jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大且优化的框架,独立于平台,并且得到广泛支持。 jqxFormattedInput 是一个 jQuery 输入小部件,用于以二进制、八进制、十进制或十六进制格式输入数字。输入数字可以通过可选的旋转按钮增加/减少,并且可以通过也是可选的弹出菜单更改数字系统。
theme 属性用于设置 jqxFormattedInput 小部件的主题。它接受字符串类型值,默认值为空(“”)。要使用此属性,首先,我们需要在标题部分包含主题样式表(jqx.energyblue.css)。主题文件包含在“jqx.base.css”文件之后。
用法:
$('selector').jqxFormattedInput({ theme: String });
链接文件:从给定链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxformattedinput.js”></script>
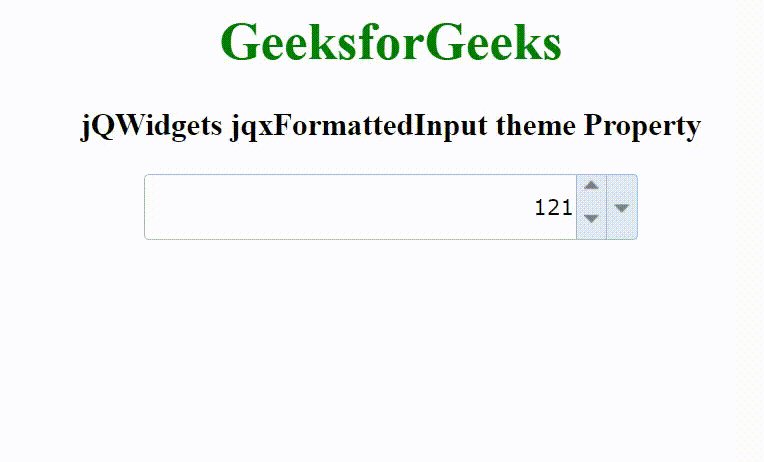
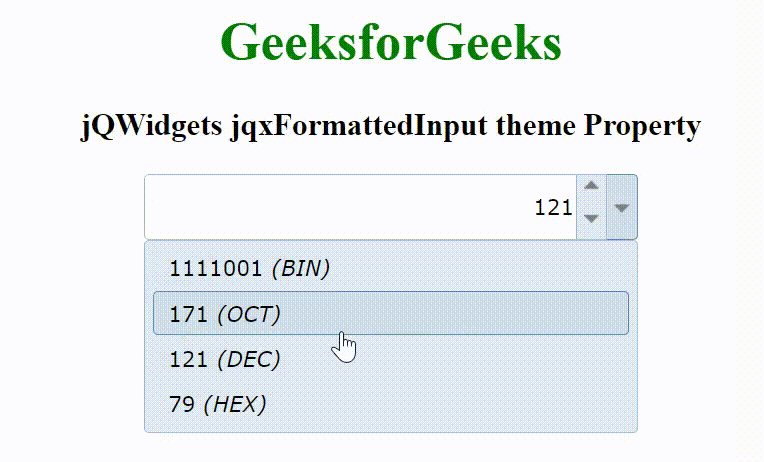
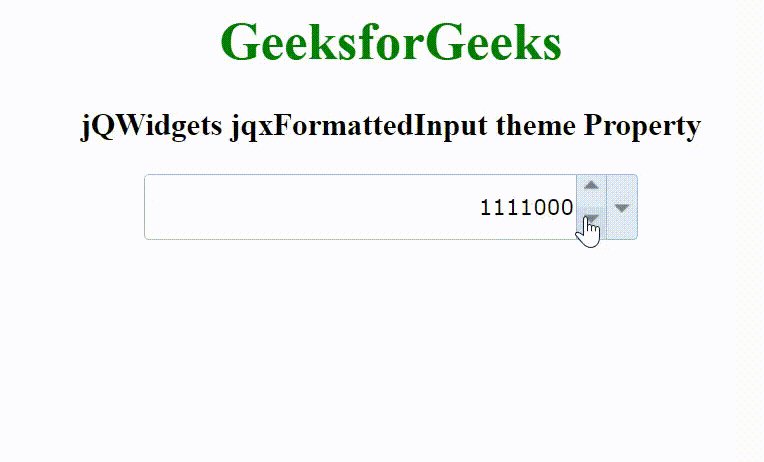
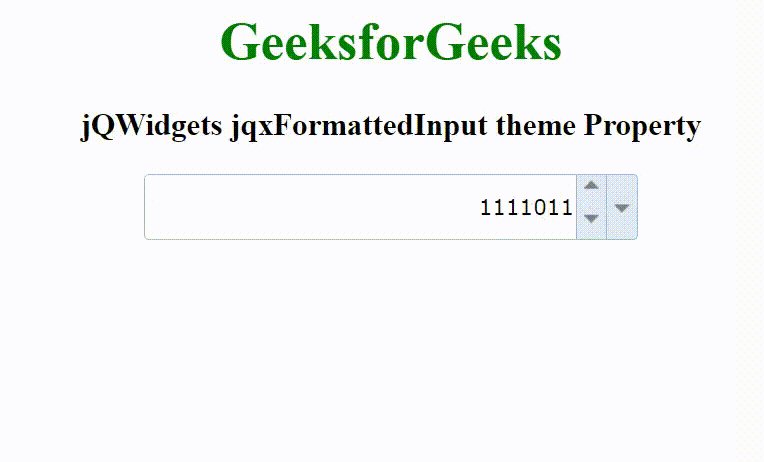
下面的示例说明了 jQWidgets jqxFormattedInput 主题属性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxformattedinput.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxFormattedInput theme Property
</h3>
<div id="jqxFI">
<input type="text" />
<div></div>
<div></div>
</div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxFI").jqxFormattedInput({
width: 300,
height: 40,
radix: "decimal",
value: "121",
spinButtons: true,
dropDown: true,
theme: 'energyblue'
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxFormattedInput template属性用法及代码示例
- jQWidgets jqxFormattedInput popupZIndex属性用法及代码示例
