jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxForm 代表一个 jQuery 表单小部件,其中包含文本字段、textArea 和密码字段等,这有助于我们在应用程序的后端存储数据。
模板 属性用于设置或返回模板属性用于设置定义 jqxForm 元素结构的基本模板。它接受一个对象,默认值未定义。
其可能的值如下。
- bind:用于设置模板的成员名称。
- type:它用于设置模板成员的类型。
- label:它用于设置字段旁边显示的标签。
- labelWidth:它用于设置字段旁边显示的标签的宽度。
- required:用于设置该字段是否可选。
- info:用于设置字段信息图标的工具提示。
- infoPosition:用于设置信息图标的位置。
- component:它用于设置组件的类型。
- options:它用于设置‘option’类型的选项。
- init:用于设置‘custom’类型初始化的回调函数。
- rowHeight: 它用于设置行的高度。
- width:它用于设置行的宽度。
- columns:它用于设置行的列。
- align:它用于设置字段的对齐方式。
- valign: 它用于设置字段的垂直对齐方式。
- columnWidth: 它用于设置列的宽度。
用法:
-
设置模板属性。
$('Selector').jqxForm({ template : object }); -
返回模板属性。
var template = $('Selector').jqxForm('template');
链接文件:下载jQWidgets从链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.12.4.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxform.js”></script>
<script type=”text/javascript” src=”scripts/demos.js”></script>
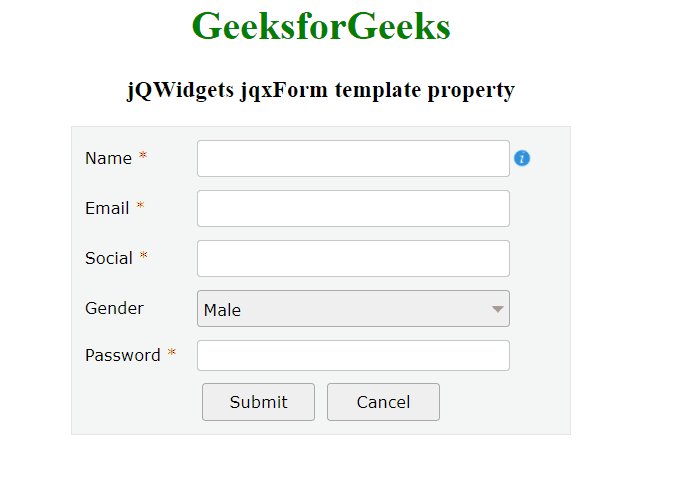
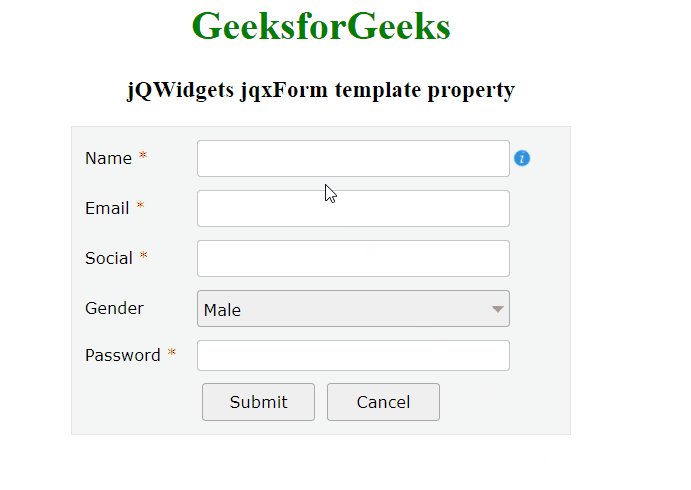
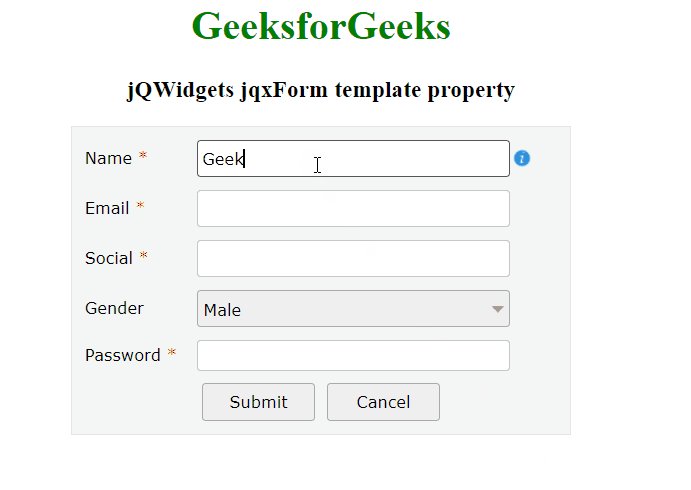
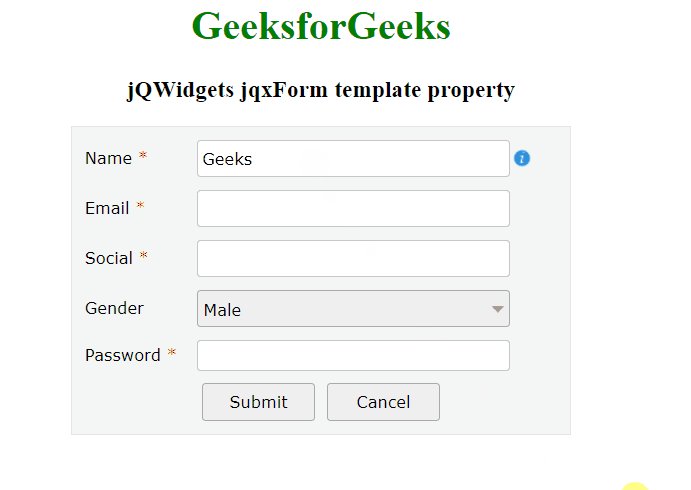
例子:下面的例子说明了jqxForm模板jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.12.4.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxinput.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxform.js">
</script>
<script type="text/javascript"
src="scripts/demos.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxForm template property</h3>
<div id='Form' style="width: 400px; height: auto;"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var tp = [
{
bind: 'Name',
type: 'text',
label: 'Name',
required: true,
labelWidth: '80px',
width: '250px',
info: 'Enter Name',
infoPosition: 'right'
},
{
bind: 'Email',
type: 'text',
label: 'Email',
required: true,
labelWidth: '80px',
width: '250px'
},
{
bind: 'Social',
type: 'text',
label: 'Social',
required: true,
labelWidth: '80px',
