jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxDropDownList 小部件是一个 jQuery 下拉列表,其中包含下拉列表中显示的可选项目列表。
getItem()方法用于通过索引号获取项目。它接受 Number 类型的单个参数索引,并且不返回任何值。
返回值项有以下字段:
- label -它指定项目的标签。
- value -它指定项目的值。
- disabled -它指定该项目是否启用/禁用。
- checked -它指定该项目是否选中/取消选中。
- hasThreeStates -它指定复选框项支持三种状态。
- html -它指定 HTML 中的显示项目。它可以用来代替标签。
- index -它指定项目索引号。
- group -它指定项目的组。
用法:
$("Selector").jqxDropDownList('getItem', index);
链接文件:从链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
下面的示例说明了 jQWidgets 中的 jqxDropDownList getItem() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDropDownList getItem() Method
</h3>
<div id='jqxDDL'></div>
<input id="jqxBtn" type="button"
value="Get Item of Given Index"
style="padding: 5px 15px; margin-top: 50px;">
</center>
<script type="text/javascript">
$(document).ready(function() {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
$("#jqxDDL").jqxDropDownList({
source: data,
theme: 'energyblue'
});
$("#jqxBtn").on('click', function() {
var item = $("#jqxDDL").jqxDropDownList('getItem', 3);
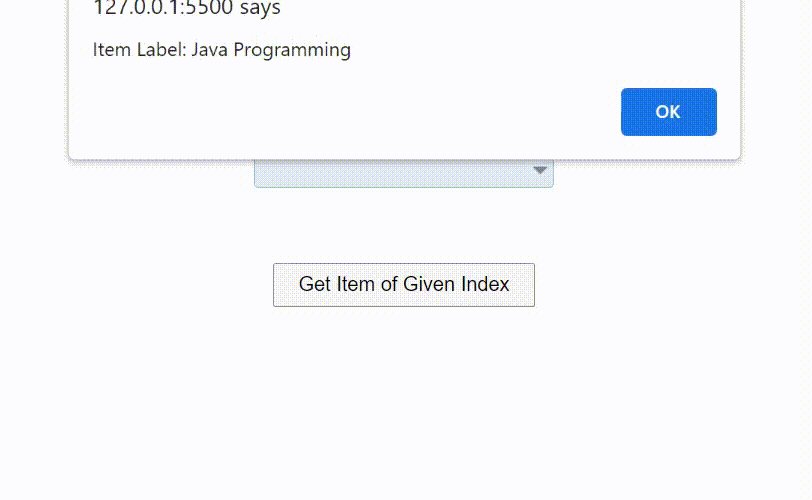
alert("Item Label: " + item.label);
});
});
</script>
</body>
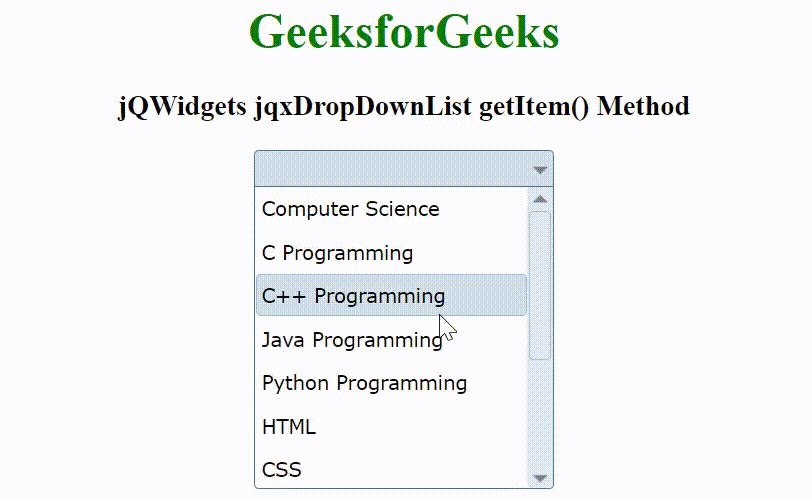
</html输出:

相关用法
- jQWidgets jqxDropDownList getItemByValue()用法及代码示例
- jQWidgets jqxDropDownList getItems()用法及代码示例
- jQWidgets jqxDropDownList getSelectedIndex()用法及代码示例
- jQWidgets jqxDropDownList getSelectedItem()用法及代码示例
- jQWidgets jqxDropDownList getCheckedItems()用法及代码示例
- jQWidgets jqxDropDownList autoOpen属性用法及代码示例
- jQWidgets jqxDropDownList autoItemsHeight属性用法及代码示例
- jQWidgets jqxDropDownList animationType属性用法及代码示例
- jQWidgets jqxDropDownList dropDownHeight属性用法及代码示例
- jQWidgets jqxDropDownList autoDropDownHeight属性用法及代码示例
- jQWidgets jqxDropDownList incrementalSearchDelay属性用法及代码示例
- jQWidgets jqxDropDownList dropDownHorizontalAlignment属性用法及代码示例
- jQWidgets jqxDropDownList dropDownVerticalAlignment属性用法及代码示例
- jQWidgets jqxDropDownList disabled属性用法及代码示例
- jQWidgets jqxDropDownList closeDelay属性用法及代码示例
- jQWidgets jqxDropDownList checkboxes属性用法及代码示例
- jQWidgets jqxDropDownList selectionRenderer属性用法及代码示例
- jQWidgets jqxDropDownList rtl属性用法及代码示例
- jQWidgets jqxDropDownList searchMode属性用法及代码示例
- jQWidgets jqxDropDownList scrollBarSize属性用法及代码示例
- jQWidgets jqxDropDownList source属性用法及代码示例
- jQWidgets jqxDropDownList popupZIndex属性用法及代码示例
- jQWidgets jqxDropDownList placeHolder属性用法及代码示例
- jQWidgets jqxDropDownList itemHeight属性用法及代码示例
- jQWidgets jqxDropDownList openDelay属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxDropDownList getItem() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