- jQWidgets jqxFormattedInput width属性用法及代码示例
- jQWidgets jqxFormattedInput selectLast()用法及代码示例
- jQWidgets jqxFormattedInput height属性用法及代码示例
- jQWidgets jqxFormattedInput focus()用法及代码示例
- jQWidgets jqxFormattedInput upperCase属性用法及代码示例
- jQWidgets jqxFormattedInput disabled属性用法及代码示例
- jQWidgets jqxFormattedInput placeHolder属性用法及代码示例
- jQWidgets jqxFormattedInput roundedCorners属性用法及代码示例
- jQWidgets jqxFormattedInput radix属性用法及代码示例
- jQWidgets jqxFormattedInput close()用法及代码示例
- jQWidgets jqxFormattedInput render()用法及代码示例
- jQWidgets jqxFormattedInput rtl属性用法及代码示例
- jQWidgets jqxFormattedInput spinButtonsStep属性用法及代码示例
- jQWidgets jqxFormattedInput value属性用法及代码示例
- jQWidgets jqxFormattedInput decimalNotation属性用法及代码示例
- jQWidgets jqxFormattedInput destroy()用法及代码示例
- jQWidgets jqxFormattedInput max属性用法及代码示例
- jQWidgets jqxFormattedInput selectAll()用法及代码示例
- jQWidgets jqxFormattedInput val()用法及代码示例
- jQWidgets jqxFormattedInput min属性用法及代码示例
- jQWidgets jqxFormattedInput spinButtons属性用法及代码示例
- jQWidgets jqxFormattedInput dropDown属性用法及代码示例
- jQWidgets jqxFormattedInput refresh()用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 jQWidgets jqxFormattedInput theme Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
