jQWidgets是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。這jqxNavigationBar用於表示具有標題和內容部分的 jQuery 小部件。單擊標題時,內容將相應地展開或折疊。
setContentAt()方法用於為指定的jqxNavigationBar的特定項目設置內容。
用法:
$('Selector').jqxNavigationBar(
'setContentAt', Item_Index, Content);
Parameters: 此方法接受兩個參數,如下所示:
- Item_Index:這是將設置新內容的項目的索引。
- Content: 這是新內容。
返回值:該方法不返回任何值。
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxexpander.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnavigationbar.js”></script>
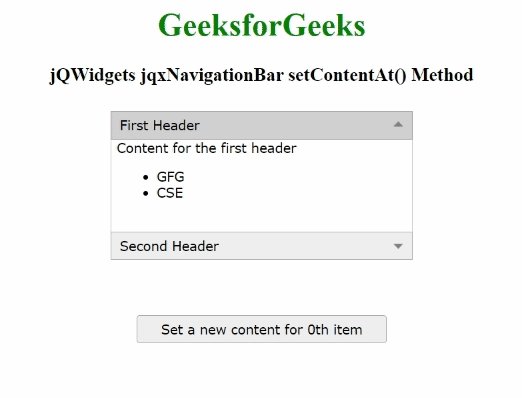
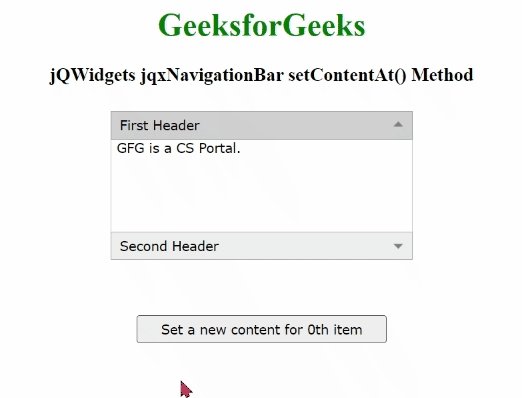
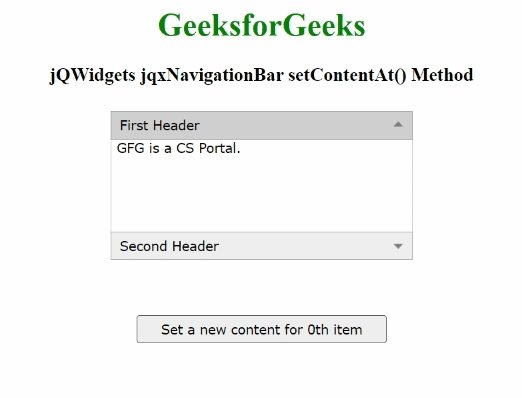
例子:下麵的示例說明了 jQWidgets jqxNavigationBarsetContentAt()方法。在下麵的示例中,新內容被設置在第 0 項。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxexpander.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnavigationbar.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNavigationBar setContentAt() Method
</h3>
<div id="jqx_Navigation_Bar" style="margin: 25px;"
align="left">
<div>First Header</div>
<div>
<h8>Content for the first header</h8>
<ul>
<li>GFG</li>
<li>CSE</li>
</ul>
</div>
<div> Second Header</div>
<div>
<h8>Content for the second header</h8>
<ul>
<li>GeeksforGeeks</li>
<li>CSE</li>
</ul>
</div>
</div>
<input type="button" style="margin: 29px;"
id="jqxbutton_for_setContentAt"
value="Set a new content for 0th item"/>
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_Navigation_Bar").
jqxNavigationBar({
width: 290,
height: 150,
});
$("#jqxbutton_for_setContentAt").
jqxButton({
width: 250,
});
$('#jqxbutton_for_setContentAt').
on('click', function () {
var Item_Index = 0;
var Content = "GFG is a CS Portal.";
$('#jqx_Navigation_Bar').
jqxNavigationBar(
'setContentAt',
Item_Index, Content);
});
});
</script>
</center>
</body>
</html>輸出:

相關用法
- jQWidgets jqxNavigationBar setHeaderContentAt()用法及代碼示例
- jQWidgets jqxNavigationBar showArrow屬性用法及代碼示例
- jQWidgets jqxNavigationBar showArrowAt()用法及代碼示例
- jQWidgets jqxNavigationBar expandAt()用法及代碼示例
- jQWidgets jqxNavigationBar collapseAnimationDuration屬性用法及代碼示例
- jQWidgets jqxNavigationBar getHeaderContentAt()用法及代碼示例
- jQWidgets jqxNavigationBar destroy()用法及代碼示例
- jQWidgets jqxNavigationBar arrowPosition屬性用法及代碼示例
- jQWidgets jqxNavigationBar animationType屬性用法及代碼示例
- jQWidgets jqxNavigationBar invalidate()用法及代碼示例
- jQWidgets jqxNavigationBar height屬性用法及代碼示例
- jQWidgets jqxNavigationBar hideArrowAt()用法及代碼示例
- jQWidgets jqxNavigationBar disabled屬性用法及代碼示例
- jQWidgets jqxNavigationBar width屬性用法及代碼示例
- jQWidgets jqxNavigationBar toggleMode屬性用法及代碼示例
- jQWidgets jqxNavigationBar collapseAt()用法及代碼示例
- jQWidgets jqxNavigationBar enable()用法及代碼示例
- jQWidgets jqxNavigationBar disable()用法及代碼示例
- jQWidgets jqxNavigationBar render()用法及代碼示例
- jQWidgets jqxNavigationBar remove()用法及代碼示例
- jQWidgets jqxNavigationBar disableAt()用法及代碼示例
- jQWidgets jqxNavigationBar update()用法及代碼示例
- jQWidgets jqxNavigationBar val()用法及代碼示例
- jQWidgets jqxNavigationBar expandAnimationDuration屬性用法及代碼示例
- jQWidgets jqxNavigationBar focus()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxNavigationBar setContentAt() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
