jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxDropDownList 小部件是一個 jQuery 下拉列表,其中包含下拉列表中顯示的可選項目列表。
loadFromSelect() 方法用於從‘select’ 標記加載列表項。它接受 String 類型的單個參數 id 並且不返回任何值。
用法:
$("Selector").jqxDropDownList('loadFromSelect', 'select');
鏈接文件:從鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
下麵的示例說明了 jQWidgets 中的 jqxDropDownList loadFromSelect() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDropDownList loadFromSelect() Method
</h3>
<div id='jqxDDL'></div>
<select id="select">
<option>Computer Science</option>
<option>C Programming</option>
<option>C++ Programming</option>
<option>Java Programming</option>
<option>Python Programming</option>
<option>HTML</option>
<option>CSS</option>
<option>JavaScript</option>
<option>jQuery</option>
<option>PHP</option>
<option>Bootstrap</option>
</select>
<input id="jqxBtn" type="button"
value="Load From Select"
style="padding: 5px 15px; margin-top: 50px;">
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxDDL").jqxDropDownList({
theme: 'energyblue',
width: '200px',
height: '25px',
selectedIndex: 2
});
var flag = false;
$("#jqxBtn").click(function() {
$("#jqxDDL").jqxDropDownList('loadFromSelect', 'select');
});
$("#jqxDDL").on('select', function(event) {
if (event.args && !updating) {
$("#select").val(event.args.item.value);
}
});
$("#select").on('change', function(event) {
updating = true;
var index = $("#select")[0].selectedIndex;
$("#jqxDDL").jqxDropDownList('selectIndex', index);
$("#jqxDDL").jqxDropDownList('ensureVisible', index);
updating = false;
});
});
</script>
</body>
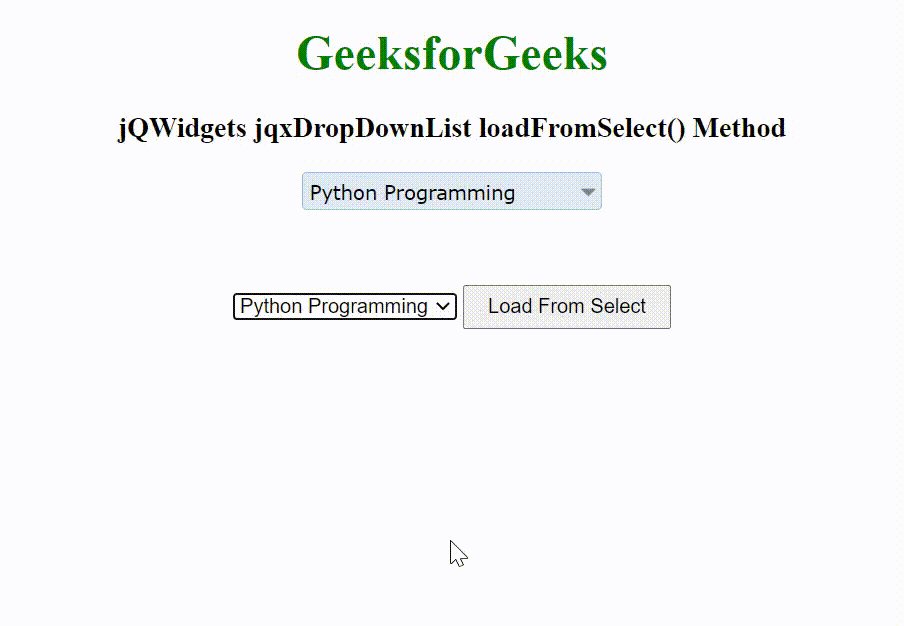
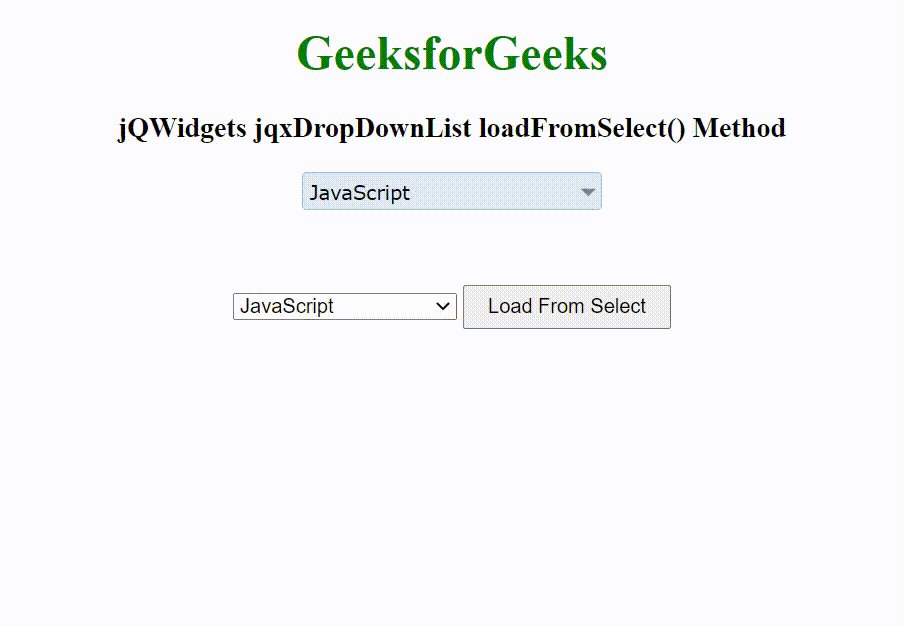
</html輸出:

相關用法
- jQWidgets jqxDropDownList autoOpen屬性用法及代碼示例
- jQWidgets jqxDropDownList autoItemsHeight屬性用法及代碼示例
- jQWidgets jqxDropDownList animationType屬性用法及代碼示例
- jQWidgets jqxDropDownList dropDownHeight屬性用法及代碼示例
- jQWidgets jqxDropDownList autoDropDownHeight屬性用法及代碼示例
- jQWidgets jqxDropDownList incrementalSearchDelay屬性用法及代碼示例
- jQWidgets jqxDropDownList dropDownHorizontalAlignment屬性用法及代碼示例
- jQWidgets jqxDropDownList dropDownVerticalAlignment屬性用法及代碼示例
- jQWidgets jqxDropDownList disabled屬性用法及代碼示例
- jQWidgets jqxDropDownList closeDelay屬性用法及代碼示例
- jQWidgets jqxDropDownList checkboxes屬性用法及代碼示例
- jQWidgets jqxDropDownList selectionRenderer屬性用法及代碼示例
- jQWidgets jqxDropDownList rtl屬性用法及代碼示例
- jQWidgets jqxDropDownList searchMode屬性用法及代碼示例
- jQWidgets jqxDropDownList scrollBarSize屬性用法及代碼示例
- jQWidgets jqxDropDownList source屬性用法及代碼示例
- jQWidgets jqxDropDownList popupZIndex屬性用法及代碼示例
- jQWidgets jqxDropDownList placeHolder屬性用法及代碼示例
- jQWidgets jqxDropDownList itemHeight屬性用法及代碼示例
- jQWidgets jqxDropDownList openDelay屬性用法及代碼示例
- jQWidgets jqxDropDownList indeterminateIndex()用法及代碼示例
- jQWidgets jqxDropDownList getSelectedIndex()用法及代碼示例
- jQWidgets jqxDropDownList selectedIndex屬性用法及代碼示例
- jQWidgets jqxDropDownList isOpened()用法及代碼示例
- jQWidgets jqxDropDownList template屬性用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxDropDownList loadFromSelect() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
