jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxForm 代表一個 jQuery 表單小部件,其中包含文本字段、textArea 和密碼字段等,這有助於我們在應用程序的後端存儲數據。
模板 屬性用於設置或返回模板屬性用於設置定義 jqxForm 元素結構的基本模板。它接受一個對象,默認值未定義。
其可能的值如下。
- bind:用於設置模板的成員名稱。
- type:它用於設置模板成員的類型。
- label:它用於設置字段旁邊顯示的標簽。
- labelWidth:它用於設置字段旁邊顯示的標簽的寬度。
- required:用於設置該字段是否可選。
- info:用於設置字段信息圖標的工具提示。
- infoPosition:用於設置信息圖標的位置。
- component:它用於設置組件的類型。
- options:它用於設置‘option’類型的選項。
- init:用於設置‘custom’類型初始化的回調函數。
- rowHeight: 它用於設置行的高度。
- width:它用於設置行的寬度。
- columns:它用於設置行的列。
- align:它用於設置字段的對齊方式。
- valign: 它用於設置字段的垂直對齊方式。
- columnWidth: 它用於設置列的寬度。
用法:
-
設置模板屬性。
$('Selector').jqxForm({ template : object }); -
返回模板屬性。
var template = $('Selector').jqxForm('template');
鏈接文件:下載jQWidgets從鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.12.4.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxform.js”></script>
<script type=”text/javascript” src=”scripts/demos.js”></script>
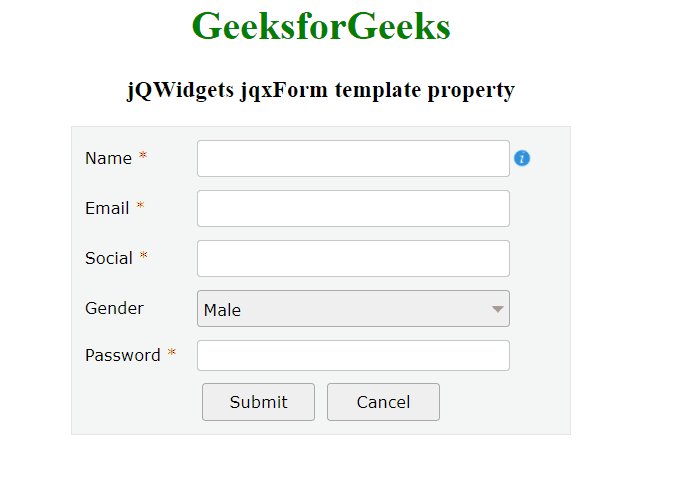
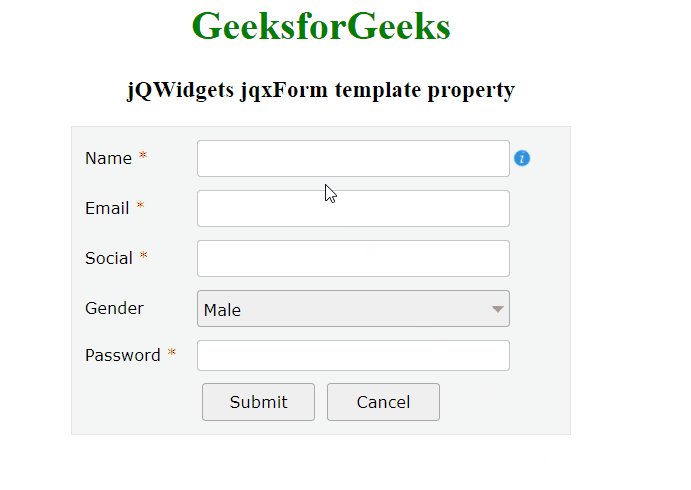
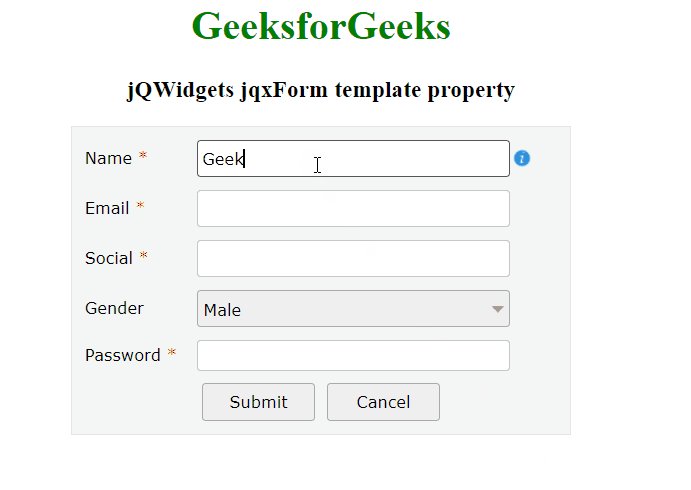
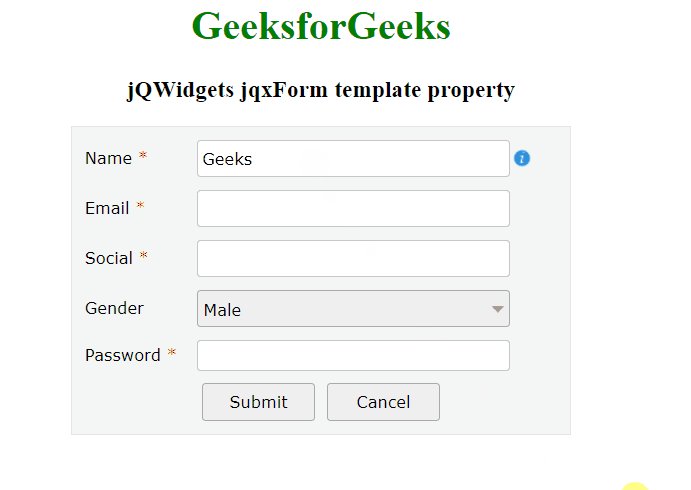
例子:下麵的例子說明了jqxForm模板jQWidgets 中的屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.12.4.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxinput.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxform.js">
</script>
<script type="text/javascript"
src="scripts/demos.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxForm template property</h3>
<div id='Form' style="width: 400px; height: auto;"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var tp = [
{
bind: 'Name',
type: 'text',
label: 'Name',
required: true,
labelWidth: '80px',
width: '250px',
info: 'Enter Name',
infoPosition: 'right'
},
{
bind: 'Email',
type: 'text',
label: 'Email',
required: true,
labelWidth: '80px',
width: '250px'
},
{
bind: 'Social',
type: 'text',
label: 'Social',
required: true,
labelWidth: '80px',
