子:下面的示例说明了 jQWidgets jqxNavigationBardestroy()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="
jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxexpander.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnavigationbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNavigationBar destroy() Method
</h3>
<div id="jqx_Navigation_Bar" style="margin: 25px;"
align="left">
<div>First Header</div>
<div>
<h8>Content for the first header</h8>
<ul>
<li>GFG</li>
<li>CSE</li>
</ul>
</div>
<div> Second Header</div>
<div>
<h8>Content for the second header</h8>
<ul>
<li>GeeksforGeeks</li>
<li>CSE</li>
</ul>
</div>
</div>
<input type="button" style="margin: 29px;"
id="jqxbutton_for_destroy"
value="Destroy the above navigation bar" />
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_Navigation_Bar").
jqxNavigationBar({
width: 290,
height: 180,
});
$("#jqxbutton_for_destroy").jqxButton({
width: 250,
});
$('#jqxbutton_for_destroy').on(
'click', function () {
$('#jqx_Navigation_Bar').
jqxNavigationBar(
'destroy');
});
});
</script>
</center>
</body>
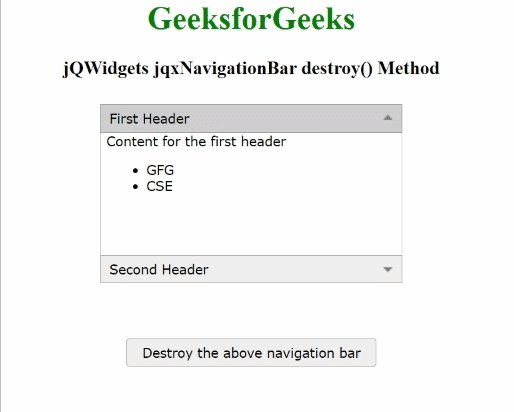
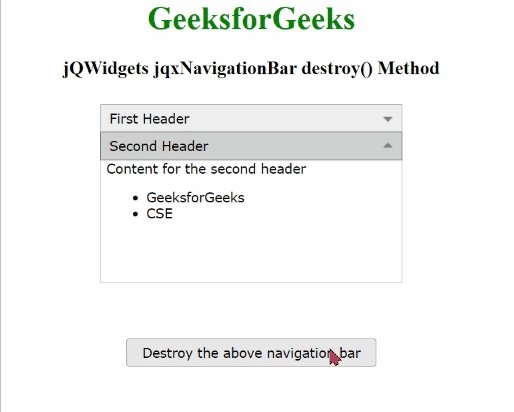
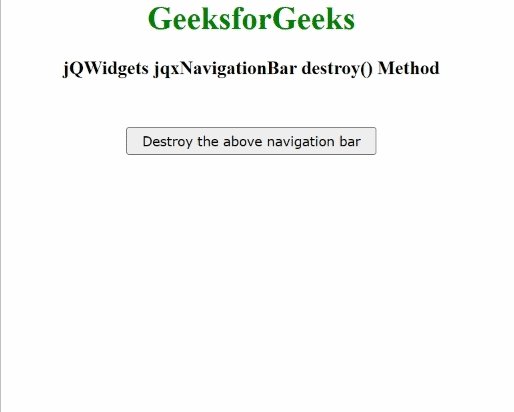
</html>输出:

相关用法
- jQWidgets jqxNavigationBar disabled属性用法及代码示例
- jQWidgets jqxNavigationBar disable()用法及代码示例
- jQWidgets jqxNavigationBar disableAt()用法及代码示例
- jQWidgets jqxNavigationBar expandAt()用法及代码示例
- jQWidgets jqxNavigationBar collapseAnimationDuration属性用法及代码示例
- jQWidgets jqxNavigationBar getHeaderContentAt()用法及代码示例
- jQWidgets jqxNavigationBar arrowPosition属性用法及代码示例
- jQWidgets jqxNavigationBar animationType属性用法及代码示例
- jQWidgets jqxNavigationBar invalidate()用法及代码示例
- jQWidgets jqxNavigationBar height属性用法及代码示例
- jQWidgets jqxNavigationBar hideArrowAt()用法及代码示例
- jQWidgets jqxNavigationBar setContentAt()用法及代码示例
- jQWidgets jqxNavigationBar width属性用法及代码示例
- jQWidgets jqxNavigationBar toggleMode属性用法及代码示例
- jQWidgets jqxNavigationBar collapseAt()用法及代码示例
- jQWidgets jqxNavigationBar enable()用法及代码示例
- jQWidgets jqxNavigationBar setHeaderContentAt()用法及代码示例
- jQWidgets jqxNavigationBar render()用法及代码示例
- jQWidgets jqxNavigationBar remove()用法及代码示例
- jQWidgets jqxNavigationBar update()用法及代码示例
- jQWidgets jqxNavigationBar val()用法及代码示例
- jQWidgets jqxNavigationBar showArrow属性用法及代码示例
- jQWidgets jqxNavigationBar expandAnimationDuration属性用法及代码示例
- jQWidgets jqxNavigationBar focus()用法及代码示例
- jQWidgets jqxNavigationBar refresh()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxNavigationBar destroy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
