jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、獨立於平台且得到廣泛支持的框架。 jqxForm 代表一個 jQuery 表單小部件,它包含文本字段、文本區域和密碼字段等,可幫助我們將數據存儲在應用程序的後端。
hideComponent() 方法用於從 jqxForm 元素中隱藏特定的表單組件。它不返回任何值,並且需要隱藏組件作為參數。
用法:
$('Selector').jqxForm('hideComponent', 'componentName');鏈接文件:從鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.12.4.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”>
</script><script type=”text/javascript” src=”jqwidgets/jqxform.js”></script>
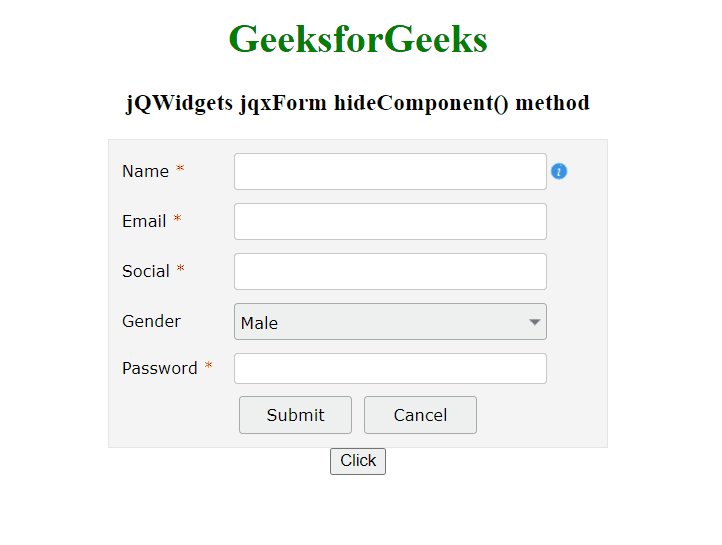
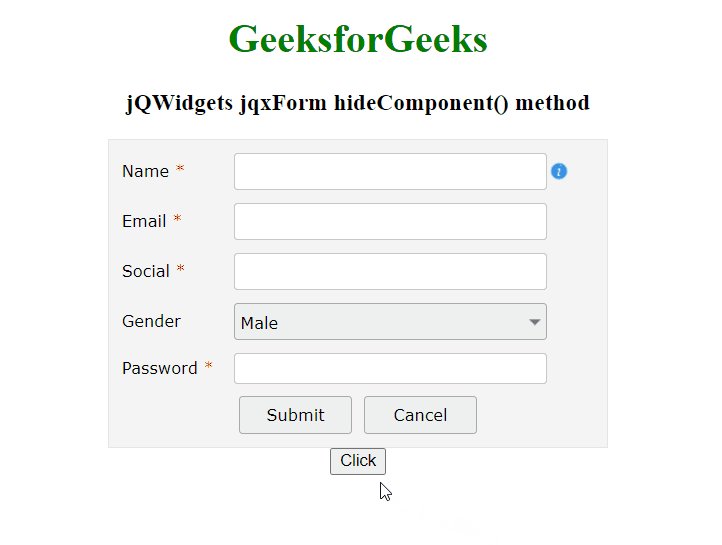
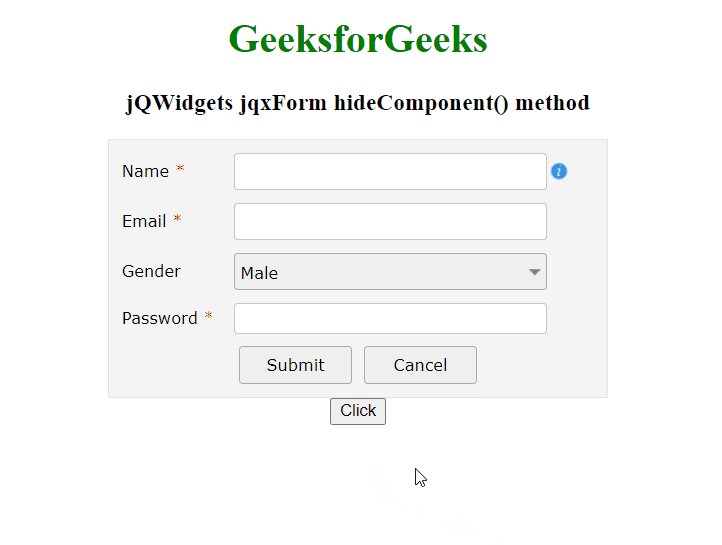
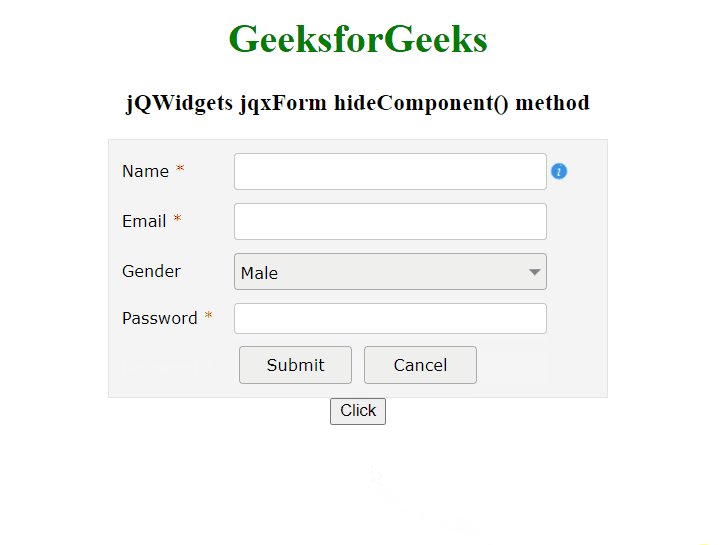
下麵的例子說明了 jQWidgets 中的 jqxForm hideComponent() 方法。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.12.4.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxinput.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxform.js"></script>
<script type="text/javascript"
src="scripts/demos.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxForm hideComponent() method</h3>
<div id='Form'
style="width:400px; height:auto;">
</div>
<button id='d'>Click</button>
</center>
<script type="text/javascript">
$(document).ready(function () {
var tp = [
{
bind:'Name',
type:'text',
label:'Name',
required:true,
labelWidth:'80px',
width:'250px',
info:'Enter Name',
infoPosition:'right'
},
{
bind:'Email',
type:'text',
label:'Email',
required:true,
labelWidth:'80px',
width:'250px'
},
{
bind:'Social',
type:'text',
label:'Social',
required:true,
labelWidth:'80px',
width:'250px'
},
{
bind:'Gender',
type:'option',
label:'Gender',
required:false,
labelWidth:'80px',
width:'250px',
component:'jqxDropDownList',
