jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、獨立於平台且得到廣泛支持的框架。 jqxDropDownList 小部件是一個 jQuery 下拉列表,其中包含顯示在下拉列表中的可選項目列表。
當 ‘checkboxes’ 屬性值設置為 true 時,indeterminateIndex() 方法用於不確定列表項。它接受 Number 類型的單個參數索引並且不返回任何值。
用法:
$("Selector").jqxDropDownList('indeterminateIndex', index);鏈接文件:從鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
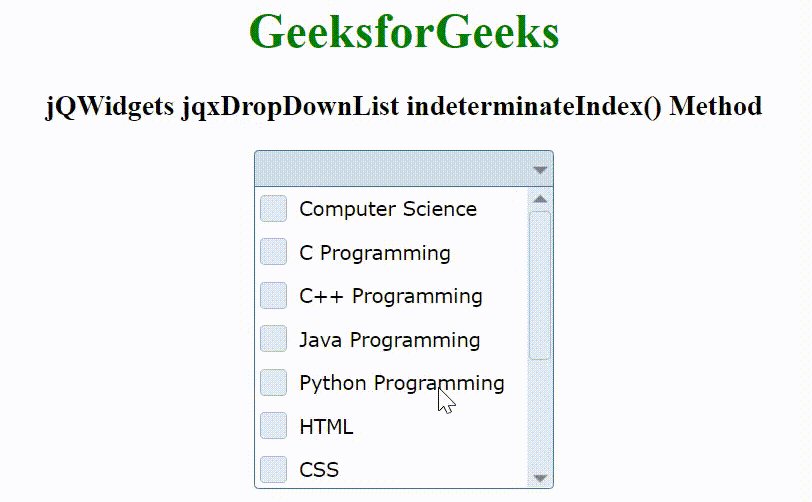
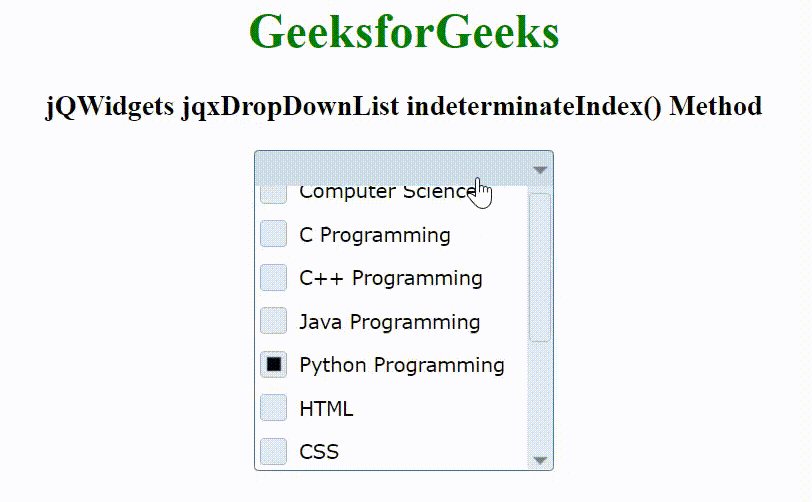
例:下麵的例子說明了 jQWidgets 中的 jqxDropDownList indeterminateIndex() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDropDownList indeterminateIndex() Method
</h3>
<div id='jqxDDL'></div>
<input id="jqxBtn" type="button"
value="Indeterminate Index"
style="padding:5px 15px; margin-top:50px;">
</center>
<script type="text/javascript">
$(document).ready(function() {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
$("#jqxDDL").jqxDropDownList({
source:data,
theme:'energyblue',
checkboxes:true
});
$("#jqxBtn").on('mousedown', function() {
$("#jqxDDL").jqxDropDownList(
'indeterminateIndex', 4);
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxComboBox indeterminateIndex()用法及代碼示例
- jQWidgets jqxListBox indeterminateIndex()用法及代碼示例
- jQWidgets jqxDropDownList loadFromSelect()用法及代碼示例
- jQWidgets jqxDropDownList enableItem()用法及代碼示例
- jQWidgets jqxDropDownList enableAt()用法及代碼示例
- jQWidgets jqxDropDownList ensureVisible()用法及代碼示例
- jQWidgets jqxDropDownList focus()用法及代碼示例
- jQWidgets jqxDropDownList disableAt()用法及代碼示例
- jQWidgets jqxDropDownList disableItem()用法及代碼示例
- jQWidgets jqxDropDownList destroy()用法及代碼示例
- jQWidgets jqxDropDownList clearFilter()用法及代碼示例
- jQWidgets jqxDropDownList checkAll()用法及代碼示例
- jQWidgets jqxDropDownList checkItem()用法及代碼示例
- jQWidgets jqxDropDownList checkIndex()用法及代碼示例
- jQWidgets jqxDropDownList close()用法及代碼示例
- jQWidgets jqxDropDownList clear()用法及代碼示例
- jQWidgets jqxDropDownList clearSelection()用法及代碼示例
- jQWidgets jqxDropDownList addItem()用法及代碼示例
- jQWidgets jqxDropDownList getItem()用法及代碼示例
- jQWidgets jqxDropDownList getItemByValue()用法及代碼示例
- jQWidgets jqxDropDownList getItems()用法及代碼示例
- jQWidgets jqxDropDownList getCheckedItems()用法及代碼示例
- jQWidgets jqxDropDownList getSelectedItem()用法及代碼示例
- jQWidgets jqxDropDownList getSelectedIndex()用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxDropDownList indeterminateIndex() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
