jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDropDownList 小部件是一个 jQuery 下拉列表,其中包含显示在下拉列表中的可选项目列表。
当 ‘checkboxes’ 属性值设置为 true 时,indeterminateIndex() 方法用于不确定列表项。它接受 Number 类型的单个参数索引并且不返回任何值。
用法:
$("Selector").jqxDropDownList('indeterminateIndex', index);链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
例:下面的例子说明了 jQWidgets 中的 jqxDropDownList indeterminateIndex() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDropDownList indeterminateIndex() Method
</h3>
<div id='jqxDDL'></div>
<input id="jqxBtn" type="button"
value="Indeterminate Index"
style="padding:5px 15px; margin-top:50px;">
</center>
<script type="text/javascript">
$(document).ready(function() {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
$("#jqxDDL").jqxDropDownList({
source:data,
theme:'energyblue',
checkboxes:true
});
$("#jqxBtn").on('mousedown', function() {
$("#jqxDDL").jqxDropDownList(
'indeterminateIndex', 4);
});
});
</script>
</body>
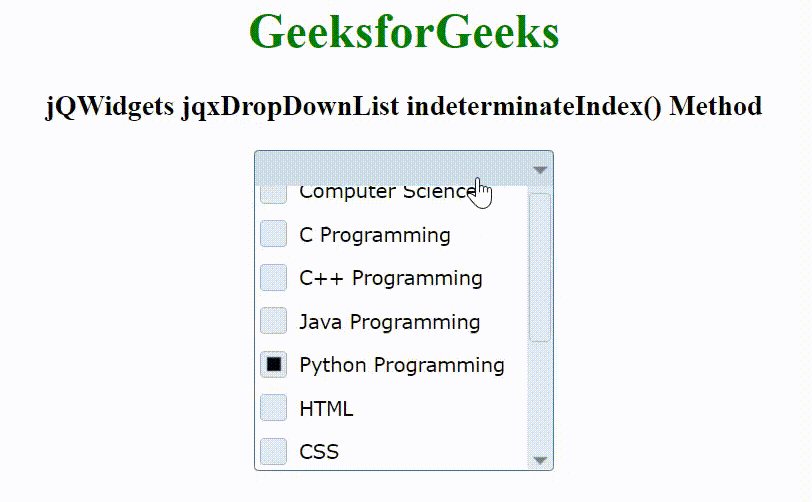
</html>输出:

相关用法
- jQWidgets jqxComboBox indeterminateIndex()用法及代码示例
- jQWidgets jqxListBox indeterminateIndex()用法及代码示例
- jQWidgets jqxDropDownList loadFromSelect()用法及代码示例
- jQWidgets jqxDropDownList enableItem()用法及代码示例
- jQWidgets jqxDropDownList enableAt()用法及代码示例
- jQWidgets jqxDropDownList ensureVisible()用法及代码示例
- jQWidgets jqxDropDownList focus()用法及代码示例
- jQWidgets jqxDropDownList disableAt()用法及代码示例
- jQWidgets jqxDropDownList disableItem()用法及代码示例
- jQWidgets jqxDropDownList destroy()用法及代码示例
- jQWidgets jqxDropDownList clearFilter()用法及代码示例
- jQWidgets jqxDropDownList checkAll()用法及代码示例
- jQWidgets jqxDropDownList checkItem()用法及代码示例
- jQWidgets jqxDropDownList checkIndex()用法及代码示例
- jQWidgets jqxDropDownList close()用法及代码示例
- jQWidgets jqxDropDownList clear()用法及代码示例
- jQWidgets jqxDropDownList clearSelection()用法及代码示例
- jQWidgets jqxDropDownList addItem()用法及代码示例
- jQWidgets jqxDropDownList getItem()用法及代码示例
- jQWidgets jqxDropDownList getItemByValue()用法及代码示例
- jQWidgets jqxDropDownList getItems()用法及代码示例
- jQWidgets jqxDropDownList getCheckedItems()用法及代码示例
- jQWidgets jqxDropDownList getSelectedItem()用法及代码示例
- jQWidgets jqxDropDownList getSelectedIndex()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxDropDownList indeterminateIndex() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