options:[
{ value:'Male' },
{ value:'Female'}
]
},
{
bind:'Password',
type:'password',
label:'Password',
required:true,
labelWidth:'80px',
width:'250px'
},
{
columns:[
{
type:'button',
text:'Submit',
width:'90px',
height:'30px',
rowHeight:'40px',
columnWidth:'50%',
align:'right'
},
{
type:'button',
text:'Cancel',
width:'90px',
height:'30px',
rowHeight:'40px',
columnWidth:'50%'
}
]
}
];
$('#Form').jqxForm({
template:tp
});
});
$("#d").click(function () {
$("#Form").jqxForm("hideComponent", "Social");
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxForm getComponentByName()用法及代碼示例
- jQWidgets jqxForm val()用法及代碼示例
- jQWidgets jqxForm showComponent()用法及代碼示例
- jQWidgets jqxForm destroy()用法及代碼示例
- jQWidgets jqxForm refresh()用法及代碼示例
- jQWidgets jqxForm value屬性用法及代碼示例
- jQWidgets jqxForm borderColor屬性用法及代碼示例
- jQWidgets jqxForm backgroundColor屬性用法及代碼示例
- jQWidgets jqxForm padding屬性用法及代碼示例
- jQWidgets jqxForm template屬性用法及代碼示例
- jQWidgets jqxFormattedInput val()用法及代碼示例
- jQWidgets jqxGrid getrows()用法及代碼示例
- jQWidgets jqxBarGauge render()用法及代碼示例
- jQWidgets jqxListBox checkItem()用法及代碼示例
- jQWidgets jqxListBox checkIndex()用法及代碼示例
- jQWidgets jqxListBox clearSelection()用法及代碼示例
- jQWidgets jqxListBox beginUpdate()用法及代碼示例
- jQWidgets jqxListBox clear()用法及代碼示例
- jQWidgets jqxDropDownList loadFromSelect()用法及代碼示例
- jQWidgets jqxNumberInput val()用法及代碼示例
- jQWidgets jqxListBox addItem()用法及代碼示例
- jQWidgets jqxBarGauge val()用法及代碼示例
- jQWidgets jqxWindow bringToFront()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQWidgets jqxForm hideComponent() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