width: '250px'
},
{
bind: 'Gender',
type: 'option',
label: 'Gender',
required: false,
labelWidth: '80px',
width: '250px',
component: 'jqxDropDownList',
options: [
{ value: 'Male' },
{ value: 'Female'}
]
},
{
bind: 'Password',
type: 'password',
label: 'Password',
required: true,
labelWidth: '80px',
width: '250px'
},
{
columns: [
{
type: 'button',
text: 'Submit',
width: '90px',
height: '30px',
rowHeight: '40px',
columnWidth: '50%',
align: 'right'
},
{
type: 'button',
text: 'Cancel',
width: '90px',
height: '30px',
rowHeight: '40px',
columnWidth: '50%'
}
]
}
];
$('#Form').jqxForm({
template: tp
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxForm hideComponent()用法及代码示例
- jQWidgets jqxForm refresh()用法及代码示例
- jQWidgets jqxForm destroy()用法及代码示例
- jQWidgets jqxForm backgroundColor属性用法及代码示例
- jQWidgets jqxForm showComponent()用法及代码示例
- jQWidgets jqxForm borderColor属性用法及代码示例
- jQWidgets jqxForm padding属性用法及代码示例
- jQWidgets jqxForm val()用法及代码示例
- jQWidgets jqxForm value属性用法及代码示例
- jQWidgets jqxForm getComponentByName()用法及代码示例
- jQWidgets jqxFormattedInput popupZIndex属性用法及代码示例
- jQWidgets jqxFormattedInput width属性用法及代码示例
- jQWidgets jqxFormattedInput theme属性用法及代码示例
- jQWidgets jqxFormattedInput selectLast()用法及代码示例
- jQWidgets jqxFormattedInput height属性用法及代码示例
- jQWidgets jqxFormattedInput focus()用法及代码示例
- jQWidgets jqxFormattedInput upperCase属性用法及代码示例
- jQWidgets jqxFormattedInput disabled属性用法及代码示例
- jQWidgets jqxFormattedInput placeHolder属性用法及代码示例
- jQWidgets jqxFormattedInput roundedCorners属性用法及代码示例
- jQWidgets jqxFormattedInput radix属性用法及代码示例
- jQWidgets jqxFormattedInput close()用法及代码示例
- jQWidgets jqxFormattedInput render()用法及代码示例
- jQWidgets jqxFormattedInput rtl属性用法及代码示例
- jQWidgets jqxFormattedInput spinButtonsStep属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQWidgets jqxForm template Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