width: '250px'
},
{
bind: 'Gender',
type: 'option',
label: 'Gender',
required: false,
labelWidth: '80px',
width: '250px',
component: 'jqxDropDownList',
options: [
{ value: 'Male' },
{ value: 'Female'}
]
},
{
bind: 'Password',
type: 'password',
label: 'Password',
required: true,
labelWidth: '80px',
width: '250px'
},
{
columns: [
{
type: 'button',
text: 'Submit',
width: '90px',
height: '30px',
rowHeight: '40px',
columnWidth: '50%',
align: 'right'
},
{
type: 'button',
text: 'Cancel',
width: '90px',
height: '30px',
rowHeight: '40px',
columnWidth: '50%'
}
]
}
];
$('#Form').jqxForm({
template: tp
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxForm hideComponent()用法及代碼示例
- jQWidgets jqxForm refresh()用法及代碼示例
- jQWidgets jqxForm destroy()用法及代碼示例
- jQWidgets jqxForm backgroundColor屬性用法及代碼示例
- jQWidgets jqxForm showComponent()用法及代碼示例
- jQWidgets jqxForm borderColor屬性用法及代碼示例
- jQWidgets jqxForm padding屬性用法及代碼示例
- jQWidgets jqxForm val()用法及代碼示例
- jQWidgets jqxForm value屬性用法及代碼示例
- jQWidgets jqxForm getComponentByName()用法及代碼示例
- jQWidgets jqxFormattedInput popupZIndex屬性用法及代碼示例
- jQWidgets jqxFormattedInput width屬性用法及代碼示例
- jQWidgets jqxFormattedInput theme屬性用法及代碼示例
- jQWidgets jqxFormattedInput selectLast()用法及代碼示例
- jQWidgets jqxFormattedInput height屬性用法及代碼示例
- jQWidgets jqxFormattedInput focus()用法及代碼示例
- jQWidgets jqxFormattedInput upperCase屬性用法及代碼示例
- jQWidgets jqxFormattedInput disabled屬性用法及代碼示例
- jQWidgets jqxFormattedInput placeHolder屬性用法及代碼示例
- jQWidgets jqxFormattedInput roundedCorners屬性用法及代碼示例
- jQWidgets jqxFormattedInput radix屬性用法及代碼示例
- jQWidgets jqxFormattedInput close()用法及代碼示例
- jQWidgets jqxFormattedInput render()用法及代碼示例
- jQWidgets jqxFormattedInput rtl屬性用法及代碼示例
- jQWidgets jqxFormattedInput spinButtonsStep屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQWidgets jqxForm template Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
