jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxNavigationBar 用於表示具有標題和內容部分的 jQuery 小部件。單擊標題時,內容將相應地展開或折疊。
focus()方法用於聚焦指定的jqxNavigationBar。當 jqxNavigationBar 小部件獲得焦點時,鍵盤可以用於導航。
下麵是jqxNavigationBar支持的一些按鍵及其函數:
- 輸入/空格鍵:這用於折疊或展開項目。
- 左/上箭頭:這用於聚焦於前一個項目標題或最後一個項目標題(如果當前聚焦的是第一個項目標題)。
- 右/下箭頭:這用於將焦點放在下一個項目標題上,或者如果當前焦點是最後一個項目標題,則將焦點放在第一個項目標題上。
- End: 這重點關注最後一個項目標題。
- Home:這重點關注第一個項目標題。
- Tab:這用於關注 DOM 中的第一個標頭或下一個元素。
- Ctrl+向上鍵:如果焦點位於項目內容上,則焦點位於其各自的標題上。
- Ctrl+向下鍵:如果焦點位於項目標題上,則焦點位於其各自的內容上。
用法:
$('Selector').jqxNavigationBar('focus');
Parameters: 該方法不接受任何參數。
返回值:該方法不返回任何值。
鏈接文件:從給定鏈接下載 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxexpander.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnavigationbar.js”></script> type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
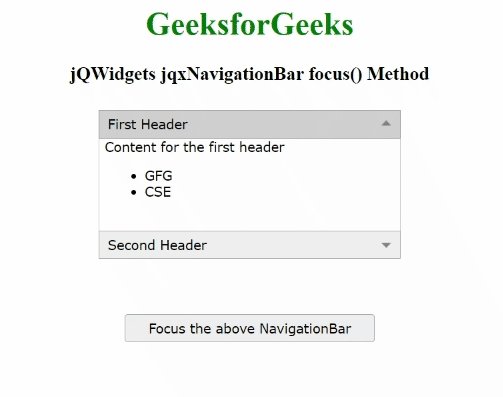
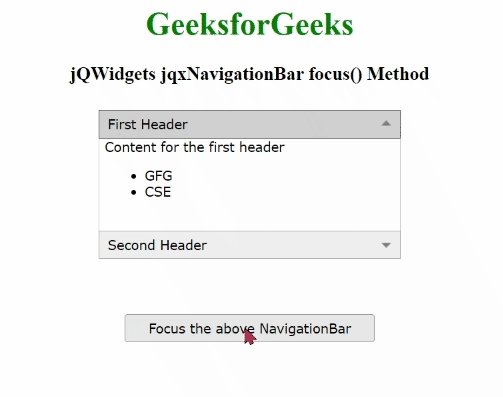
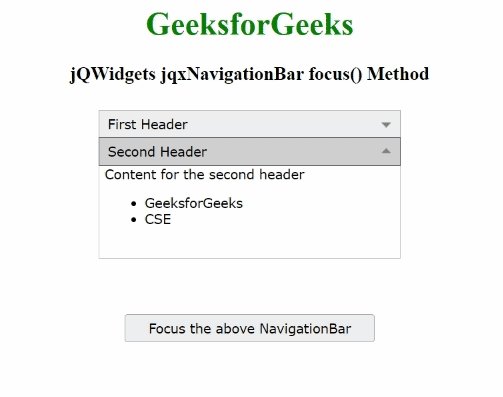
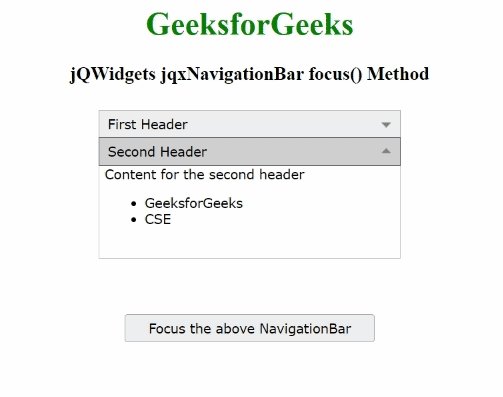
例子:下麵的示例說明了 jQWidgets jqxNavigationBarfocus()方法。在下麵的示例中,使用的幫助focus()方法中,導航欄已獲得焦點。然後使用“向下箭頭”和‘enter’按鈕,第二個項目已展開。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxexpander.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnavigationbar.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNavigationBar focus() Method
</h3>
<div id="jqx_Navigation_Bar" style="margin: 25px;"
align="left">
<div>First Header</div>
<div>
<h8>Content for the first header</h8>
<ul>
<li>GFG</li>
<li>CSE</li>
</ul>
</div>
<div> Second Header</div>
<div>
<h8>Content for the second header</h8>
<ul>
<li>GeeksforGeeks</li>
<li>CSE</li>
</ul>
</div>
</div>
<input type="button" style="margin: 29px;"
id="jqxbutton_for_focus"
value="Focus the above NavigationBar" />
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_Navigation_Bar").
jqxNavigationBar({
width: 290,
height: 150,
});
$("#jqxbutton_for_focus").
jqxButton({
width: 250,
});
$('#jqxbutton_for_focus').
on('click', function () {
$('#jqx_Navigation_Bar').
jqxNavigationBar(
'focus');
});
});
</script>
</center>
</body>
</html>輸出:

相關用法
- jQWidgets jqxNavigationBar expandAt()用法及代碼示例
- jQWidgets jqxNavigationBar collapseAnimationDuration屬性用法及代碼示例
- jQWidgets jqxNavigationBar getHeaderContentAt()用法及代碼示例
- jQWidgets jqxNavigationBar destroy()用法及代碼示例
- jQWidgets jqxNavigationBar arrowPosition屬性用法及代碼示例
- jQWidgets jqxNavigationBar animationType屬性用法及代碼示例
- jQWidgets jqxNavigationBar invalidate()用法及代碼示例
- jQWidgets jqxNavigationBar height屬性用法及代碼示例
- jQWidgets jqxNavigationBar hideArrowAt()用法及代碼示例
- jQWidgets jqxNavigationBar disabled屬性用法及代碼示例
- jQWidgets jqxNavigationBar setContentAt()用法及代碼示例
- jQWidgets jqxNavigationBar width屬性用法及代碼示例
- jQWidgets jqxNavigationBar toggleMode屬性用法及代碼示例
- jQWidgets jqxNavigationBar collapseAt()用法及代碼示例
- jQWidgets jqxNavigationBar enable()用法及代碼示例
- jQWidgets jqxNavigationBar disable()用法及代碼示例
- jQWidgets jqxNavigationBar setHeaderContentAt()用法及代碼示例
- jQWidgets jqxNavigationBar render()用法及代碼示例
- jQWidgets jqxNavigationBar remove()用法及代碼示例
- jQWidgets jqxNavigationBar disableAt()用法及代碼示例
- jQWidgets jqxNavigationBar update()用法及代碼示例
- jQWidgets jqxNavigationBar val()用法及代碼示例
- jQWidgets jqxNavigationBar showArrow屬性用法及代碼示例
- jQWidgets jqxNavigationBar expandAnimationDuration屬性用法及代碼示例
- jQWidgets jqxNavigationBar refresh()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxNavigationBar focus() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
